前言
給大家分享以下我是如何部署 SpringBoot + Vue 前后端分離的項目的,我用的 Linux 發行版是 CentOS7.5
有了一個基于 ElementUI 的電商后臺管理系統,在開發一個相似的后臺就會輕松很多。不過前面的系統的后端是使用 node 完成的,對于我們 Java 開發者來說,用不到。我學習的是 ElementUI 的使用,就足夠了,然后后端服務就全部可以自己使用 SpringBoot 來完成
最近貌似 Vue3 正式版也發布了,正好有空看可以去看一看
提示:以下是本篇文章正文內容,下面案例可供參考
一、Vue 打包的項目如何部署?
1.1 Vue 項目打包
溫馨提示:如果你的電腦上沒有裝 vue 環境的話,請先安裝好 node,下面使用 Express(一個 http 框架,提供了快速搭建服務器的功能) 也是基于 node 的。具體安裝方法請自行百度,我這里就不介紹如何安裝了
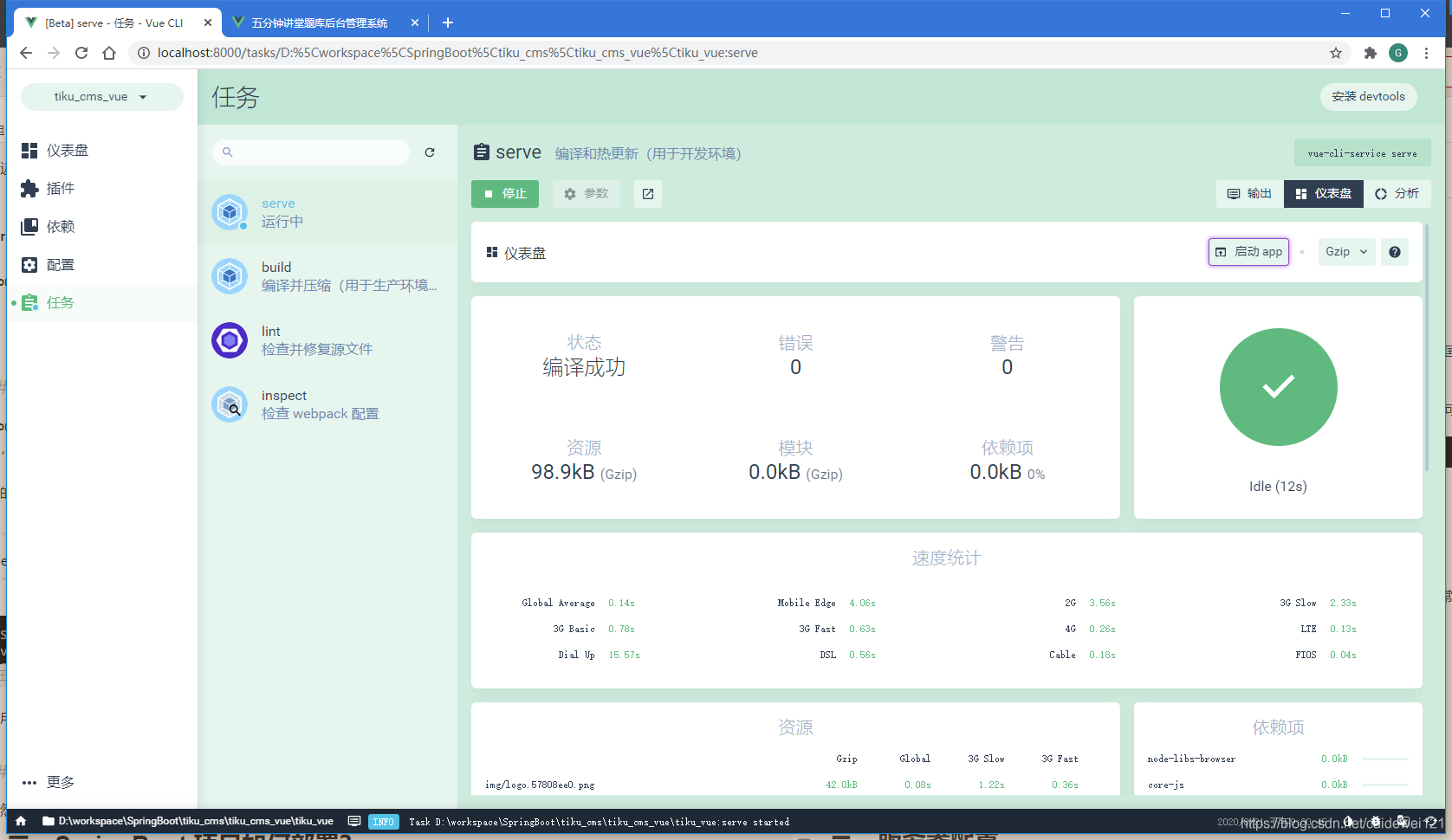
我的項目是使用 vue cli4 搭建的,使用腳手架搭建的項目,如果不知道自己的 vue cli 是什么版本的,可以輸入如下命令進行查看

使用腳手架搭建好處,就是什么都是可視化的,一鍵啟動項目,一鍵編譯項目,安裝依賴也會變的非常非常的方便。效果圖如下

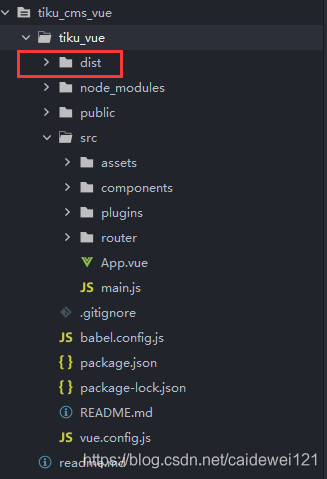
我們 點擊 build ,然后運行,等待項目構建完成之后,就可以在項目根路徑生成一個dist 文件夾,這個文件就存放著我們 vue 項目打包好的所有內容

1.2 使用 Express 代理靜態資源文件
當然代理靜態資源還有很多種方法,這是一種我認為比較輕松的方案,那么要如何來做呢?
提示:無論是 Linux 環境還是 Windows 環境,以下方案是通用的(前提是你已經安裝好了 node 以及 npm,我們要用npm 包安裝環境)
- 創建一個新的文件夾比如 :myapp
mkdir myapp然后進入該文件夾 :cd myapp
- 然后初始化 node 環境:
npm init ,
- 然后它會讓你自己選擇配置一些 JSON 信息
- 然后安裝 Express 環境:
npm install express --save ,-- save 表示僅在當前環境使用。這里也會提示你創建一個 js 文件,你可以忽略,也可以創建
- 然后創建 app.js 文件:
touch app.js ,和 dist 文件夾在同一個目錄哦
- 編寫 Express 代理靜態資源的代碼,windows 環境用文本編輯器,Linux 環境用 vim 編輯器
const express = require('express')
const app = express()
// 代理靜態資源
app.use(express.static('./dist'))
// 監聽 4000 端口作為資源的訪問路徑
app.listen(4000, () => {
console.log('server running at http://127.0.0.1:4000')
})
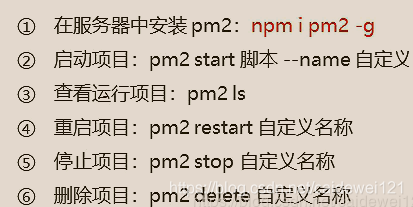
編輯完畢,保存代碼我們使用一個項目管理的工具包 pm2
windows 同理

安裝這個我們可以實時查看項目的情況

使用這個,我們就不必用 node app.js 運行項目了,這樣直接運行的弊端就是當你關閉 shell 或者 Linux shell 項目也會自動關閉。這樣項目管理就會非常的方便哦
二、SpringBoot 項目如何部署?
2.1 數據庫部署可能出現的問題
- 首先要確保我們的服務器上安裝了 mysql 數據庫
- 然后就是數據庫的相關配置,設置遠程訪問等等
- 數據庫默認是不支持遠程連接的,如果需要請放開,設置 % 就代表運行外部用戶訪問
mysql> update mysql.user set host='%' where user='root' and host='localhost';
mysql> FLUSH PRIVILEGES;
// 如果上面不起效果,請輸入這條命令,應該就可以解決遠程訪問的問題了
mysql> grant all privileges on *.* to root@'%' identified by '你的數據庫登錄密碼';
2.2 SpringBoot 項目打包上傳
通過在網上查找,我們得知 SpringBoot 項目打包有兩種方式。
- 使用內嵌 Tomcat 直接運行
- 不使用內嵌 Tomcat,將項目打包成 war 包,部署到 Tomcat 運行
第二種方案我在 Java EE 階段使用過,現在使用第一種
打包項目我們要在 maven 的 pom 依賴種添加如下插件
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
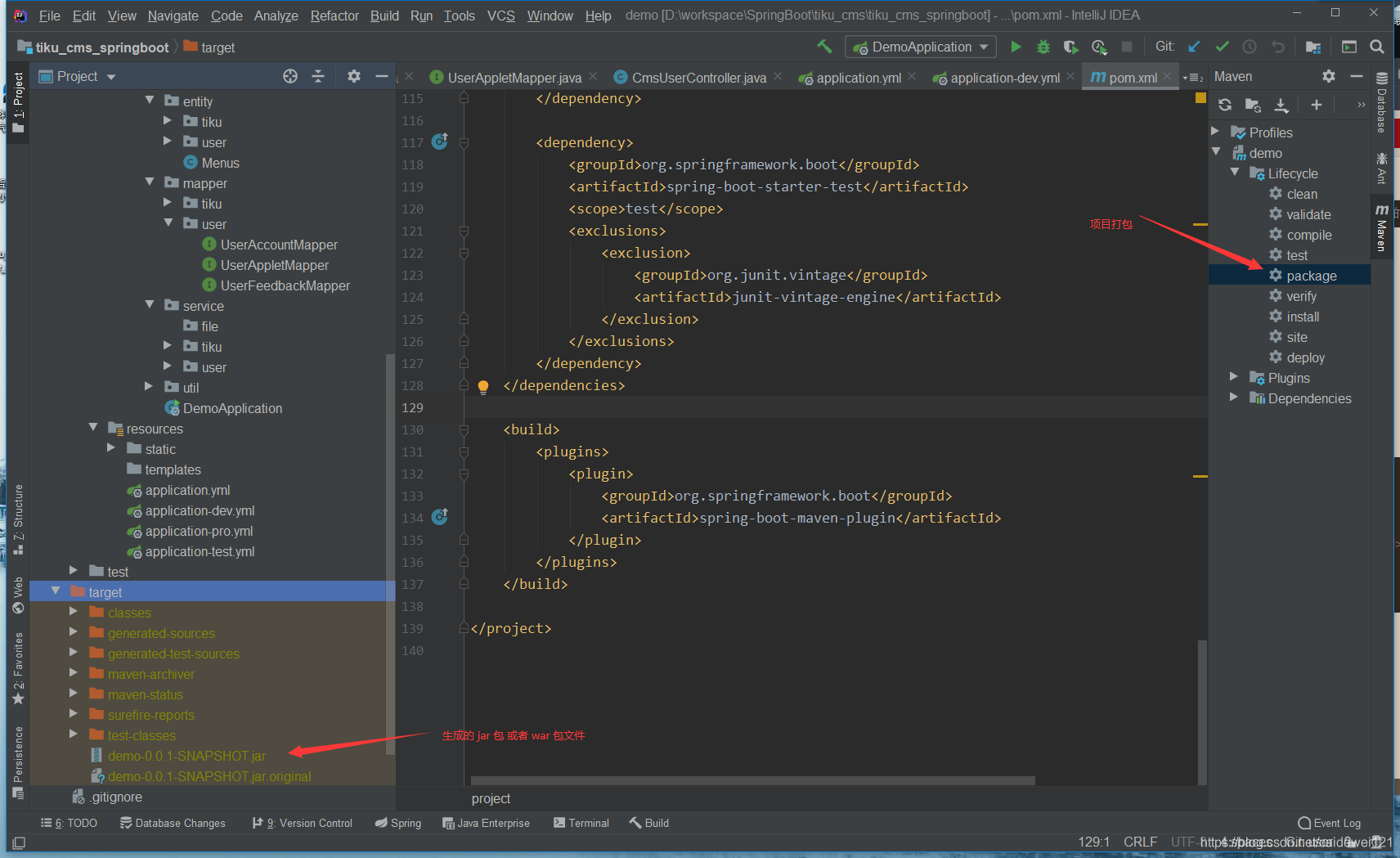
打開你的 Idea,點擊右邊的 package 即可完成打包,生成的文件在 target 目錄里面

然后我們可以通過命令,直接在命令行運行項目。
java -jar xxx.jar
java -jar xxxx.war
三、服務器配置
3.1 SpringBoot 項目在 Linux 環境啟動與停止
在這里將我們打包好的 SpringBoot 項目和 vue 項目上傳到服務器中。
vue 項目就按照上面的步驟, windows 平臺和 Linux 平臺是通用的。
我們知道 java -jar 運行項目很方便,但是同樣會遇到一個問題,那就是 Linux Shell 關閉時,服務也關閉了,因此我們要使用腳本保證我們的這個進程(SpringBoot 服務)在后臺也能保持運行。
我們編寫一段 bash 腳本,我們只需要將 demo-0.0.1-SNAPSHOT 替換成你自己導出的 jar 包即可
#!/bin/sh
nohup java -jar demo-0.0.1-SNAPSHOT.jar &
這里的&不能省略 ,表示守護進程的意思,及這個進程可以運行在后臺。
保存,運行腳本
ps: 如果這里執行不了命令,需要給這個文件夾賦予讀寫的權限 chmod 777 *
查看進程是否在運行
找到項目名稱的,第一列就是你的 pid
輸入 kill -9 pid 即可停止你的java 項目
3.2 Nginx 反向代理 SpringBoot 服務
鑒于一些業務需要使用 https 服務,所以我們需要將我們的后端服務反向代理成 https 服務。
前提是,我們假設你已經配置好了下面的環境,如果不會請移步Nginx 的安裝及 SSL 配置
- 你已經在裝了 Nginx 服務器
- 你已經配置好了 SSL 證書,并實現了 https 服務,如果你不會,可以i查看這篇文章
在 http 里面配置后端服務的代稱,SpringBoot 項目的代稱不可以使用 ‘_'
upstream tikuApiServer {
server 127.0.0.1:9999;
}
然后在 server 為 443 的服務中這樣配置
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name 你的域名;
root https 項目的路徑;
index index.html index.htm;
#
ssl_certificate "證書.crt";
ssl_certificate_key "證書.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
include mime.types;
default_type application/octet-stream;
// ================== 在這里 =====================
location /tiku/ {
proxy_pass http://tikuApiServer/api/v1/;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
這樣我們的后端 API 就可以直接訪問 https://域名/tiku/xxxx 就好了
總結
提示:這里對文章進行總結:
- 前后端分離 SpirngBoot + Vue 集成部署
- bash 腳本編寫(守護進程運行項目)
- mysql 遠程訪問
到此這篇關于SpringBoot + Vue 項目部署上線到Linux 服務器的文章就介紹到這了,更多相關SpringBoot + Vue 部署Linux 服務器內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!