雖然轉化率是有公式的,但我們仍然會犯一些不易察覺的錯誤,從而不知不覺的影響客戶產生最終購買,今天就把這些分享給大家,大家對照著看看,有無中招。
1、不合理使用優惠券
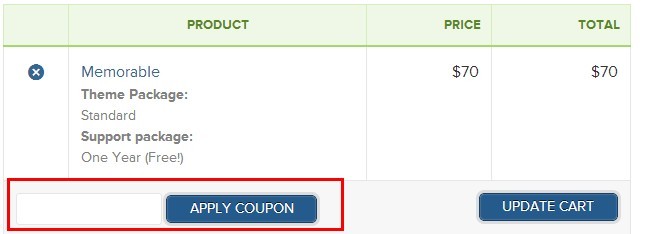
記得我有一次買一博客主題模板,就在最后一步將要付款的時候,付款欄里面有一項讓你輸入優惠代碼可以打85折,作為中國資深網民,你懂的,我當時就猶豫了,我想在百度、谷歌甚至微博搜索一下有沒有免費優惠券分享,于是關閉了那個結算頁面,轉而去搜索碰碰運氣。最后在新浪微博居然被我搜索到了優惠券激活碼,只可惜是另外一家賣模板網站,而且那家網站的模板質量也非常好,最后的結果我想不用多說了,大家都懂了,我去了那家網站買下了模板。

其實使用優惠券來吸引更多的轉化從出發點上來說肯定沒錯,同樣的產品、同樣的服務,誰會愿意多花銀子?誰不希望可以打折?優惠券策略從某種意義上來說確實可以促進更多的訂單轉化,但請注意,這是一把雙刃劍,這個策略僅僅對于“持有優惠券”的那批人有效。而對于大部分的新買家來說,他們就會有心里不平衡和不甘心的感覺:憑什么我要花更多錢?在神奇的中國互聯網,老子就不信搞不到一張優惠券,相反如果我真的實打實的買下來,搞不好還被人說缺心眼呢。
那么,優惠券到底要不要使用?我覺得用肯定是要用,這個策略出發點是好的,關鍵在于我們如何用好這把雙刃劍?一個可行的方法就是做兩套頁面,常規用戶購買產品的時候呈現沒有優惠券輸入項的頁面;另一套頁面什么時候出現?只在我們發布優惠券的時候出現,這個時候我們需要同時再發給用戶一條指向該特定頁面的鏈接,并說明只有通過此鏈接購買才會有優惠的機會,在這個購買頁面上是有醒目的輸入優惠券這一選項的,這樣的話就可以很好解決上面說的對于持有優惠券和未持有優惠券用戶心理不平衡問題,而且這些在技術上實現是非常容易的。
2、網站速度影響成單
谷歌做過一個測試,當網站響應時間超過4秒之后,會有25%的用戶會選擇離開;同樣對于電商網站來說,確保你的網站相應速度也是非常重要的,有時候多提速一秒,甚至0.1秒,就能為網站帶來更多的利潤和價值。
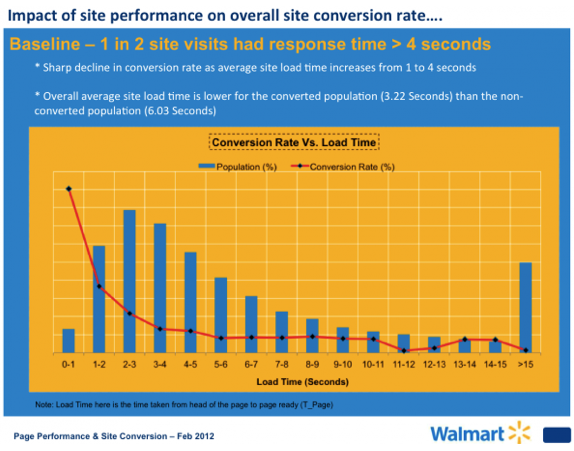
我們來看沃爾瑪的例子,當沃爾瑪發現他們不是互聯網領域訪問速度最快的零售商,比起EBay、Amazon等,他們決定不遺余力提升站點速度,測試結論如下(這里是原文 ):
網站響應速度每提升1秒,轉化率可以提升2% 每0.1秒網站載入速度的改進,revenue可以增加1%

source: WebPerformanceToday
此外,互聯網巨頭類似亞馬遜, Shopzilla, 雅虎, AoI and Mozilla也做了同樣的事情,結果如下:
Shopzilla-把網頁加載速度從6秒提升至1.2秒之后,revenue增加12%,頁面瀏覽增加了25%; Amazon-每提速0.1毫秒,revenue可以增加1% (和Walmart相同). Yahoo-每提升400毫秒的載入速度,流量就會增加9%. 最后,Mozilla提升頁面加載速度2.2秒,就能多增加6千萬的Firefox下載量(每年)
請認真對待這些數據,然后回去看看自家的網站速度真的夠快了嗎?請招一個技術幫你全權負責并解決這個問題,不要在待遇上為難別人。10萬年薪的技術做不了,就找20萬的,20年的做不了就找30萬的…因為你要知道網站的提速所帶來的利潤可能要遠遠高于這部分工資,這很重要。
3、小心設置驗證碼
我們都痛恨SPAM,所以不得不設置驗證碼,可很不幸,事物總有兩面性,當我們為網站設置驗證碼之后,轉化率就受到了影響。SEOmoz做個一個研究:當你把驗證碼關閉之后,雖然SPAM會進來,但是轉化率卻沒有受到影響。但是一旦開啟了驗證碼,雖然無SPAM了,但是卻造成很多失敗的轉化。(可能在購買的過程中,驗證碼無法顯示等問題)。
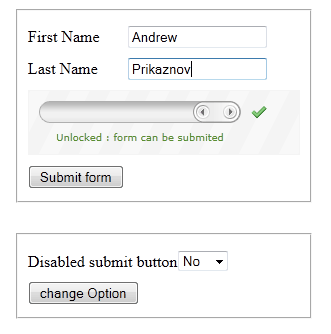
當然,也不是沒有解決方法,我覺得這個和驗證碼過于繁瑣有關,我們對驗證碼的思維還是停留在傳統意義上的輸入圖片中的數字,一旦圖片不能顯示那就什么都完了。我最近看到一篇國外的博文專門講一些新奇的驗證碼機制,其中有一個我覺得真不錯,叫QapTcha – 拖曳式jQuery驗證碼系統。顧名思義,作為用戶,我們只需移動滾動條即可完成驗證,輕松+愉快。

4、盡量減少用戶點擊次數
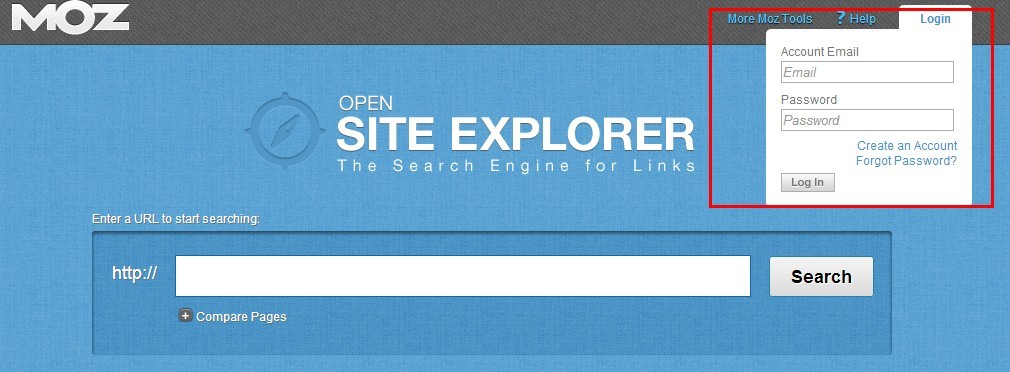
著名的”Three Clicks Rules”我想很多人都聽說過,用戶會非常失落當他們發現連續點擊三次都達不到他們想要的頁面,提出這個概念的人叫 Jeffrey Zeldman,一個設計界的權威,寫了一本書叫。而且,如果網站響應速度不給力,每次點擊帶來的等待時間也有可能讓用戶不耐煩。所以盡量合并操作,能在一個頁面做完的絕不做兩個,比如對于需要會員登錄的網站或者說社區來說,當用戶點擊登錄按鈕的時候,我不建議再新開一個頁面讓其登陸,因為你點過去登陸之后還要被跳轉回原來頁面,相當麻煩。我們完全可以將登陸框加載在當前頁,這樣就很有效的減少了多余步驟。Moz的opensiteexplorer的登陸框就做的非常好,當你點擊登錄的時候,登陸框會很快在同一個頁面顯示出來,你就可以立即輸入用戶名和密碼按確定就可完成登錄,非常快捷和方便。

5、注意用色

先看一些數據(來源),92%的用戶承認視覺唯獨是影響他們購買的第一要素(通過和味覺、觸覺對比);2/3的用戶不會買他們不喜歡的顏色的商品;經常看雜志的讀者看全色廣告比看黑白廣告多26%;接下來是一些案例:Performable(現已經被HubSpot收購)把他們的CTA(CTA可以粗狂理解為購買按鈕)從綠色變成紅色,轉化率提升21%;RIPT(一賣個性化T恤網站)把CTA從綠色變成黃色(外加略微修改了提交按鈕的文案),轉化率提升6.3%…
每個網站的受眾群是不同的,而不同的受眾群都有自己喜愛和不喜愛的顏色,比如女人比較喜歡紫色、粉色,討厭棕色;而男人通常喜歡黑色,藍色,討厭紫色;按年齡又分為年輕人,中年人和老年人,又可以按照地域來細分,按照學歷工作來細分等等等等,每個細分人群對顏色的喜好又是不同的。所以搞清楚你的網站主要的受眾是哪些人,了解他們的色彩喜好,為你的網站或產品重新配色,很可能會為你的轉化率帶來意想不到的提升。
好了,今天關于轉化率的問題就和大家討論到這里,其實關于轉化率可以足足寫好幾本書,以后我這邊有時間了再和大家分享更多的奇思妙想,也歡迎各位朋友留言探討!