先看效果圖

一、申請(qǐng)成為百度開(kāi)發(fā)者,獲得使用地圖API接口的權(quán)限,獲取(AK)碼。
1.打開(kāi)百度地圖開(kāi)放平臺(tái)
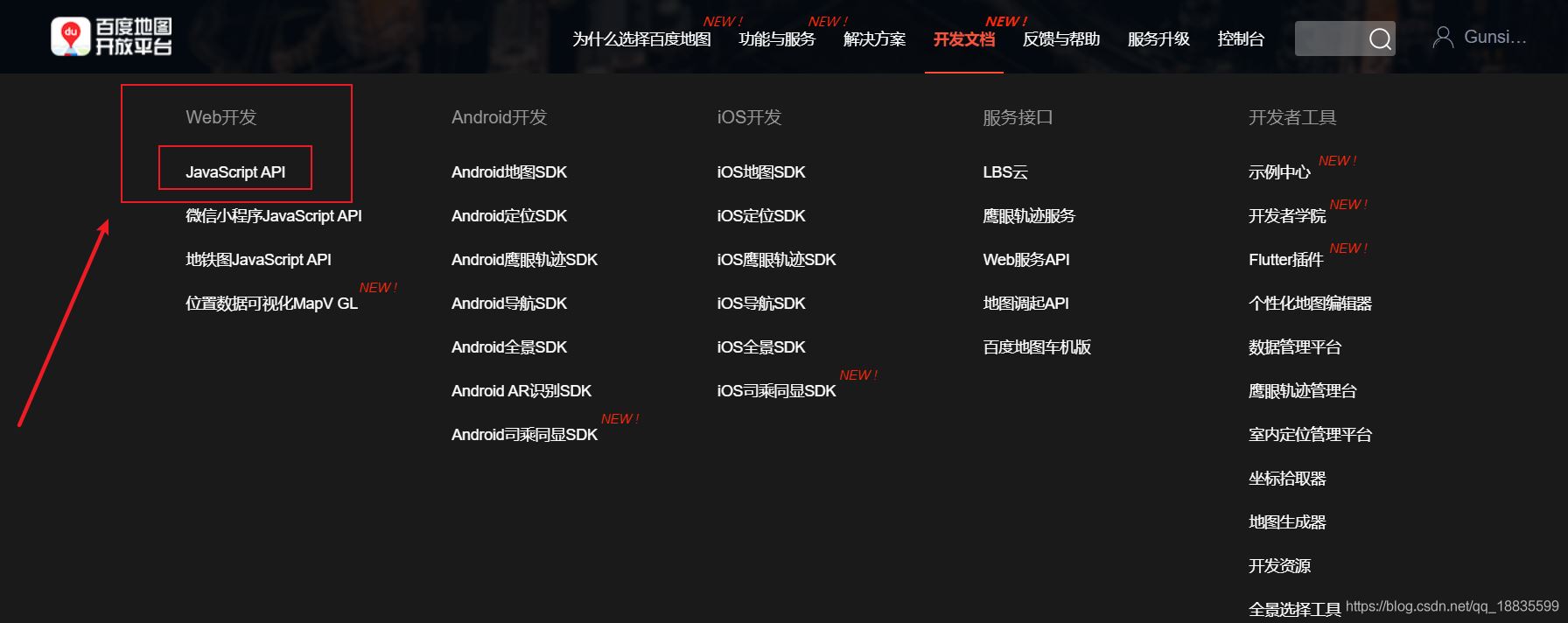
打開(kāi)網(wǎng)址:http://lbsyun.baidu.com/ 找到首頁(yè)導(dǎo)航欄的 開(kāi)發(fā)文檔

2.然后找到 開(kāi)發(fā)文檔 下面的 Web開(kāi)發(fā) 中的 JavaScript API 并打開(kāi)

打開(kāi)之后找到 開(kāi)發(fā)指南 并打開(kāi),然后找到賬號(hào)和獲取密鑰并打開(kāi)

3.然后進(jìn)行申請(qǐng)賬號(hào) 和 申請(qǐng)成為百度開(kāi)發(fā)者 的操作 這過(guò)程中需要郵箱進(jìn)行驗(yàn)證

創(chuàng)建賬號(hào)完成之后 打開(kāi) 獲取服務(wù)密鑰(AK)
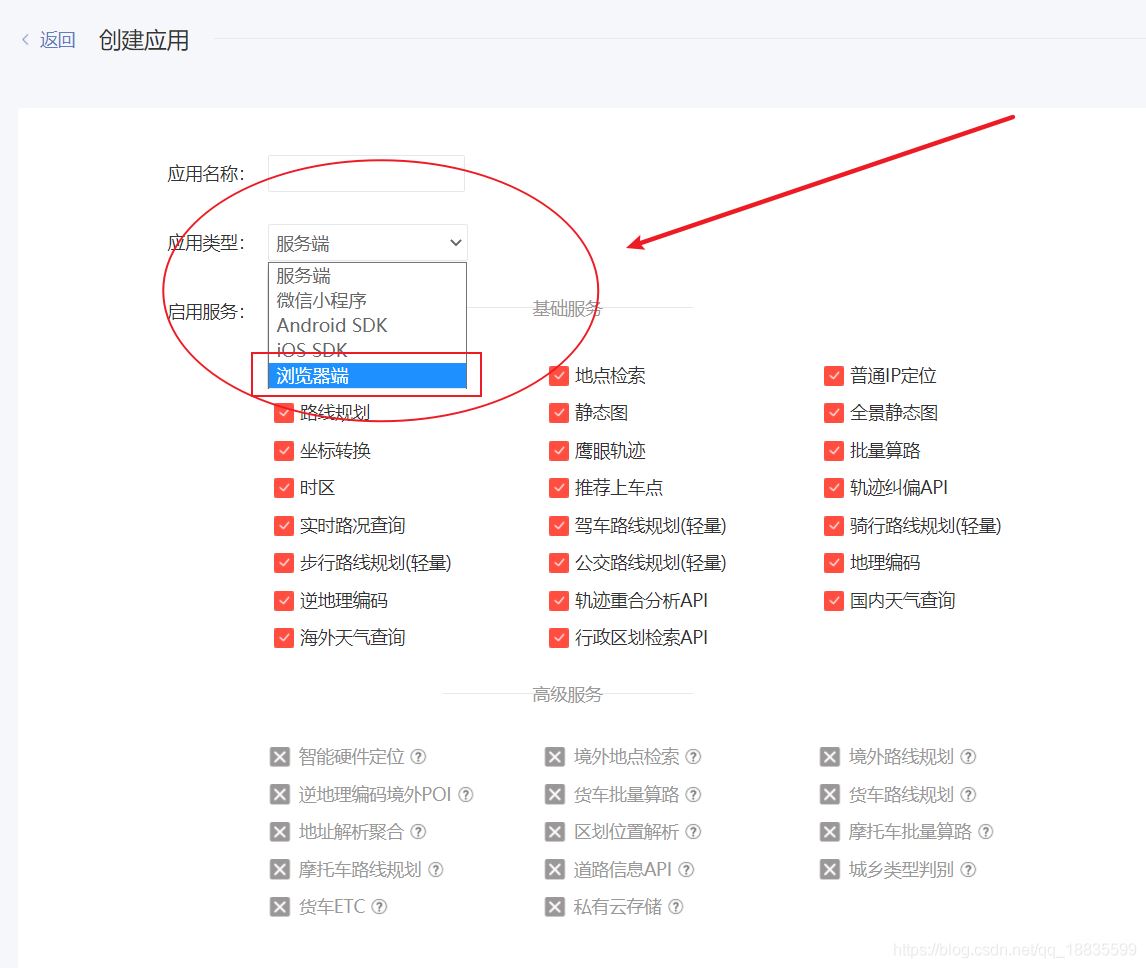
應(yīng)用類型選擇 瀏覽器端

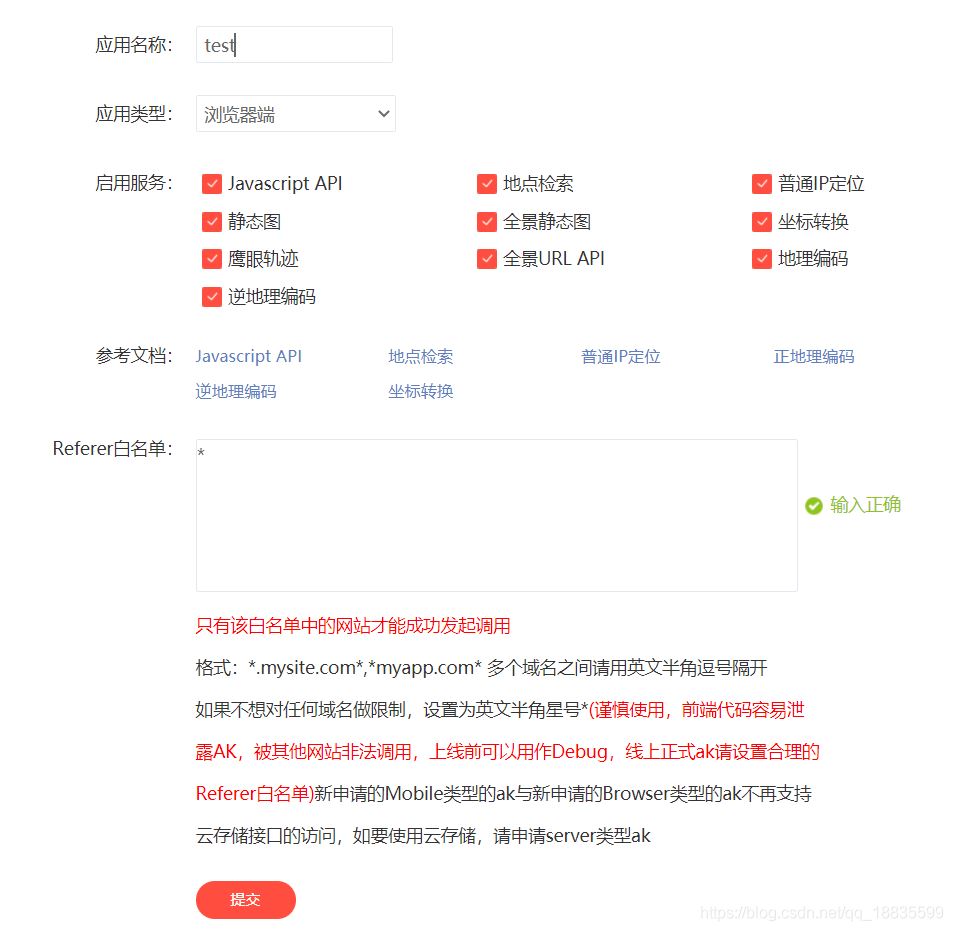
4.應(yīng)用名稱根據(jù)自己的需要 啟用服務(wù) 全選 白名單 設(shè)置 * 這樣全域都可以訪問(wèn)到 安全等級(jí)低 僅用于上線版本之前 然后提交

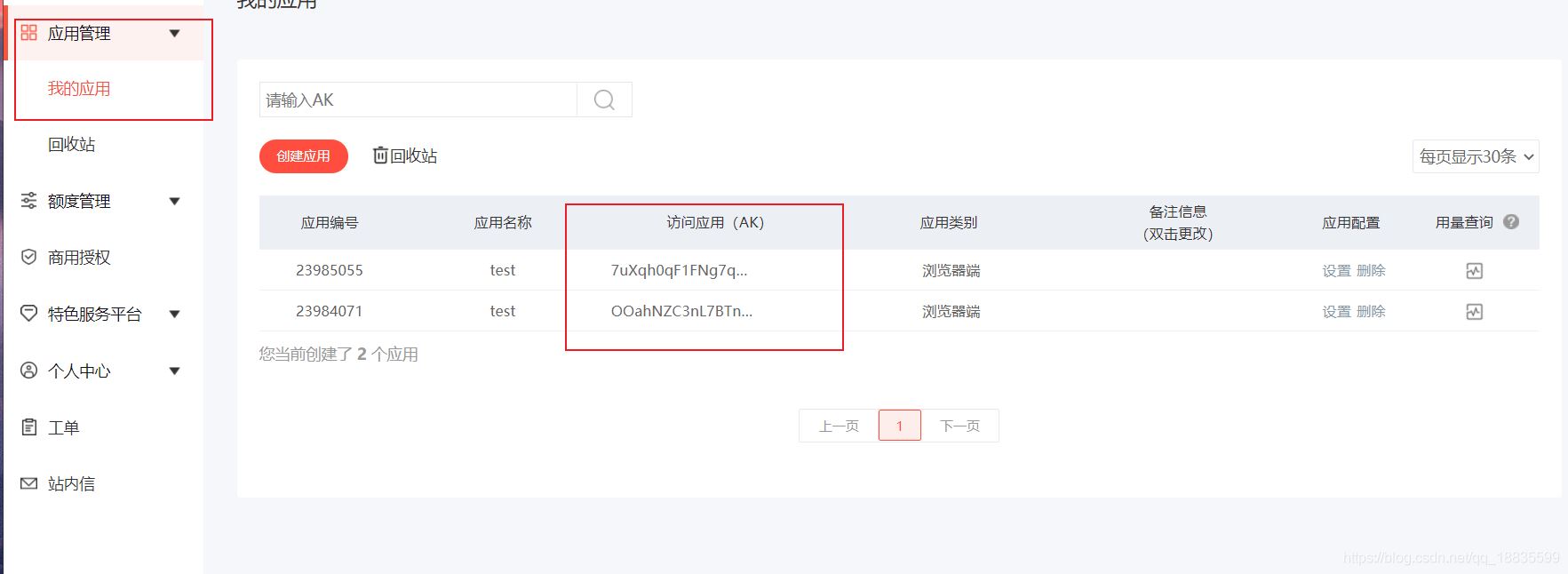
5.提交完成之后 這些設(shè)置信息可以在 應(yīng)用管理 我的應(yīng)用 中查看

準(zhǔn)備工作已經(jīng)完成 在使用中只需要將(AK)碼 (即密鑰)寫(xiě)入代碼中即可
(AK):7uXqh0qF1FNg7qgwriDofp2Ft3hxGcFb
二、實(shí)現(xiàn)首圖效果(可以參考開(kāi)發(fā)者指南)
1. 根據(jù)Hello World 手冊(cè)操作

2. 將代碼塊寫(xiě)入Demo中
將生成的ak的值復(fù)制進(jìn)來(lái)

將地圖的塊元素放到要顯示的區(qū)域

將js部分寫(xiě)入

!DOCTYPE html>
html>
head>
meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>Hello, World/title>
style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
/style>
script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0type=webglak=您的密鑰">
/script>
/head>
body>
div id="container">/div>
script type="text/javascript">
var map = new BMapGL.Map("container");
// 創(chuàng)建地圖實(shí)例
var point = new BMapGL.Point(116.404, 39.915);
// 創(chuàng)建點(diǎn)坐標(biāo)
map.centerAndZoom(point, 15);
// 初始化地圖,設(shè)置中心點(diǎn)坐標(biāo)和地圖級(jí)別
/script>
/body>
/html>
完成之后 打開(kāi)頁(yè)面

3. 開(kāi)啟鼠標(biāo)滾輪縮放
地圖的鼠標(biāo)滾輪縮放默認(rèn)是關(guān)閉的,需要配置開(kāi)啟。
map.enableScrollWheelZoom(true); //開(kāi)啟鼠標(biāo)滾輪縮放
4. 添加標(biāo)注 并且通過(guò)標(biāo)注獲取當(dāng)前位置經(jīng)緯度

創(chuàng)建標(biāo)注
var marker = new BMap.Marker(point); // 創(chuàng)建標(biāo)注
map.addOverlay(marker); // 將標(biāo)注添加到地圖中
定義標(biāo)注圖標(biāo)
function addMarker(point, index){ // 創(chuàng)建圖標(biāo)對(duì)象
var myIcon = new BMap.Icon("markers.jpg", new BMap.Size(23, 25), {
// 指定定位位置。
// 當(dāng)標(biāo)注顯示在地圖上時(shí),其所指向的地理位置距離圖標(biāo)左上
// 角各偏移10像素和25像素。您可以看到在本例中該位置即是
// 圖標(biāo)中央下端的尖角位置。
anchor: new BMap.Size(10, 25),
// 設(shè)置圖片偏移。
// 當(dāng)您需要從一幅較大的圖片中截取某部分作為標(biāo)注圖標(biāo)時(shí),您
// 需要指定大圖的偏移位置,此做法與css sprites技術(shù)類似。
imageOffset: new BMap.Size(0, 0 - index * 25) // 設(shè)置圖片偏移
});
// 創(chuàng)建標(biāo)注對(duì)象并添加到地圖
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
}
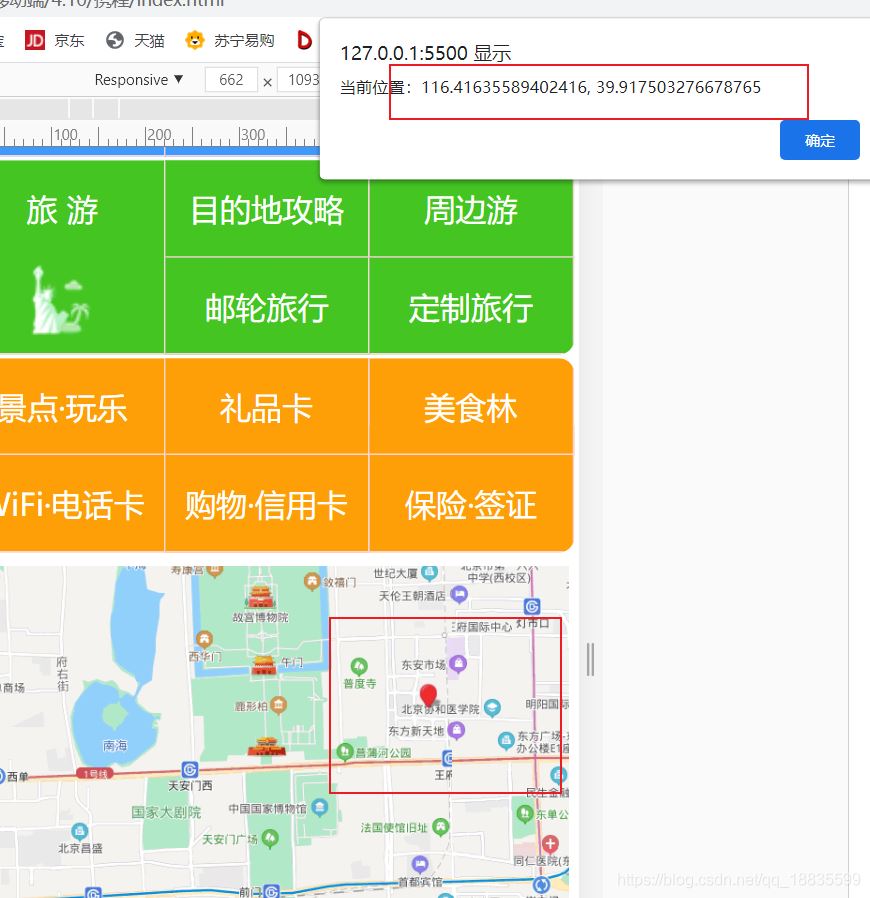
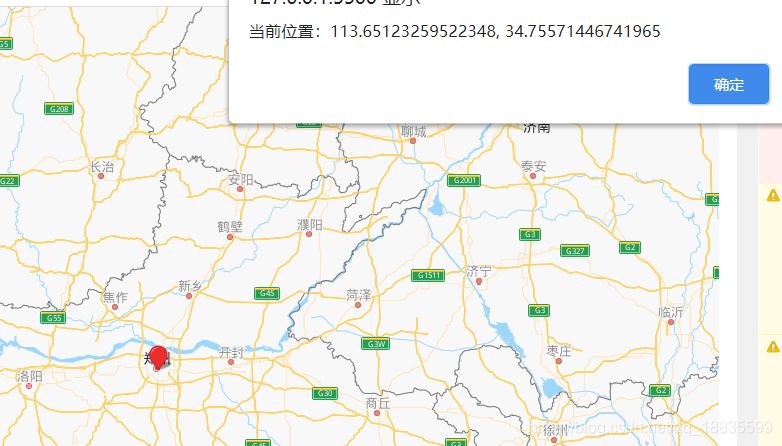
點(diǎn)擊標(biāo)注獲取當(dāng)前經(jīng)緯度
marker.addEventListener("click", function(){
alert("當(dāng)前位置:" + e.point.lng + ", " + e.point.lat);
});

通過(guò)縮放地圖 標(biāo)記自己所在的位置 獲取經(jīng)緯度 寫(xiě)入代碼中


現(xiàn)在已經(jīng)定位到當(dāng)前位置

此時(shí)基本的引入地圖已經(jīng)完成
5. 啟用信息窗口

信息窗口是地圖上方浮動(dòng)顯示的HTML內(nèi)容,可直接在地圖上的任意位置打開(kāi),也可以在標(biāo)注對(duì)象上打開(kāi)(此時(shí)信息窗口的坐標(biāo)與標(biāo)注的坐標(biāo)一致)。
注意:同一時(shí)刻地圖上只能有一個(gè)信息窗口處于打開(kāi)狀態(tài)。
var opts = {
width : 250, // 信息窗口寬度
height: 100, // 信息窗口高度
title : "Hello" // 信息窗口標(biāo)題
}
var infoWindow = new BMap.InfoWindow("World", opts); // 創(chuàng)建信息窗口對(duì)象
map.openInfoWindow(infoWindow, map.getCenter()); // 打開(kāi)信息窗口
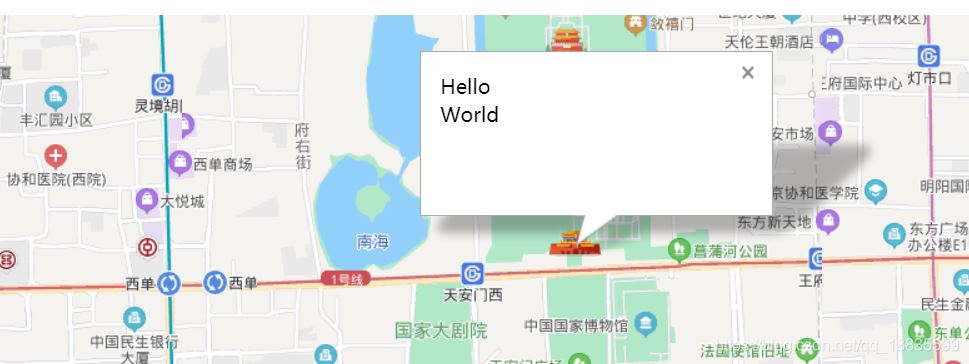
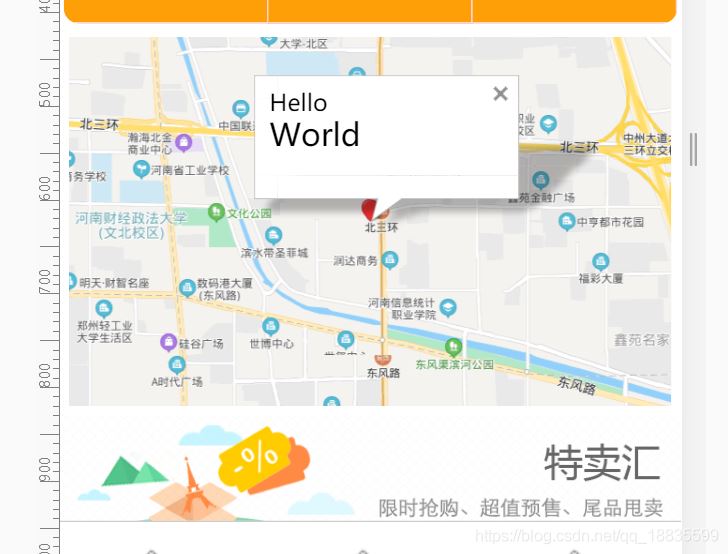
此時(shí)頁(yè)面效果

6. 自定義信息窗口
var opts = {
width: 280, // 信息窗口寬度
height:120, // 信息窗口高度
title: "" // 信息窗口標(biāo)題
}
var content =
"h6>信息大廈/h6>" +
"img style='float:right;margin:4px' id='imgDemo' src='./1.jpg' white='100px' height='80px' title='信息大廈' />" +
"p style='font-size:12px' >鄭州信息大廈位于鄭州市花園路143號(hào)。 鄭州信息大樓由楷林公司投資承建。大樓總建筑面積101,235平方米,樓高80米,地上28層,地下2層。/p>"
var infoWindow = new BMap.InfoWindow(content, opts); // 創(chuàng)建信息窗口對(duì)象
map.openInfoWindow(infoWindow, map.getCenter()); // 打開(kāi)信息窗口
頁(yè)面效果已經(jīng)完成

三、去除地圖左下角logo標(biāo)志級(jí)文字
去除之前的
去掉文字,只需要在添加css即可
.BMap_cpyCtrl {
display:none;
}
去掉地圖logo,只需添加css
.anchorBL{
display:none;
}
四、更多功能
查看百度地圖開(kāi)發(fā)者手冊(cè),
到此這篇關(guān)于JavaScript嵌入百度地圖API的最詳細(xì)方法 的文章就介紹到這了,更多相關(guān)js百度地圖API內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- JS使用百度地圖API自動(dòng)獲取地址和經(jīng)緯度操作示例
- vue.js的vue-cli腳手架中使用百度地圖API的實(shí)例
- 詳解vue.js下引入百度地圖jsApi的兩種方法
- js 調(diào)用百度地圖api并在地圖上進(jìn)行打點(diǎn)添加標(biāo)注
- javascript使用百度地圖api和html5特性獲取瀏覽器位置
- 百度地圖api應(yīng)用標(biāo)注地理位置信息(js版)