引言:
Django如何調用HTML前端頁面呢?
Django怎樣去調用漂亮的HTML前端頁面呢?
就直接使用render方法即可!
render方法是django封裝好用來調用HTML前端模板的方法!
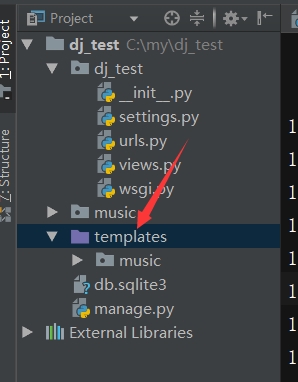
1.模板放在哪?
在主目錄下創建一個templates目錄用來存放所有的html的模板文件。(如果是使用pycharm創建django項目的話,默認就會自動創建這個目錄哦!但是用命令創建django項目的話是沒有此目錄的!)
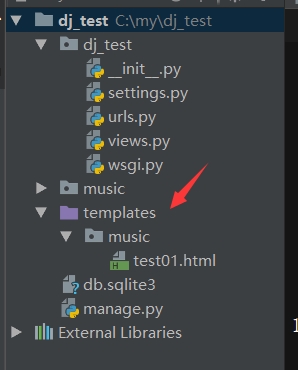
templates目錄里面再新建各個以app名字命名的目錄來存放各個app中的模板文件。

2.Django中實戰使用——調用漂亮的HTML前端頁面
(1)App music里面的views.py文件:
from django.shortcuts import render,redirect,reverse
from django.http import HttpResponse
import time
# Create your views here.
def login(request): #登陸
return render(request,"music/test01.html") #返回HTML模板
#第二個html文件的路徑可以直接寫templates下的:因為在settings.py文件中已經配置好了!
注意:如果是使用pycharm創建的django項目,templates目錄路徑是已經添加到DIRS中了哦!
如果是使用命令創建的Django項目,需要你自行添加此值哦!

(2)App music里面的views.py文件:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [ #子路由
path("login/",views.login),
]
(3)HTML模板文件:

!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>注冊界面/title>
link rel="stylesheet" href="RESETCSS.css" rel="external nofollow" >
style>
div{
width: 300px;
height: 350px;
border: 1px solid grey;
margin: 8px 0 0 8px;
}
span{
border-bottom: 3px solid purple;
padding-bottom: 3px;
}
a{
text-decoration: none;
float: right;
padding-top: 3px;
color: deepskyblue;
}
.first{
width: 290px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
}
.second{
width: 200px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
}
.third{
width: 79px;
height: 30px;
border: 1px solid blue;
border-radius: 5px;
color: blue;
}
.fourth{
width: 79px;
height: 30px;
border: 1px solid blue;
border-radius: 5px;
vertical-align: middle;
background-image: url("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1378353400,959510337fm=26gp=0.jpg");
background-size: 79px 30px;
}
.zc{
width: 290px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
background-color: skyblue;
color: white;
}
/style>
/head>
body>
div>
form action="">
span>請注冊/span>
a href="">立即登錄lt;/a>
hr>
input type="text" class="first" placeholder="請輸入手機號">br>
input type="text" class="second" placeholder="請輸入短信驗證碼">
input type="button" class="third" value="發送驗證碼">br>
input type="text" class="first" placeholder="請輸入用戶名">br>
input type="password" class="first" placeholder="請輸入密碼">br>
input type="password" class="first" placeholder="請再次輸入密碼">br>
input type="text" class="second" placeholder="請輸入圖形驗證碼">
input type="button" class="fourth">br>
input type="submit" class="zc" value="立即注冊">br>
/form>
/div>
/body>
/html>
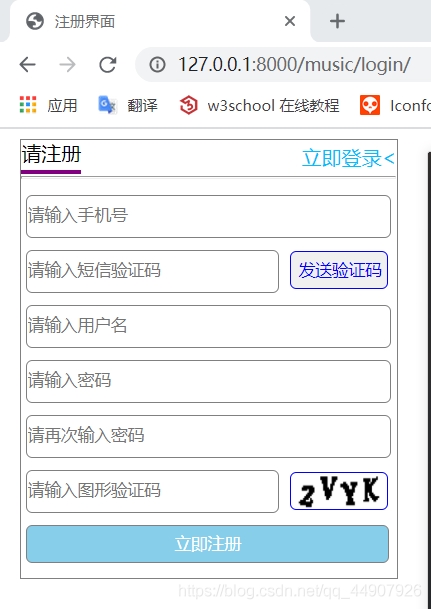
(4)實現效果:

到此這篇關于Django零基礎入門之調用漂亮的HTML前端頁面的文章就介紹到這了,更多相關Django調用HTML頁面內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- HTML基礎知識總結
- html form表單基礎入門案例講解
- JavascriptDHTML基礎知識
- Lesson01_01 HTML基礎
- HTML基礎詳解(下)