當一個網站上線的時候��,你可能忘記了許多的事情要做,所以在你向世界宣布的你網站前����,給你的網站做最后的潤色是有用的-檢查列表�。
收藏夾圖標(favicon)
當用戶打開你的網站的時候,一個收藏圖標是你網站的一個標簽或窗戶��。它也能讓你的網站在收藏夾里與其它網站區(qū)分開來���。如果favicon.ico在網站的根目錄下��,一些瀏覽器還能識別它,但是要讓所有瀏覽器都識別��,那么在你的頭部必須加上以下代碼:
link rel="icon" type="image/x-icon" href="/favicon.ico" />
如果你使用的是蘋果的瀏覽器�����,就用這個:
link rel="apple-touch-icon" href="/favicon.png" />

Titles and Meta Data
你的頁面標題對于SEO和用戶來說最重要的��,確保每一個頁面的標題不相同并且要與內容相關。
title>10 Things To Consider When Choosing The Perfect CMS | How-To | Smashing Magazine/title>
頁面描述和關鍵字對于SEO來說不重要(至少對主要的搜索引擎來說)。但是它仍然是一個好的想法,在每個頁面上改變內容的描述�,因為google在其搜索結果描述中經常出現�。
meta name="description" content="By Paul Boag Choosing a content management system can be tricky. Without a clearly defined set of requirements, you will be seduced by fancy functionality that you will never use. What then should you look" />

跨瀏覽器檢查
當你正在想你的設計相當的不錯,每個像素都很精確的時候���,你在IE中檢查發(fā)現一切都變了。讓你的網站跨瀏覽器工作是重要的�。這并不意味著你的每個像素都很精確�����,而是一切都能正常運行,用戶不應該看到任何問題����。最流行的瀏覽器有IE6�,IE7����,IE8,Firefox3,fafari3,Chrome,Opera and the iPhone.

校對
閱讀每一處內容���,盡管你已經讀過了,但是請再讀一遍���。讓大家一起讀?�?偸怯幸恍〇|西你能找出來�����,然后修改它。看看是否在保證詳細的情況下能否減少文字���。把大段的文字變成小段。加上清晰的標題和使用列表,使用戶能更容易掃描����。當然也不要忘記動態(tài)文本����,比如警告框里的文字�����。
鏈接
不要假設你所有的鏈接都是好的��。點擊他們。你可能經常忘記在指向其它網站的鏈接上加"http://"。確保你網站的logo鏈接到你的網站首頁。這是一個常見�。
同時����,思考你的鏈接是怎樣運行的���。如果他們是鏈接那么對于新用戶來說它們是否顯眼�。它們應當比頁面上的其它文字更突出。如果它們不是鏈接,就不要用下劃線���,因為它會使用戶迷惑。

功能檢查
徹底的檢查一切。如果你有聯系表單,那么測試它�����。讓其它人也來測試�,不僅僅是家人和朋友,而且還要讓網站的目標市場?���?纯从脩羰窃鯓邮褂镁W站的。當其它一些人在訪問你的網站的時候���,你發(fā)現他們的行為與你想象的相當不同時,那是多么的使人興奮��。常規(guī)檢查的東西有:聯系表單��,搜索功能�����,購物車和登錄框。
鼠標經過時的變化
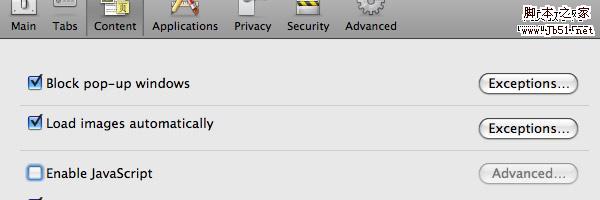
你的網站應當關閉javascript.用戶常常認為關閉javascript是安全的����。所以你應當對此有所準備���。在firefox中你可以比較容易的關閉javascript����。測試你的表單,確保它還能被服務器端驗證。測試所有你使用了AJAX制作的東西。

驗證
你的目標是一個100%有效的網站���,這也就是說,如果你不驗證你的網站并不是世界末日就要到來。但是它不是為了你可以修改任何嚴重的錯誤�。常見的錯誤包括:alt,標簽沒有關閉和使用來代替.

RSS鏈接
如果你的網站有一個博客或新聞短片�,你應當有一個RSS feed���,這樣用戶就可以去訂閱它�����。用戶應當能夠很容易的找到RSS feed:在瀏覽器的地址欄中,放置一個小的RSS圖標是約定俗成的��。將這段代碼放置在你的head>標簽中���。
link rel="alternate" type="application/rss+xml" title="Site or RSS title" href="link-to-feed" />

上一頁12 下一頁 閱讀全文