前言
每次開發滑塊控件的樣式都要花很久去讀樣式代碼,感覺有點記不牢,所以特此備忘。
自定義滑塊樣式
首先創建項目,添加Slider控件。
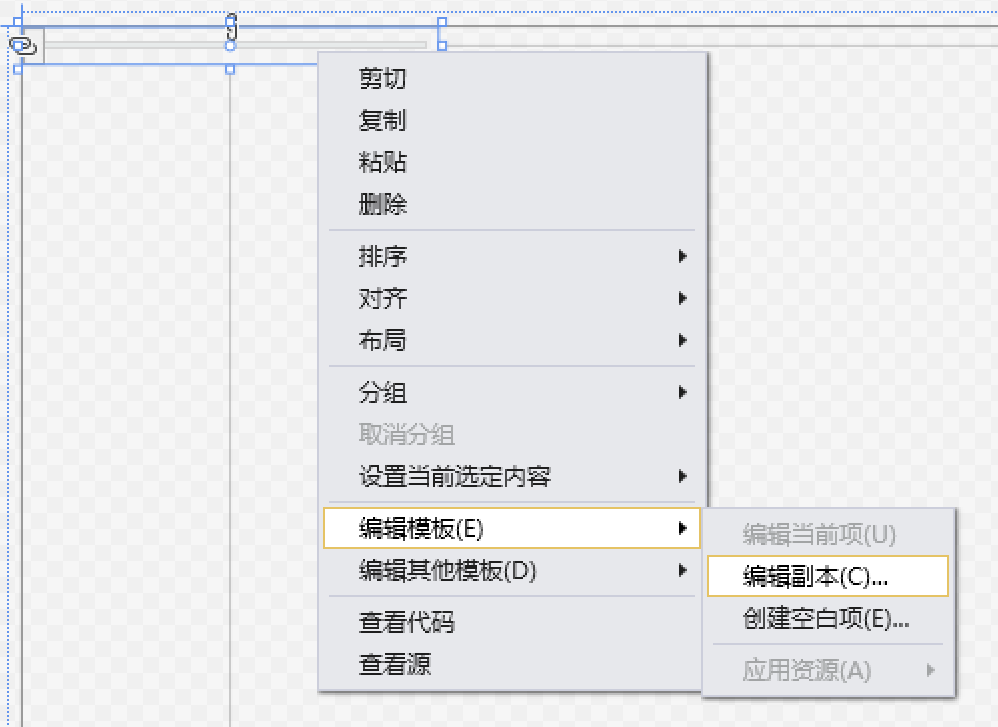
然后獲取Slider的Window樣式,如下圖操作。

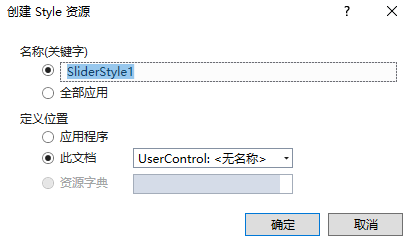
然后彈出界面如下.我們點擊確定。

點擊確定后,我們的頁面的Resources中,增加了一系列樣式代碼,而滑塊代碼會被修改為如下樣子:
可以看到,系統為我們的Slider控件增加了樣式——Style="{DynamicResource SliderStyle1}"
現在我們查看樣式SliderStyle1,F12跟蹤到定義。
上述代碼中我們可以看發現Slider使用的模板是SliderHorizontal,但當他的排列方向為Vertical時,則使用SliderVertical模板。
因為Slider控件默認是橫向布局,所以我們先修改SliderHorizontal模板,對Slider進行下美化。
同樣,我們繼續F12跟進SliderHorizontal的定義。
SliderHorizontal模板的定義比較多,這里直接定義到重點內容——軌道。
首先定位到代碼【Border x:Name="TrackBackground"】,這里的TrackBackground是控制滑塊背景顏色的,我們修改其背景顏色和邊框顏色。
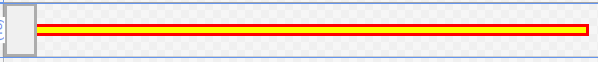
得到效果如下:

但我們有時候需要拖動前后顏色不一樣,此時就靠背景修改就不夠了。
在SliderHorizontal模板中找到DecreaseRepeatButton和IncreaseRepeatButton;這兩個一個是拖動前覆蓋顏色,一個是拖動后覆蓋顏色。
修改代碼如下:
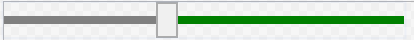
得到效果如下:

注意這里的Height一定要給值。
現在,我們設置好了軌道,可當前的滑塊的顏色我們有點不太滿意,所以我們再來處理下滑塊。
滑塊模板的模板是上方代碼中粉色標記的代碼——Thumb。
可以看到Thumb使用的是SliderThumbHorizontalDefault模板,所以,我們繼續F12跟進SliderThumbHorizontalDefault查看它的定義。
從上述代碼中可以看到,滑塊定義很簡單,布局就是一個Grid里放了一個Path,事件響應只有3個。
下面為修改Path的Fill填充色和Stroke的劃線顏色如下:
得到效果如下:

現在,我們覺得矩形的滑塊不好看,需要用橢圓形的滑塊,那么,我們再來處理下滑塊。
首先刪除Thumb里定義的寬和高,因為不刪除它們,模板里的寬高會受此限制。
刪除后如下:
現在我們再來修改SliderThumbHorizontalDefault模板。
在模板里找到Path,修改他的Data,之前他的Data是自己畫的一個矩形,現在我們給他改為橢圓形,并且給Path重新設置寬高,如下:
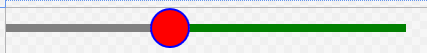
我們得到效果如下:

可以看到,圖中的滑塊是個圓形,而我們需要的是一個橢圓形。
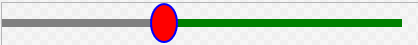
處理很簡單,修改Path的Width即可,我們該為14,得到效果如下:

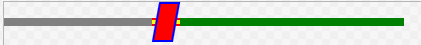
當然,我們既然可以通過修改樣式設計橢圓形滑塊,就也可以設計其他形狀滑塊,比如,我們修改Path如下,獲得斜角四邊形滑塊:
效果圖如下:

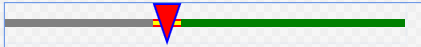
修改代碼如下,設置三角形滑塊:
效果圖如下:

----------------------------------------------------------------------------------------------------
上述代碼設置的都是水平方向的滑塊樣式,垂直方向的滑塊樣式設置同理,只要從模板SliderVertical開始,以此處理修改即可。
----------------------------------------------------------------------------------------------------
到此WPF滑塊控件(Slider)的自定義樣式就已經講解完成了。
代碼已經傳到Github上了,歡迎大家下載。
Github地址:https://github.com/kiba518/WpfSlider
----------------------------------------------------------------------------------------------------
總結
以上所述是小編給大家介紹的WPF滑塊控件(Slider)的自定義樣式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
您可能感興趣的文章:- WPF自定義控件和樣式之自定義按鈕(Button)
- WPF如何自定義TabControl控件樣式示例詳解
- WPF的ListView控件自定義布局用法實例
- WPF自定義TreeView控件樣式實現QQ聯系人列表效果
- WPF自定義選擇年月控件詳解
- WPF自定義實現IP地址輸入控件
- 自定義WPF分頁控件的全過程記錄