問題
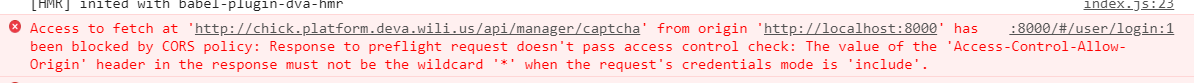
在之前的分享的跨域資源共享的文章中,有提到要注意跨域時,如果要發送Cookie,Access-Control-Allow-Origin就不能設為*,必須指定明確的、與請求網頁一致的域名。在此次項目開發中與他人協作中就遇到此類問題。

解決思路
- 一般來說,與后臺利用CORS跨域資源共享將Access-Control-Allow-Origin設置為訪問的域名即可,這個需要后臺的配合,且有些瀏覽器是不支持的。
- 基于與合作方后臺的配合,利用nginx方向代理來滿足瀏覽器的同源策略來實現跨域
實現方法
反向代理概念
反向代理(Reverse Proxy)方式是指以代理服務器來接受Internet上的連接請求,然后將請求轉發給內部網絡上的服務器;并將從服務器上得到的結果返回給Internet上請求連接的客戶端,此時代理服務器對外就表現為一個服務器。反向代理服務器對于客戶端而言它就像是原始服務器,并且客戶端不需要進行任何特別的設置。客戶端向反向代理的命名空間(name-space)中的內容發送普通請求,接著反向代理將判斷向何處(原始服務器)轉交請求,并將獲得的內容返回給客戶端,就像這些內容原本就是它自己的一樣。
利用nginx反向代理實現跨域的步驟
去nginx官網下載包搭建nginx環境

修改nginx的配置文件,找到ngixn.conf文件,修改相關配置
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8000; #監聽8000端口,可以改成其他端口
server_name localhost; # 當前服務的域名
location /wili/api/ {
proxy_pass http://chick.platform.deva.wili.us/api/; #添加訪問路徑錄為/will/api的代理配置
proxy_http_version 1.1;
}
location / {
proxy_pass http://localhost:8001;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
配置的解釋:
- 由配置信息可知,我們讓nginx監聽localhost的8000端口,網站A與網站B的訪問都是經過localhost的8000端口進行訪問。
- 我們特殊配置了一個"/will/api"的訪問,使以"will/api”開頭的地址都轉到"http://chick.platform.deva.wili.us/api/"進行處理。
- 訪問地址修改
既然我們已經配置了nginx,那么所有的訪問都要走nginx,而不是走網站原本的地址(A網站localhost:8001,B網站http://chick.platform.deva.wili.us/api/)。所以要修改A網站中的請求接口換成http://localhost:8000/wili/api/。接下來啟動nginx,訪問配置的8000即可

需要注意的一點是nginx啟動可能會沖突端口造成啟動不成功,可在任務管理器查看是否啟動成功。

總結
瀏覽器跨域的解決方式有很多種:
- jsonp 需要目標服務器配合一個callback函數
- CORS需要服務器設置header:Access-Control-Allow-Origin
- nginx反向代理 這個方法一般很少有人提及,但是他可以不用目標服務器配合,不過需要你搭建一個中轉nginx服務器,用于轉發請求。(使用反向代理可能訪問網頁相對于之前響應會比較慢)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。