導航欄的制作:
技術要求:
實現目的:
制作導航欄菜單
代碼分析:
- 基本樣式清除
- 無序列原點刪除
- 下劃線刪除
- 文字默認居中
- a標簽設置塊級元素
- 偽類選擇器對a狀態修飾
分步實現:
分三欄布局:使用浮動
logo一欄��;選擇欄一欄��;搜索欄一欄
logo部分:
img標簽��,導入圖片,a標簽超鏈接 ,img導入圖片���,防止圖片失真width和height設置一個就可以了
<div class="logo">
<a href="#">
<img src="D:\惠州客家面.jpg" width="150" alt="惠州客家面">
</a>
</div>
選擇欄:ul>li標簽
列表標簽,a標簽超鏈接
<ul class="list">
<li>
<a href="#">豬腳面</a>
</li>
<li>
<a href="#">叉燒面</a>
</li>
<li>
<a href="#">肉丸面</a>
</li>
<li>
<a href="#">鹵蛋面</a>
</li>
<li>
<a href="#">齋面</a>
</li>
<li>
<a href="#">櫻花面</a>
</li>
<li>
<a href="#">豬腳叉燒面</a>
</li>
<li>
<a href="#">豬腳鹵蛋面</a>
</li>
<li>
<a href="#">豬腳肉丸面</a>
</li>
<li>
<a href="#">叉燒肉丸面</a>
</li>
</ul>
搜索欄:
font表單,input屬性,輸入框和按鈕
<div class="search">
<form>
<input type="submit" value="搜索" class="search1">
<input type="text" class="content1">
</form>
</div>
實現分析:
首先在body內設置一個站點的頭部盒子����,頭部盒子里面有一個中心的盒子。
<div class="header">
<div class="container" clearfix>
</div>
</div>
把logo���,選擇欄,搜索欄放入中心盒子中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>惠州客家面</title>
</head>
<body>
<div class="header">
<div class="container" clearfix>
<div class="logo">
<a href="#">
<img src="D:\桌面\互聯網+創業大賽/惠州客家面素材/微信圖片_20210423194229.jpg" width="150" alt="惠州客家面">
</a>
</div>
<ul class="list">
<li>
<a href="#">豬腳面</a>
</li>
<li>
<a href="#">叉燒面</a>
</li>
<li>
<a href="#">肉丸面</a>
</li>
<li>
<a href="#">鹵蛋面</a>
</li>
<li>
<a href="#">齋面</a>
</li>
<li>
<a href="#">櫻花面</a>
</li>
<li>
<a href="#">豬腳叉燒面</a>
</li>
<li>
<a href="#">豬腳鹵蛋面</a>
</li>
<li>
<a href="#">豬腳肉丸面</a>
</li>
<li>
<a href="#">叉燒肉丸面</a>
</li>
</ul>
<div class="search">
<form>
<input type="submit" value="搜索" class="search1">
<input type="text" class="content1">
</form>
</div>
</div>
</div>
</body>
</html>
實現1:

是不是感覺不夠美觀�,我們使用CSS試試看吧�����!
CSS代碼:
刪除a標簽下劃線,刪除li無序列原點�,在一行上顯示�����。
.header{
width: 100%;
height: 100px;
background-color: rgb(207, 238, 238);
position: relative;
}
.container{
width: 1226px;
height: 20px;
margin: 0 auto;
}
.header .logo{
float: left;
margin-top: 25px;
}
.logo a{
display: block;
width: 150px;
height: 150px;
}
.header .list{
float: left;
width: 820px;
height: 88px;
padding: 12px 0 0 30px;
}
clearfix::after{
content: '';
clear: both;
display: block;
}
a{
text-decoration: none;
}
.header li{
float: left;
list-style: none;
}
.list li{
padding: 28px 10px 38px ;
display: block;
color: rgb(68, 57, 5);
}
.search{
float: right;
width: 296px;
margin-top: 10px;
position: absolute;
top: 28px;
right: 53px;
}
.search form{
height: 50px;
width: 296px;
}
.content1{
display: block;
width: 223px;
height: 48px;
border: 1px solid #e0e0e0;
padding: 0 10px;
float:right;
}
.search1{
width: 49px;
height: 49px;
float: right;
}
.list li:hover{
color: rgb(168, 81, 81);
font-size: larger;
}
使用外部式引入:
<link rel="stylesheet" href="惠州客家面.css">
最后梳理一下:
創建一個HTML文件,輸入以下代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="惠州客家面.css">
<title>惠州客家面</title>
</head>
<body>
<div class="header">
<div class="container" clearfix>
<div class="logo">
<a href="#">
<img src="D:\惠州客家面.jpg" width="150" alt="惠州客家面">
</a>
</div>
<ul class="list">
<li>
<a href="#">豬腳面</a>
</li>
<li>
<a href="#">叉燒面</a>
</li>
<li>
<a href="#">肉丸面</a>
</li>
<li>
<a href="#">鹵蛋面</a>
</li>
<li>
<a href="#">齋面</a>
</li>
<li>
<a href="#">櫻花面</a>
</li>
<li>
<a href="#">豬腳叉燒面</a>
</li>
<li>
<a href="#">豬腳鹵蛋面</a>
</li>
<li>
<a href="#">豬腳肉丸面</a>
</li>
<li>
<a href="#">叉燒肉丸面</a>
</li>
</ul>
<div class="search">
<form>
<input type="submit" value="搜索" class="search1">
<input type="text" class="content1">
</form>
</div>
</div>
</div>
</body>
</html>
創建一個CSS文件�,輸入以下代碼���。
.header{
width: 100%;
height: 100px;
background-color: rgb(207, 238, 238);
position: relative;
}
.container{
width: 1226px;
height: 20px;
margin: 0 auto;
}
.header .logo{
float: left;
margin-top: 25px;
}
.logo a{
display: block;
width: 150px;
height: 150px;
}
.header .list{
float: left;
width: 820px;
height: 88px;
padding: 12px 0 0 30px;
}
clearfix::after{
content: '';
clear: both;
display: block;
}
a{
text-decoration: none;
}
.header li{
float: left;
list-style: none;
}
.list li{
padding: 28px 10px 38px ;
display: block;
color: rgb(68, 57, 5);
}
.search{
float: right;
width: 296px;
margin-top: 10px;
position: absolute;
top: 28px;
right: 53px;
}
.search form{
height: 50px;
width: 296px;
}
.content1{
display: block;
width: 223px;
height: 48px;
border: 1px solid #e0e0e0;
padding: 0 10px;
float:right;
}
.search1{
width: 49px;
height: 49px;
float: right;
}
.list li:hover{
color: rgb(168, 81, 81);
font-size: larger;
}
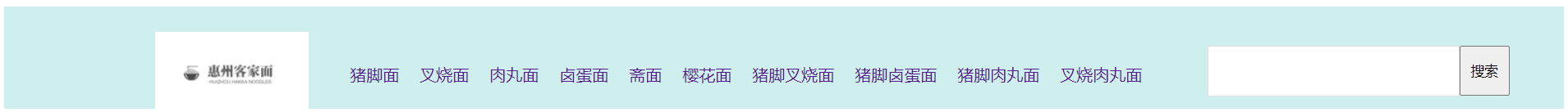
實現2:

鼠標動一下圖標�,字體可以變大哦�。
制作攻略:
- 把logo的位置換成你圖片的位置,alt屬性是網頁圖片展示不出來時的字��。
- “li”標簽里的a屬性超鏈接想要鏈接的網頁���,“li”標簽里面的文字換成你想要的的文字
- 背景顏色在CSS中**.header中的background-color:**進行修改���,變成你想要的的顏色��。
- 對于“li”標簽中字體的特效�,在CSS中**.list li:hover**進行修改����。
變色:
.header{
width: 100%;
height: 100px;
background-color: rgb(207, 238, 238);
position: relative;
}
標簽特效:
.list li:hover{
color: rgb(168, 81, 81);
font-size: larger;
}
到此這篇關于HTML+CSS 實現頂部導航欄菜單制作的文章就介紹到這了,更多相關HTML CSS 頂部導航欄菜單內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家���!