一個網(wǎng)站/軟件到底需要多少張頁面,我覺得是“3×n”張。
3個基本頁面
信息架構(gòu)從某種程度上講,是對這三種頁面的排列組合。
1、著陸/導(dǎo)航頁
通常一個網(wǎng)站的首頁承擔了這一作用。下圖截自“hao123”,因為他們?nèi)編缀踔挥幸粋€導(dǎo)航的作用,很典型。

2、消費頁
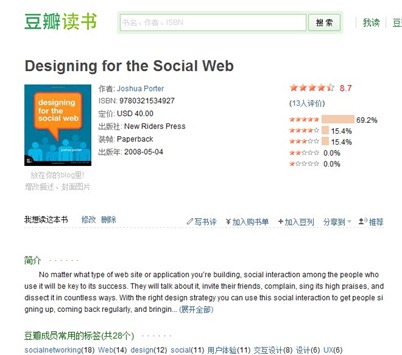
這是用戶瀏覽我們網(wǎng)站的目的地。我之前更喜歡管它叫“內(nèi)容頁”,但是通常用戶都需要在這個停留相對較長的時間,在我看來,這個頁面“消費”了我們的時間。web2.0的豆瓣也不例外,我們找到了一半理想的書籍,會細細閱讀相關(guān)的介紹.

3、交互頁
交互頁是交互設(shè)計師的重頭戲,全依賴他們,才能把復(fù)雜的流程變得簡單。

當然,信息架構(gòu)的工作不是就這樣簡單。
復(fù)雜的是,這些頁面通常情況下不會簡單的排列組合,而是互相融合。
消費頁+ 著陸/導(dǎo)航頁 是最常見的情況
自從有了Google等偉大的搜索技術(shù),我們?yōu)g覽網(wǎng)頁的方式有了極大的改變,我可能直接就會找到我感興趣的內(nèi)容。比如下圖,第一條搜索結(jié)果就是剛剛豆瓣的那個網(wǎng)頁,這樣點擊一次就可以到達。所以,每個消費頁都可能是著陸頁。

于是,消費頁也需要加入導(dǎo)航。仔細看下剛剛豆瓣的頁面,果然可以找到導(dǎo)航。

交互頁盡量不要與消費頁和導(dǎo)航頁結(jié)合
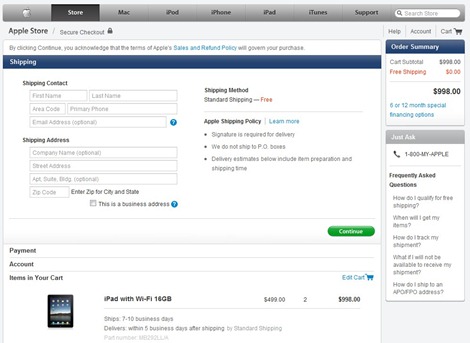
來自apple的這個例子。購物之后交費頁面僅提供主導(dǎo)航做為“緊急出口”,讓用戶可以終止這個購物流程。同時提供了幫助頁,對這個流程進行支持。再就是少量的付款需要參考的信息。

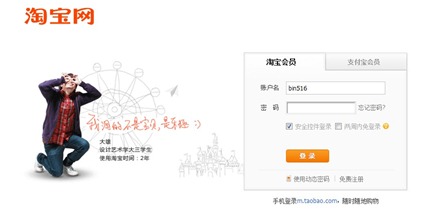
注冊頁面和登錄頁面更要完全拋棄導(dǎo)航。登錄or注冊,不可以有其他的選擇。