| 命令 | 功能 |
|---|---|
| pipenv install | 初始化虛擬環境 |
| pipennv | 進入虛擬環境 |
| pipenv install xxx (uninstall xxx) | 為虛擬環境安裝(刪除)包 |
| exit | 退出虛擬環境 |
| pipenv graph | 查看包之間的依賴關系 |
我使用的開發工具是 Pycharm 社區版的
這里我們要輸入這個命令查看 pipenv 的路徑:pipenv --venv , 我的是安裝在了 如下的位置

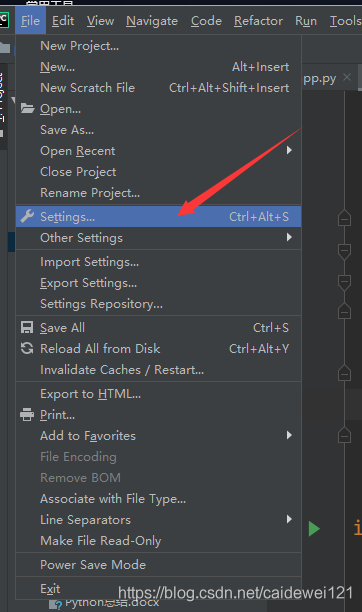
然后打開 pycharm 的設置中,找到 setting

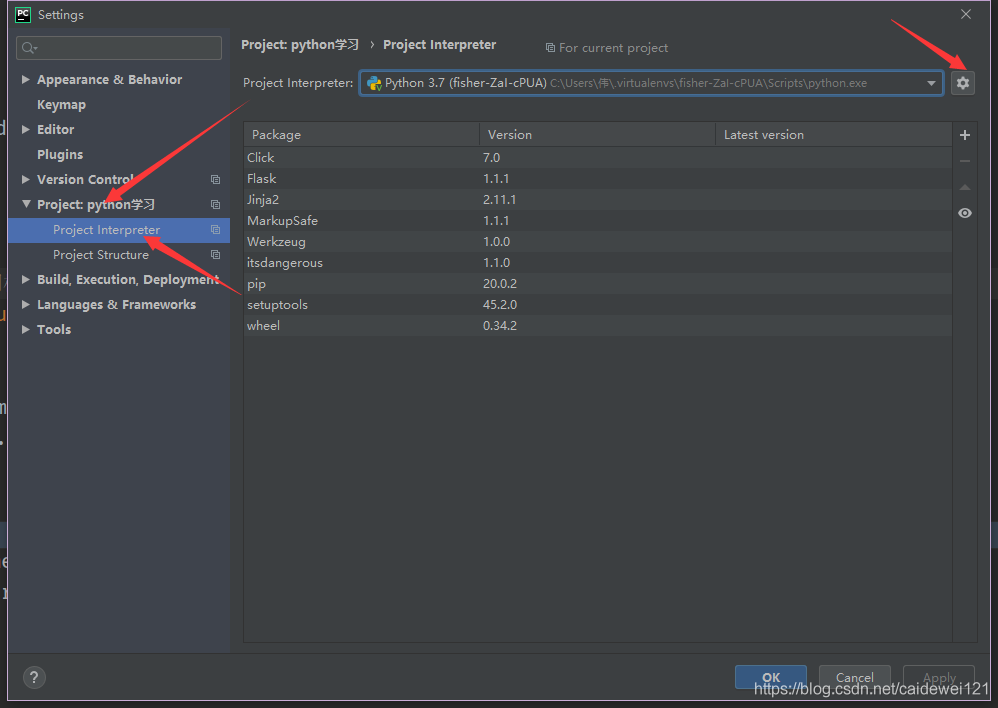
然后找到 Python 解釋器,添加虛擬環境,找到我們剛才查到的路徑,添加即可

我們只需要三句話就可以實現一個最簡單的 flask 應用程序
#!/usr/bin/python
# -*- coding: utf-8 -*-
#file: app.py
#@author: Gorit
#@contact: gorit@qq.com
#@time: 2020/2/26 9:08
from flask import Flask
app = Flask(__name__) # 實例化 flask , __name__ 會作為 app 核心的一個標識,這個可以為任意的字符串
@app.route('/hello') # 使用路由,給 hello 函數定義一個路由,然后游覽器通過http 請求得到相對應的數據
def hello(): # hello 是視圖函數,也是 mvc 中的 controller
return "Hello World"
app.run()
然后我們在虛擬環境中,輸入 python app.py ,就可以在 http://127.0.0.1:5000 中啟動我們的 flask 應用程序,但是打開之后發現啥也沒有,這是因為,我們在程序中設置了路由,所以我們要把路徑改成 http://127.0.0.1:5000/hello ,然后就可以在網頁找那個看到 hello world 字符串了
還是復用上面的一段代碼,我們做一個小小的變動
from flask import Flask
app = Flask(__name__)
@app.route('/hello/') # 我們在路由這里多加入一個斜杠
def hello():
return "Hello World"
app.run()
然后我們正常運行

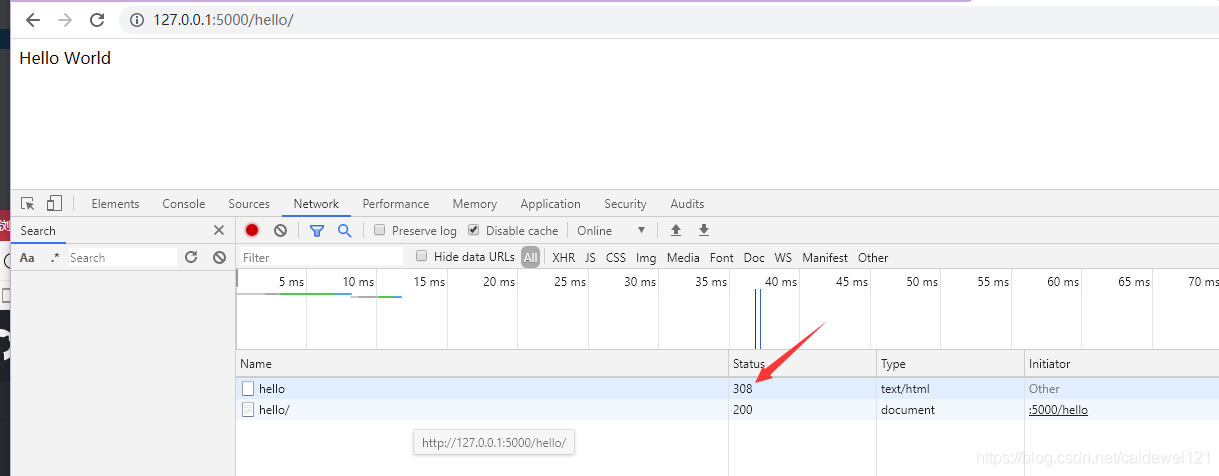
我們把路徑改一下: 127.0.0.1:5000/hello ,然后回車我們發現頁面跳動了一下,就變成了正常的狀態

我們打開 F12 開發者工具,找到 network 選項,我們發現這里產生了兩個網絡請求

經過查閱資料,也就是說,我們輸入 /hello 會被 Python flask 做永久重定向處理
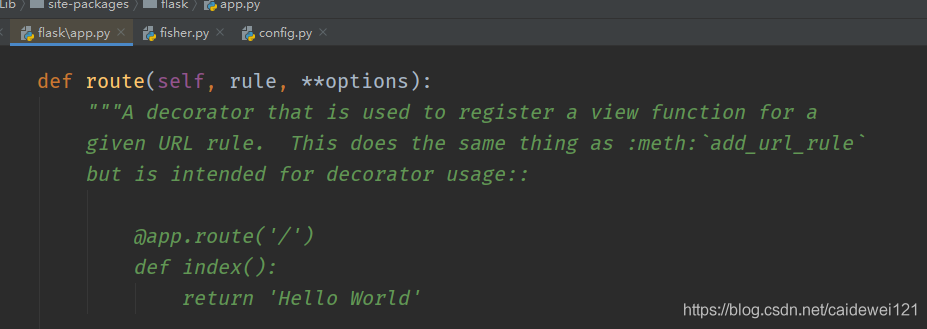
我們使用 app.route("/hello"),作為訪問的界面,但是我們使用 ctrl + 鼠標左鍵點擊 route,可以查看它的源碼,route 是作為裝飾器被使用的

重點在下面的實現方式,路由的核心實際上是通過設置 add_url_rule(..) 路由規則實現的

所以我們也可以使用另一種方法,設置路由,使用起來也比較容易,第一個參數,設置路徑,第二參數,指定視圖函數,也就是 hello()
from flask import Flask
app = Flask(__name__)
# @app.route('/hello/')
def hello():
return "Hello World"
app.add_url_rule('/hello',view_func=hello)
if __name__ == '__main__':
app.run()
第二種使用的情況一般在基于類的視圖使用比較多,也就是我們使用 面向對象的方式編寫 flask 應用程序
app.run() 中有三個參數,我們一起改變
from flask import Flask
app = Flask(__name__)
@app.route('/hello')
def hello():
return "Hello World"
if __name__ == '__main__':
app.run(host="localhost", debug=True,port=9999)
然后運行 http://localhost:9999/hello
然后就可以看到內容了
我們嘗試一下把 hello 視圖函數中,返回的內容改成 html 標簽試試看看有效果嗎?
from flask import Flask
app = Flask(__name__)
@app.route('/hello/')
def hello():
return "html>/html>"
if __name__ == '__main__':
app.run()
實際上它什么都不會顯示,這是為什么呢?這是一個請求頭的問題。
Flask 請求頭的內容包括
因為請求頭中 content-type 已經指定了值,所以 html 標簽無法像 字符串那樣顯示,這個時候我們就需要改變請求頭的信息,我們可以這么做
from flask import Flask,make_response
app = Flask(__name__)
@app.route('/hello')
def hello():
# 手動創建 response
headers = {
"content-type": "text/html", # plain 當成普通的字符串,plain 改后才能 html 就可以正常的顯示 html 標簽的內容
}
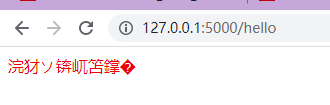
return 'html>body>font color="red">你好,世界/font>/body>/html>', 200, headers
if __name__ == '__main__':
app.run()
ok 這樣就能正常顯示我們的 html 標簽中的內容,但是字體不對,這就是編碼格式的問題了

其他類型的
我們可以在 headers 中加入 location 參數,可以是用戶加載某指定路徑的時候,自動跳轉到其他的頁面
from flask import Flask,make_response
app = Flask(__name__)
app.config.from_object('config')
@app.route('/hello')
def hello():
headers = {
"content-type": "text/plain", # plain 當成普通的字符串
# "content-type":"application/json" 使用 api, 指定返回 json 格式的數據
"location": "https://www.bing.com"
}
# 同樣實現 跳轉效果,控制響應狀態碼
return 'html>/html>', 301, headers
if __name__ == '__main__':
app.run()
到此這篇關于Flask搭建虛擬環境并運行第一個flask程序的文章就介紹到這了,更多相關Flask搭建環境內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!