由 Chris Pederick開發(fā)的Firefox插件——Web Developer工具欄,不僅是網(wǎng)頁開發(fā)人員的好助手,同時(shí)也可以大大的簡化診斷各種各樣的SEO問題時(shí)的步驟。下文便是我將 Web Developer 工具欄用于SEO診斷的 7 個(gè)辦法:
一、像Robot一樣瀏覽網(wǎng)頁
通過設(shè)置禁用 JavaScript 與 Cookies,這樣一來你在瀏覽網(wǎng)頁時(shí)看到的頁面就像搜索引擎蜘蛛所看到的那樣(多數(shù)情況下不支持Cookies,不執(zhí)行JavaScript)。這個(gè)小小的變化可以迅速幫你識(shí)別網(wǎng)站的結(jié)構(gòu)問題,比如主導(dǎo)航條的顯示是利用 JavaScript 實(shí)現(xiàn),或訪問者不能使用 Cookies 時(shí)則總是重定向至首頁。(不是危言聳聽,這兩種情況皆為親眼所見!)
二、模擬蜘蛛查看網(wǎng)頁
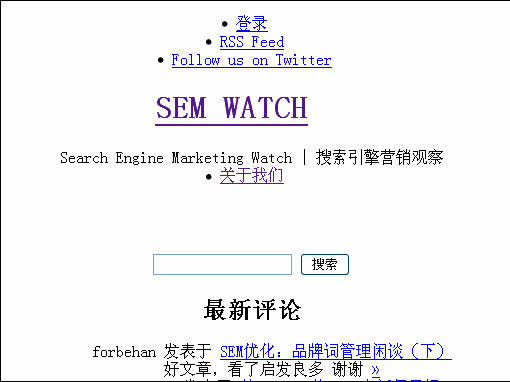
為了盡量還原出模擬出核心蜘蛛工作的效果,可以使用 Web Developer 工具欄屏蔽網(wǎng)頁的樣式與圖片。這時(shí)你則會(huì)驚訝的發(fā)現(xiàn):之前隱藏的文本已然無所遁形,看似“頭等”的標(biāo)題實(shí)際上只是一個(gè)H4元素以及內(nèi)容的飽和度達(dá)到 75% 也許就表明了某個(gè)頁面出問題的原因。

雖然不同搜索引擎的蜘蛛對(duì)待meta重定向的方式不同,但你通過“禁用→禁用 Meta 重定向”往往可以更容易的診斷出一些實(shí)際問題。
三、查看網(wǎng)頁的結(jié)構(gòu)
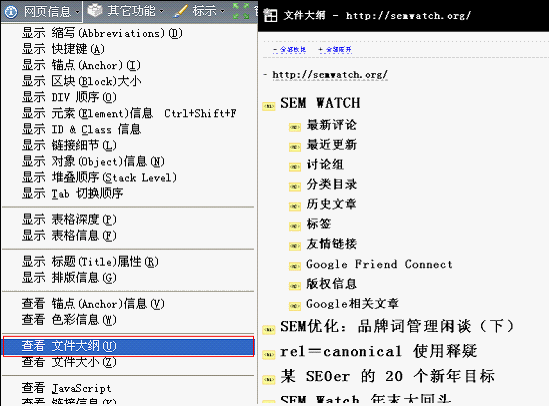
至于網(wǎng)頁結(jié)構(gòu),你可以點(diǎn)擊“網(wǎng)頁信息→查看文件大綱”來查看一個(gè)頁面的結(jié)構(gòu),或者更加簡化的使用“標(biāo)示→標(biāo)題”功能來查看頁面中標(biāo)題元素的等級(jí)。

四、驗(yàn)證與最佳實(shí)踐:
該工具欄還提供了十分便捷的代碼規(guī)范驗(yàn)證通道(類似W3C 的HTML,CSS與RSS驗(yàn)證),同樣可以對(duì)未設(shè)置“tittle”屬性的鏈接或未設(shè)置“alt”屬性的圖片元素進(jìn)行高亮顯示。
五、對(duì)調(diào)研和測(cè)試有幫助的功能:
對(duì)于我們這些長期使用大號(hào)屏幕的人來說,或許沒辦法總是很清楚的了解人們?nèi)绾螢g覽我們的網(wǎng)頁。然而只需輕點(diǎn)“ ”(向下還原)按鈕就可以讓你看到從老式顯示器或上網(wǎng)本瀏覽該頁的情況。
”(向下還原)按鈕就可以讓你看到從老式顯示器或上網(wǎng)本瀏覽該頁的情況。

上圖中的“Love Film.com”應(yīng)該明白:大約有20%的瀏覽者看不到他們的“免費(fèi)試用”的大號(hào)綠色按鈕。
六、網(wǎng)頁截圖更方便:
長久以來我們不停的努力去要求自己要做到一件事——“要在客戶報(bào)告中提升具有說明意義的圖片的比重”。但接踵而至的麻煩是,在你不停創(chuàng)建一個(gè)又一個(gè)網(wǎng)頁截圖時(shí),卻無法避免那些點(diǎn)擊過變了色的鏈接,很難看。
通過Web Developer工具欄只需要點(diǎn)擊“其他功能→已訪問鏈接→標(biāo)記所有連接為未訪問”即可!

七、輕松匿名
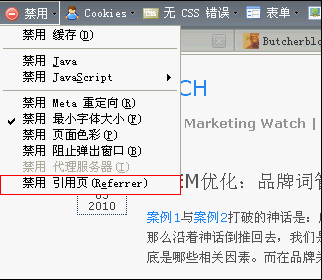
很多時(shí)候你或許不想讓他人知道,你是在探測(cè)他的站點(diǎn)。現(xiàn)在你可以通過Web Developer簡單的隱蔽自己的行蹤。點(diǎn)擊“禁用→禁用引用頁(Referrer)”就可以實(shí)現(xiàn)該功能。

如果你已經(jīng)使用過Web Developer 工具欄,還有其他使用方法歡迎留言與我們分享。
Web Developer Toolbar 下載地址
原文作者:RobOusbey, SEOmoz 原文鏈接 本文首發(fā) SEM Watch ,轉(zhuǎn)載請(qǐng)注明出處。