先簡單說說MVC,即Model View Controller。Model(模型),一般負責數據的處理;View(視圖),一般負責界面的顯示;Controller(控制器),一般負責前端的邏輯處理。拿一款手機游戲來說,界面UI的顯示、布局等就是View負責;點擊了按鈕,手勢的滑動等操作由Controller來處理;游戲中需要的數據資源就交給Model。
接下來,看看在游戲開發中怎么用,這里用Lua(環境使用cocos code ide)給大家說說。
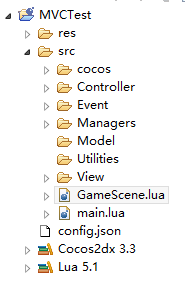
先來看看項目的目錄結構:

其中cocos、Controller、Model、View這個不用多說,Event里面保存的全局消息類型,Managers是用于管理游戲中的東東的,比如管理資源,管理各種場景切換,層的切換等等。Utilities提供一些工具類,比如字符串的處理等。大家也可以根據自己的需求來定制目錄,比如定義一個NetCenter文件夾,專門用于處理網絡的。本例子中沒有用到數據操作和工具類,所以這兩個文件夾為空。
我們以游戲的運行流程為線索來展開說明。
運行項目,進入到main.lua文件,來看看main函數:
local function main()
collectgarbage("collect")
-- avoid memory leak
collectgarbage("setpause", 100)
collectgarbage("setstepmul", 5000)
-- initialize director
local director = cc.Director:getInstance()
--turn on display FPS
director:setDisplayStats(true)
--set FPS. the default value is 1.0/60 if you don't call this
director:setAnimationInterval(1.0 / 60)
cc.Director:getInstance():getOpenGLView():setDesignResolutionSize(320, 480, 1)
--create scene
local scene = require("GameScene")
local gameScene = scene:startGame()
end
我們最后調用了GameScene類中的startGame函數,來看看GameScene這個類:
require("Managers.SceneManager")
require("Managers.LayerManager")
local GameScene = class("GameScene")
local scene = nil
function GameScene:startGame()
--初始化
scene = cc.Scene:create()
if cc.Director:getInstance():getRunningScene() then
cc.Director:getInstance():replaceScene(scene)
else
cc.Director:getInstance():runWithScene(scene)
end
SceneManager:initLayer(scene)
self:enterGame()
end
function GameScene:enterGame()
LayerManager:getInstance():gotoLayerByType(LAYER_TYPE_MAIN)
end
return GameScene
在startGame函數中,我們創建了一個空場景,然后調用SceneManager場景管理器來初始化場景。最后調用enterGame函數正式進入游戲主界面,其中enterGame函數中又有一個LayerManager層管理器。我們來看看這兩個管理器是如何工作的。先看看SceneManager:
--場景管理器
SceneManager = {}
--背景層
bgLayer = nil
--游戲層
gameLayer = nil
--彈窗層
panelLayer = nil
function SceneManager:initLayer(scene)
bgLayer = cc.Layer:create()
scene:addChild(bgLayer)
gameLayer = cc.Layer:create()
scene:addChild(gameLayer)
panelLayer = cc.Layer:create()
scene:addChild(panelLayer)
end
很簡單,按順序初始化了三個空Layer。再來看看LayerManager管理器:
--Layer管理器
LayerManager = {}
LAYER_TYPE_MAIN = "LAYER_TYPE_MAIN"
local curLayer = nil
function LayerManager:new(o)
o = o or {}
setmetatable(o,self)
self.__index = self
return o
end
function LayerManager:getInstance()
if self.instance == nil then
self.instance = self:new()
end
return self.instance
end
function LayerManager:gotoLayerByType(type)
if curLayer ~= nil then
curLayer:destroy()
end
if type == "LAYER_TYPE_MAIN" then
local layer = require("Controller.MainLayerController"):create()
curLayer = layer
end
end
看看gotoLayerByType這個函數,首先切換層的時候,看看當前層是否為空,不為空就刪掉。然后根據傳遞過來的參數來判斷要切換到哪個層。這里出現MVC中的Controller部分,看看是什么情況。這里調用了類MainLayerController中的create函數:
function MainLayerC:create()
local layer = MainLayerC:new()
return layer
end
function MainLayerC:ctor()
self:createUI()--創建界面
self:addBtnEventListener()--添加按鈕監聽
end
function MainLayerC:createUI()
local layer = require("View.MainLayerView")
self.mainLayer = layer:createUI()
gameLayer:addChild(self.mainLayer)
end
這里我們又發現了MVC中的View,在createUI函數中,我們調用了類MainLayerView的createUI函數,并將其添加到場景的游戲層中。我們來看看MainLayerView這個類。
local eventDispatcher = cc.Director:getInstance():getEventDispatcher()
local MainLayerV = class("MainLayerView",function()
return cc.Layer:create()
end)
function MainLayerV:createUI()
local mainLayer = MainLayerV:new()
return mainLayer
end
function MainLayerV:ctor()
self:initUI()
end
function MainLayerV:initUI()
local winSize = cc.Director:getInstance():getWinSize()
self.bg = cc.Sprite:create(ResManager.main_bg)
self.bg:setPosition(winSize.width / 2,winSize.height / 2)
self:addChild(self.bg)
local function menuCallback(tag,menuItem)
local event = cc.EventCustom:new(EVENT_CLICK_MENU_MAIN)
event._usedata = tag
eventDispatcher:dispatchEvent(event)
end
self.btnItem1 = cc.MenuItemImage:create(ResManager.main_btn1,ResManager.main_btn1,ResManager.main_btn1)
self.btnItem1:setPosition(winSize.width / 2,winSize.height / 3)
self.btnItem1:setTag(1)
self.btnItem1:registerScriptTapHandler(menuCallback)
self.btnItem2 = cc.MenuItemImage:create(ResManager.main_btn2,ResManager.main_btn2)
self.btnItem2:setPosition(winSize.width / 2,winSize.height / 2)
self.btnItem2:setTag(2)
self.btnItem2:registerScriptTapHandler(menuCallback)
self.btnItem3 = cc.MenuItemImage:create(ResManager.main_btn3,ResManager.main_btn3)
self.btnItem3:setPosition(winSize.width / 2,winSize.height / 3 * 2)
self.btnItem3:setTag(3)
self.btnItem3:registerScriptTapHandler(menuCallback)
--創建菜單
self.menu = cc.Menu:create(self.btnItem1,self.btnItem2,self.btnItem3)
self.menu:setPosition(0,0)
self:addChild(self.menu)
end
return MainLayerV
可以看到,我們在主界面中添加了一張背景圖和三個按鈕。我們是通過資源管理器ResManager來管理游戲中的素材的,ResManager文件很簡單:
--資源管理器
ResManager = {}
--主界面
ResManager.main_bg = "bg_big.png"
ResManager.main_btn1 = "cell.png"
ResManager.main_btn2 = "cell2.png"
ResManager.main_btn3 = "cell3.png"
這樣做的好處是,如果圖片改了名字或者換了路徑等,只需要在這里改一次就可以了。
可以看到我們給三個按鈕注冊了響應函數menuCallback,在這個函數中,就是MVC中的V和C之間的“溝通”了。我們定義了一個自定義事件EVENT_CLICK_MENU_MAIN,并給這個事件添加了一個附帶參數_usedata,這個參數保存的是三個按鈕的tag。然后將這個事件發送給他的監聽者。這里大家應該明白了,我們在對應的Controller中注冊了EVENT_CLICK_MENU_MAIN的監聽,但有這個事件發過來時,我們就響應。根據事件攜帶的參數_usedata,我們就知道了在View中,玩家點擊了哪個按鈕,這樣做的好處是,保證了每個界面只有一個消息,我們只需要根據這個消息攜帶的附加參數來判斷具體的事件,從而減少了消息個數,這樣有助于游戲的效率。另外,我們在響應這個消息的時候,也會做一定的優化,來看看類MainLayerController的響應函數:
function MainLayerC:addBtnEventListener()
--按鈕事件處理
local function eventBtnListener(event)
local eventNum = event._usedata
local switch = {
[1] = function()
print("Btn one")
end,
[2] = function()
print("Btn two")
end,
[3] = function()
print("Btn three")
end
}
switch[eventNum]()
end
--注冊事件處理
self._eventBtnListener = cc.EventListenerCustom:create(EVENT_CLICK_MENU_MAIN,eventBtnListener)
eventDispatcher:addEventListenerWithSceneGraphPriority(self._eventBtnListener,self.mainLayer)
end
可以看到實際情況,我們并不需要對傳遞過來的參數進行判斷,而是定義了一個函數數組,直接根據下標來調用對應的消息響應。之后繼續通過各種管理器來對游戲內容進行變化,方式和MainLayerController和MainLayerView差不多。
到這里,MVC應用的簡單介紹就結束啦,希望大家能夠喜歡本文,能夠對大家學習lua有所幫助。
您可能感興趣的文章:- Lua游戲開發教程之時區問題詳解
- Lua在各個操作系統中的開發環境配置教程
- 安裝Nginx+Lua開發環境
- Centos7 安裝Nginx整合Lua的示例代碼
- Nginx安裝lua-nginx-module模塊的方法步驟
- cocos2dx+lua實現橡皮擦功能
- Lua中三種循環語句的使用講解
- Lua中的變量與賦值方法
- Lua協同程序coroutine的簡介及優缺點
- Luvit像Node.js一樣寫Lua應用