能承載靜態網站的服務器有很多,本文使用,nginx、apache、tomcat服務器演示docker靜態網站應用設置
一,創建docker文件,
不同服務器的docker文件不一樣,下面分別創建nginx、apache、tomcat三個服務器的docker文件,其實主要就是區別于FROM標簽于項目文件目錄
目錄結構褥子:

1,nginx 的 docker文件
FROM nginx
COPY ./www /usr/share/nginx/html/
WORKDIR /usr/share/nginx/html/RUN chown -R daemon:daemon * && chmod -R 755 *
EXPOSE 80
2,apache的 docker文件
FROM httpd
COPY ./www/ /usr/local/apache2/htdocs/
WORKDIR /usr/local/apache2/htdocs/RUN chown -R daemon:daemon * && chmod -R 755 *
EXPOSE 80
3,tomcat的 docker文件
FROM tomcat
COPY ./www/ /usr/local/tomcat/webapps/ROOT/webapp
WORKDIR /usr/local/tomcat/webapps/ROOT/webapp #切換到項目目錄
RUN chown -R daemon:daemon * && chmod -R 755 * #設置權限
這里創建了一個 名為 webapp的項目訪問時url地址后面要加入/webapp,這里還要注意Tomcat默認端口是 8080
三個文件應用于不同的環境部署你的網站,根據情況設置權限,也可不設置
二,構建項目
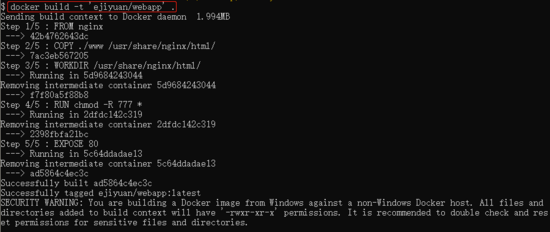
docker build -t imageName .(注意后面的點,imageName最好是“hub賬號名/項目名”方便推送到公共庫)
下面會顯示構建過程

三,推送到公共倉庫
需要先執行 docker login 登錄
docker push ejiyuan/webapp
四,在服務器上拉取項目
需要先執行 docker login 登錄
docker pull ejiyuan/webapp
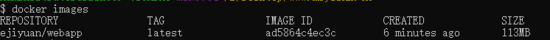
執行docker images查看鏡像是否存在

五,執行項目
docker run -d -p 8081:80 ejiyuan/webapp
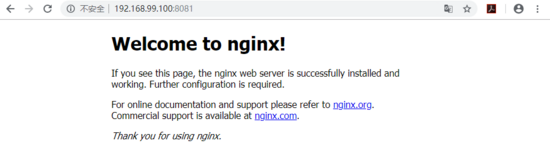
六,驗證
直接訪問宿主ip地址加 啟動時給定的端口號8081或使用curl
curl http://192.168.99.100:8081
七,問題
這里已nginx為例如下如果你的項目默認頁不是index.html,會出現 401或下面頁面:

主要無原因是,沒有指定默認頁,使用下面命令登錄到 鏡像中
docker exec -it containerId /bin/bash
containerId 可以使用 <em>docker ps</em> 得到,修改/etc/nginx/conf.d/default.cnf,容器中如果沒有vim或vi 通過下面兩個命令安裝
apt update
apt install vim
或使用sed命令
sed -i '10c index default.html;' /etc/nginx/conf.d/default.conf
修改往后需要重新加載
nginx -t #檢查配置文件是否有誤
sevice nginx reload # 新加載配置文件
如果不存在 service 使用 exit 退出容器后,使用 docker restart containerId 重新啟容器
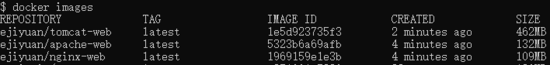
八,對比
執行 docker images 自己看結果 nginx 最小,Apache次之,tomcat 最大

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。