對于這種看似簡單的文字堆砌的頁面,有沒有人抱怨過:“這樣的頁面還需要出效果圖啊?”作為網頁設計師的你是怎樣處理這樣的界面的?

是習慣性的使用宋體字或者微軟雅黑?
是直接設為12px或者14px的字號?
你有想過為什么要使用這種字體、字號嗎?
你有考慮過文字排布與閱讀效率的關系嗎?
你的頁面背景會影響到用戶的瀏覽舒適度嗎?
讓我們從以下5個元素具體分析。

字體、字號
字體和字號這兩個元素必須捏在一起說。
字體分為襯線體(serif)與非襯線體(sans serif)。簡單的說,襯線體(serif)就是帶有襯線的字體,筆畫粗細不同并帶有額外的裝飾,開始和結尾有明顯的筆觸(如下圖)。常用的英文襯線體有Times New Roman和Georgia,中文即是我們在windows下最常見的中易宋體。
與襯線體相反,無襯線裝飾,筆畫粗細無明顯查差異的字體就是非襯線體(sans serif)。Arial、Helvetica、Verdanad都是我們熟悉的英文非襯線體,中文有微軟雅黑和mac下默認的中文-華文細黑。

在過去,普遍認為有筆觸裝飾的襯線體,可提高辨識度和閱讀效率,更適合做為閱讀的字體。多用于報紙、書籍等印刷品的正文。非襯線體飽滿醒目,常用做標題或者用于較短的段落。
很長一段時間里,在互聯網上我們會注意這樣的一個現象,國外網站大部分以非襯線體為主,而中文網站基本就是宋體。其實不難理解,襯線字體筆畫有粗細之分,很小字的情況下細筆畫就被弱化,受限于電腦的分辨率,10-12px的襯線字體在顯示器上是相當難辨認的(見下圖);同字號的非襯線體筆畫簡潔而飽滿,更適于做網頁字體。windows下,中文宋體小字點陣的特性,12px、14px的字號顯示仍然相當清晰美觀,便于閱讀。這也就是為什么大多網頁設計制作人員容易機械性的選用特定字號或英文或中文的字體。
如今隨著顯示器越來越大,分辨率越來越高,經常會覺得看12px的文字有點吃力,做為設計師也會不自覺的開始大量使用14px的字體,而且越來越多的網站開始使用15、16px甚至18px以上的字號做正文文字。大字號的使用,對英文字體來講,襯線體的高辨識度和流暢閱讀的優勢就體現出來了。中文宋體在顯示14號以上字體時,單線條大字總是看上去有些單薄不那么協調,特別是這款點陣字在ClearType(http://baike.baidu.com/view/755822.htm) 強制平滑顯示狀態下尤其顯得模糊不清。微軟雅黑就是微軟在這個字體顯示問題上的解決方案。
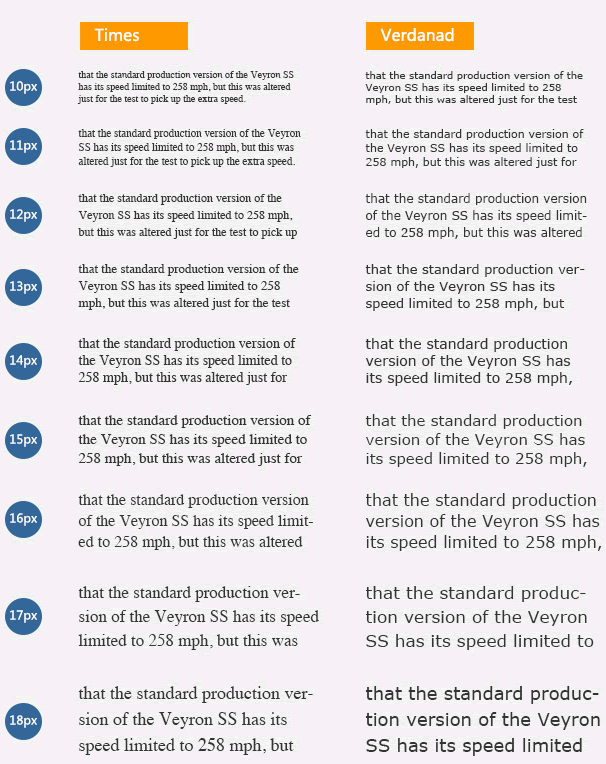
讓我們分別對比下中英文的襯線體與非襯線體在不同字號時的顯示效果。
英文以Times和Verdanad為例,中文以宋體和微軟雅黑為例。