1 GitHub創建作為圖床的倉庫
1.1 在GitHub中創建一個倉庫
注意倉庫要是public的,不然上傳的圖片還是無法使用的。如果不知道怎么創建倉庫,可以百度一下。
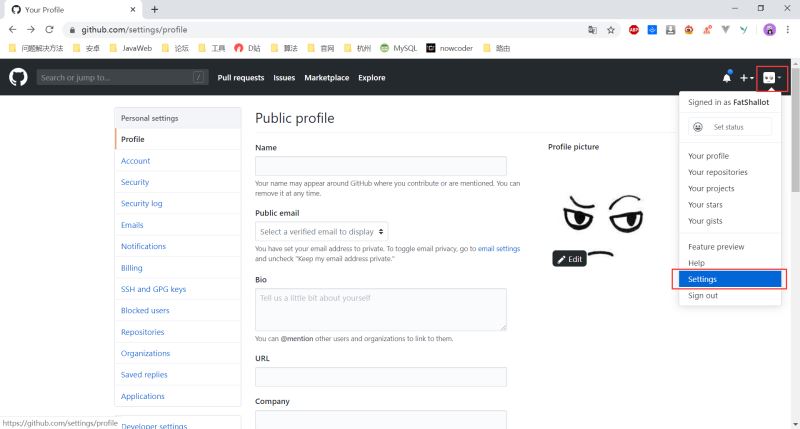
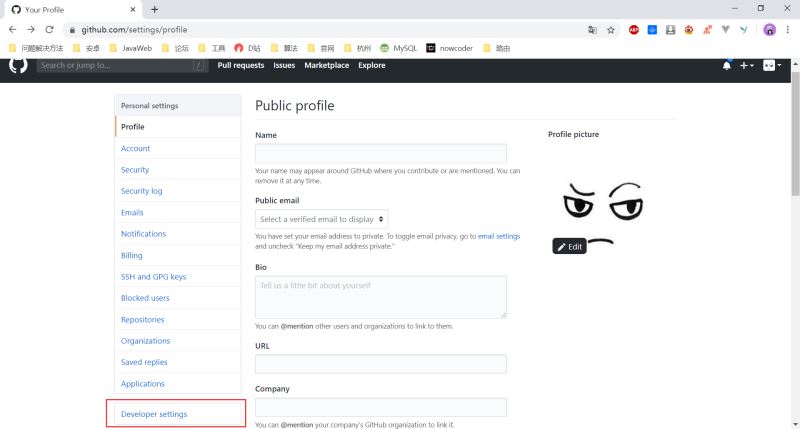
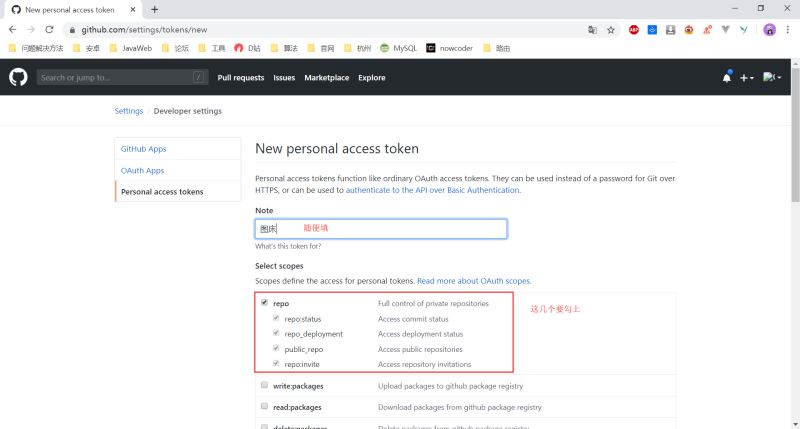
1.2 在GitHub生成一個token
這個token是給PicGo使用的




頁面拉到最下有一個綠色的Generate token按鈕,按一下就會生成token。

將生成的token復制下來,給PicGo使用。
注意:生成的token最好保存到本地,因為下次再進GitHub的時候,這個token就不再顯示了。
2 PicGo客戶端安裝
PicGo下載地址,下載最新版本的.exe安裝包即可。
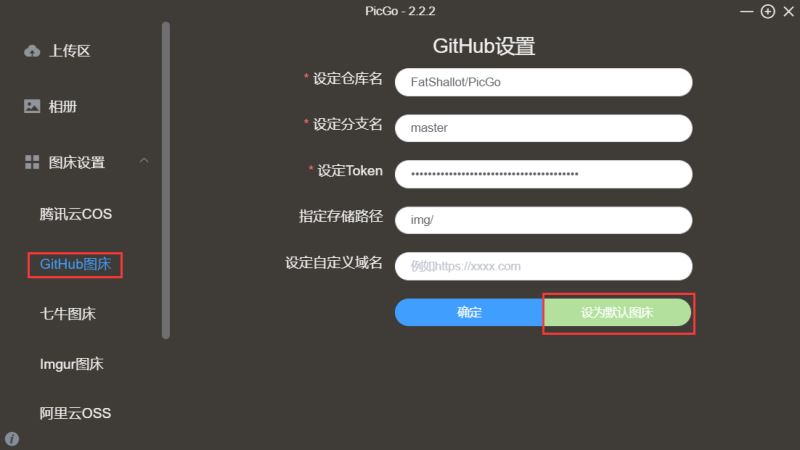
安裝完成后將GitHub圖床設置為默認圖床。

這里有幾個要注意的地方:
倉庫名的格式是GitHub用戶名\倉庫名,前面不用加什么http,后面也不用加.git。分支名就用默認的主分支master。token上一步在github里生成的token。指定存儲路徑指的是在GitHub倉庫里面的路徑,我寫了img/,所以我的倉庫下面會生成一個img目錄,所有圖片都會上傳到這個img目錄下。指定存儲路徑不是必填項,可以不寫。
3 Typora設置
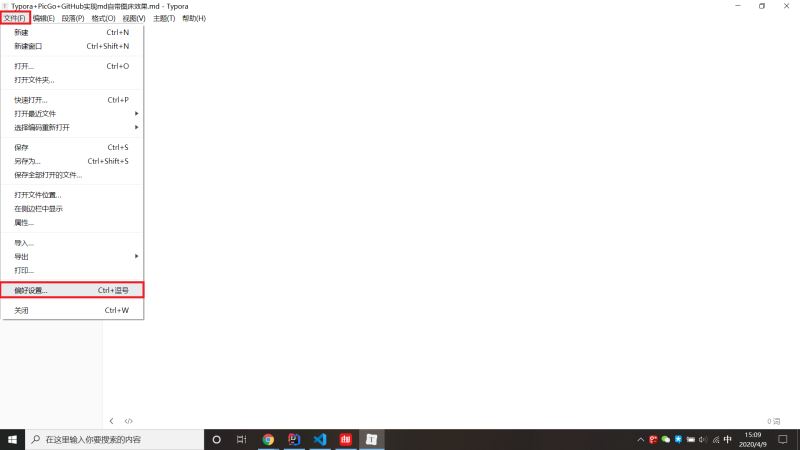
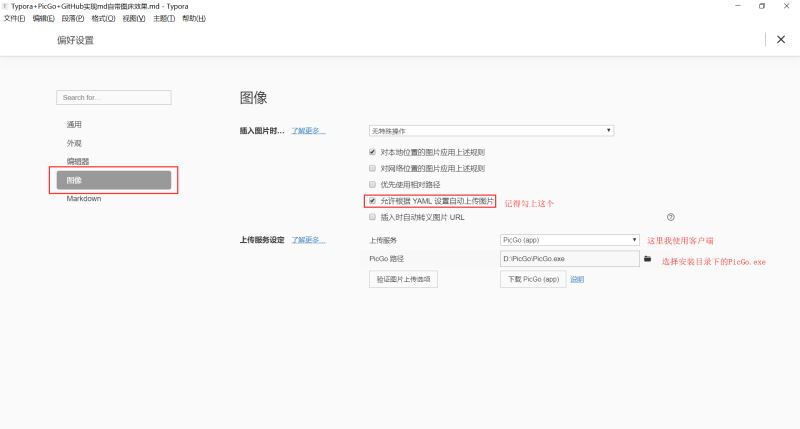
3.1 偏好設置

3.2 設置上傳服務

設置好以后可以用驗證圖片上傳選項那個按鈕驗證是否能成功上傳,Typora會上傳一個圖片,成功就會返回成功信息。如果失敗了,大概率是PicGo上的圖床配置有問題,檢查一下。
3.3 設置插入圖片時上傳圖片
不知道這個設置啥用,設置了以后還是要手動點上傳圖片。

4 使用

在文檔里插入本地圖片后,點一下菜單里的這個上傳圖片選項。上傳成功以后,本地的路徑會自動替換成圖床里的URL地址。
5 上傳失敗的問題
如果出現有時成功有時失敗,很可能是因為GitHub的網速原因。這個只要等一等,換個時間上傳。(老是上傳失敗也有點難受的,希望GitHub把剛提出來的進入中國市場落地一下)
如果從來沒有成功過,可以檢查一下PicGo的圖床設置是否正確。
本文由博客群發一文多發等運營工具平臺 OpenWrite 發布
到此這篇關于Typora+PicGo+GitHub實現md自帶圖床效果的文章就介紹到這了,更多相關Typora PicGo GitHub md 圖床內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- ajax使用formdata上傳文件流
- 使用FormData進行Ajax請求上傳文件的實例代碼
- cmd運行python文件時對結果進行保存的方法
- 在cmd中運行.py文件: python的操作步驟
- IDEA中使用Typora編輯md文件的方法