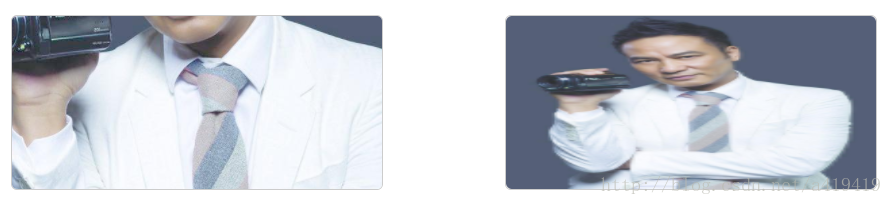
1.利用transform屬性不拉伸顯示圖片,(路徑問題需要按需求修改);
html:
<div id="surface-div1">
<img :src="pic1" class="surface-img">
</div>
CSS:
#surface-div1{
position: relative;
width: 372px;
height: 175px;
float: left;
margin-top: -34px;
margin-left: 122px;
cursor: pointer;
background: url(../../../static/img/addheadpic.jpg)center center no-repeat;
text-align: center;
border: 1px solid #CCCCCC;
border-radius:6px;
overflow: hidden;
}
#surface-div1 img{
position: absolute;
width: 100%;
top: 50%;
left: 0;
transform: translateY(-50%) scale(1);
border:none;
border-radius: 6px;display:table-cell
}


最終效果如上圖的左邊。
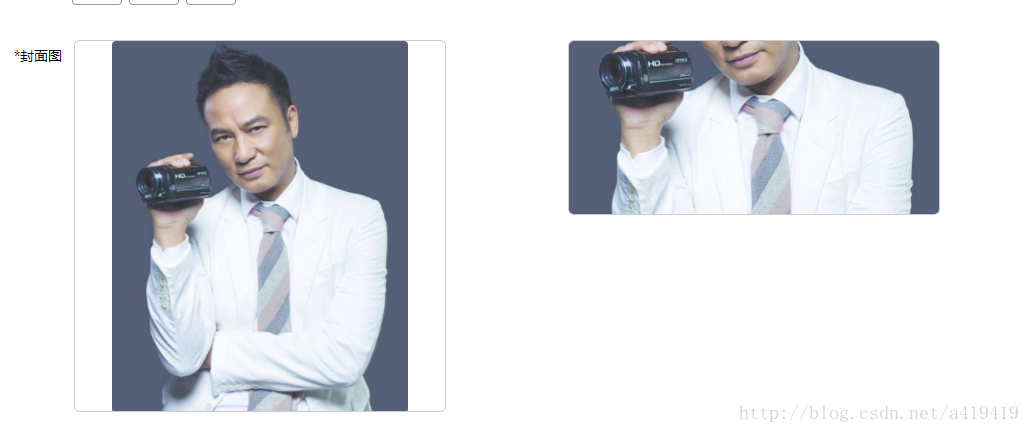
2.參考淘寶的,利用display:table-cell和文字大小控制居中
html:
<div id="surface-div">
<div class="sur-div">
<img :src="pic" class="surface-img">
</div>
</div>
css:
#surface-div{
position: relative;
width: 372px;
height: 372px;
float: left;
margin-top: -34px;
margin-left: 122px;
cursor: pointer;
background: url(../../../static/img/addheadpic.jpg)center center no-repeat;
text-align: center;
border: 1px solid #CCCCCC;
border-radius:6px;
overflow: hidden;
}
.sur-div{
display: table-cell;
text-align: center;
vertical-align: middle;
font-size: 12px;
width: 372px;
height: 372px;
overflow: hidden;
}
#surface-div img{
max-height: 100%;
max-width: 100%;
vertical-align: middle;
border: 0;
}

效果如上圖中的左邊部分,重點是需要外面的div是正方形。
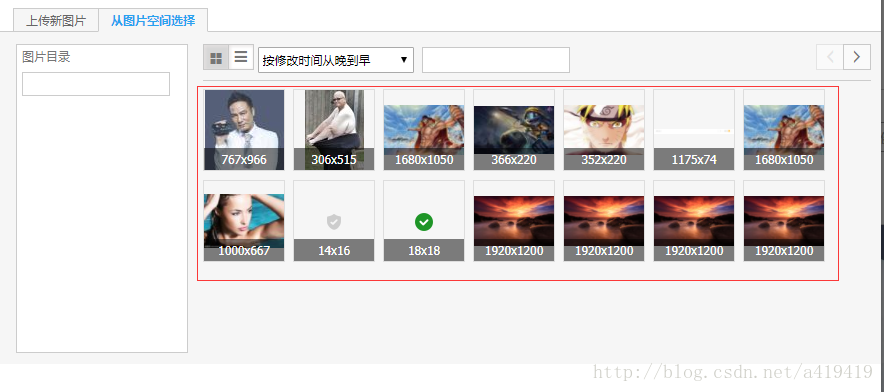
淘寶的是這樣的:

到此這篇關于html css3不拉伸圖片顯示效果的文章就介紹到這了,更多相關html css3不拉伸圖片 內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!