
console.log,作為一個前端開發者,可能每天都會用它來分析調試,但這個簡單函數背后不簡單那一面,你未必知道……
基礎
首先,簡單科普這個函數的作用。前端開發者可以在js代碼的任何部分調用console.log,然后你就可以在瀏覽器的開發者控制臺里,看到這個函數調用的那一瞬間你指定的變量或表達式的值。
最基本的調用方法:
console.log('123');
// 123
console.log('1', '2', '3');
// 1 2 3
console.log('1\n2\n3\n');
// 1
// 2
// 3
我們可以通過上面的方式進行單個變量(表達式)、多個變量以及換行輸出。而這對于日常開發的大多數情況算是夠用了。
格式化輸出
console.log('%d + %d = %d', 1, 1, 2);
// 1 + 1 = 2
寫過C語言的童鞋肯定對上面這種寫法不陌生,這種寫法在復雜的輸出時,能保證模板和數據分離,結構更加清晰。不過簡單的輸出就不那么方便了。
console.log支持的格式標志有:

前三種格式不用多說,%o、%O都是用來輸出Object對象的,對普通的Object對象,兩者沒區別,但是打印dom節點時就不一樣了:

使用%o輸出和不使用格式化輸出打印出來的結果一樣,你可以查看這個dom節點的內容、子節點等;而使用%O,你看到的則是該dom節點各個對象屬性。對應我們平時把數據寄放到dom節點的兩種方式:
BTW,格式化輸出還可以和普通輸出混合著來:
console.log('%d + %d =', 1, 1, 2);
// 1 + 1 = 2
豐富樣式輸出
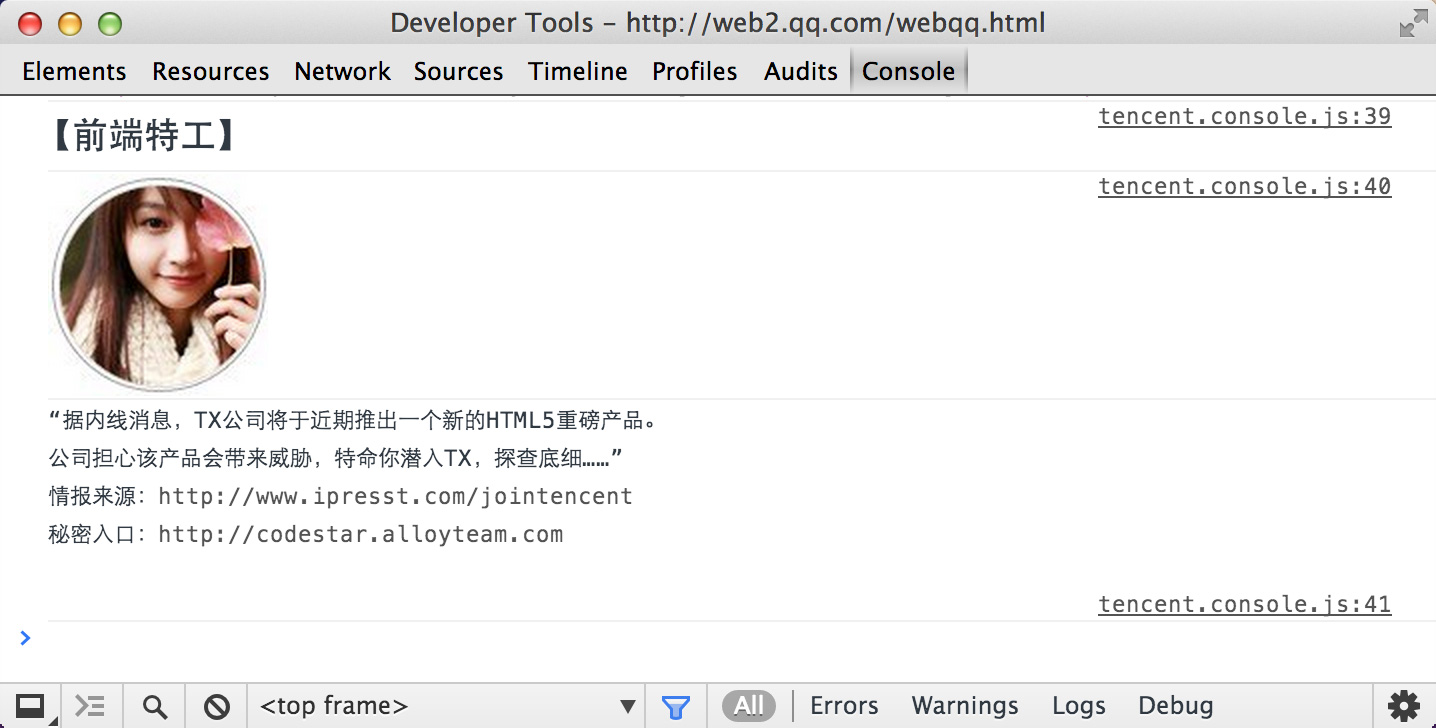
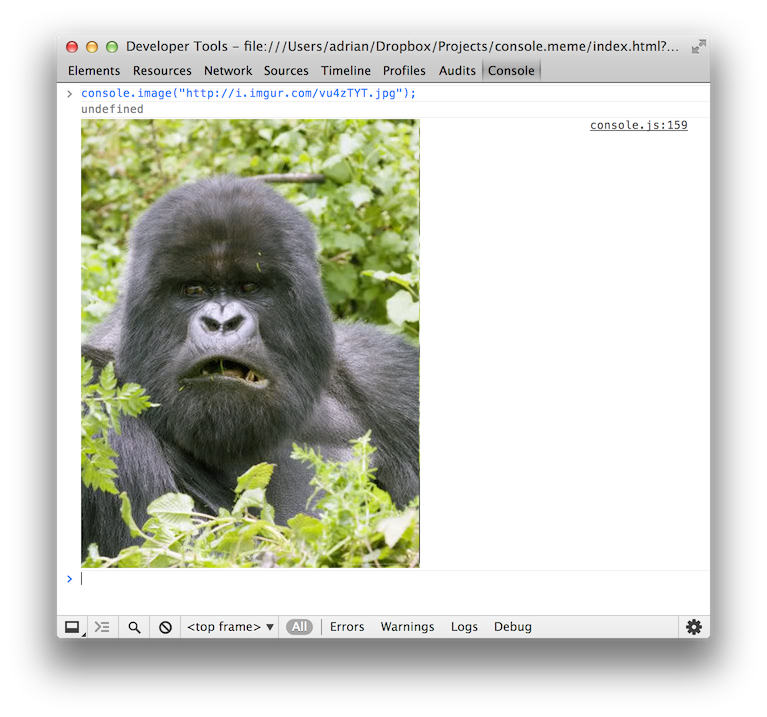
大家等待已久的高潮來了,鼓掌,再看下妹子:

這是怎么做到的呢?其實看了上一節肯定有童鞋猜到了,那就是用%c進行css樣式格式化輸出。常見的富樣式輸出有兩種:文字樣式、圖片輸出。
文字樣式

很簡單對吧?這是最簡單的寫法,其實%c可以寫在任何地方,不限于開頭,然后%c后面所有的輸出會應用我們指定的樣式。
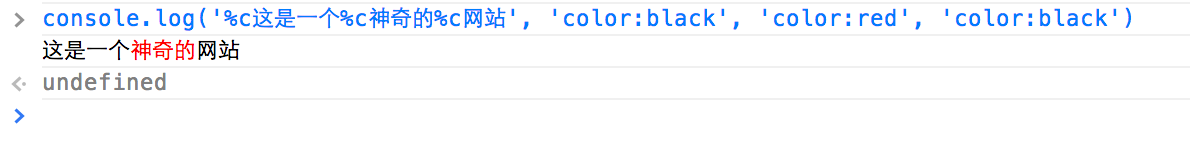
那如果我想單獨對我輸出的一句話中間某幾個字進行樣式處理呢?一般來說,沒辦法,不過有變通的手段:

附:console.log輸出的超鏈接會被自動識別并加上灰色字體顏色和下劃線的樣式,而這個無法用%c覆蓋
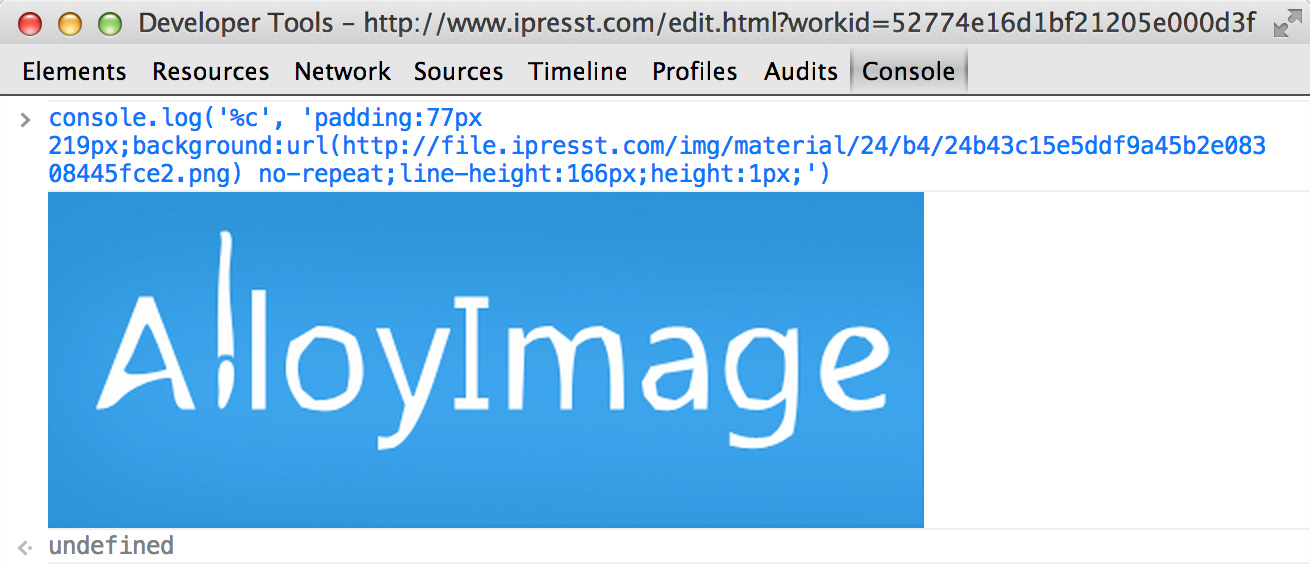
圖片輸出

嚴格來講,console.log不支持直接圖片輸出,但我們可以用背景圖曲線救國。但,你真正去試了才發現沒那么簡單,你沒法像平時那樣輸出背景圖,原因呢,就是你沒法直接設置width和height樣式。
就好像上面的示例,要輸出一張438×166的圖片,我用padding來把整個區域撐開到我要的大小,然后還要設置line-height才行。關于這些屬性的值大家估計會困惑,我一一說明:
line-height的值我取圖片高度background就不需多說,但你會發現no-repeat設置了沒生效。。。padding左右兩邊的值顯然是圖片寬度的一半最頭痛的是padding上下的值,我試過高度一半的值,結果輸出的大小比我想象的高!所以建議:用我這種方法輸出,padding上下的值你要一點點的調整直到達到你要的輸出
之所以強調我的方法,是因為還有其他方法可以控制背景圖輸出。有興趣的童鞋還可以參考一個叫 console.image 的插件:

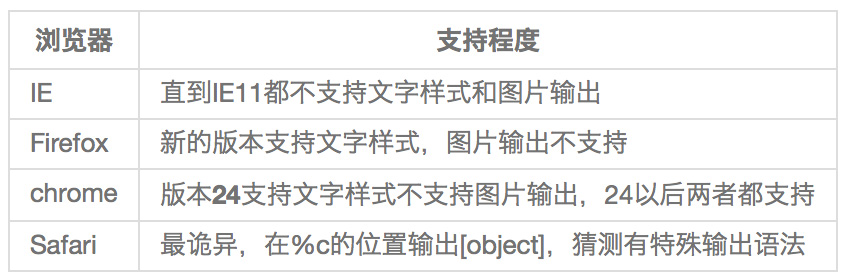
關于富樣式輸出說了這么多,現在不得不提下瀏覽器兼容性:

個人感覺,控制臺富樣式輸出雖然最后輸出看到起來很上流,但開發者會寫得很糾結,畢竟沒法控制dom節點應用正常的css樣式。其中圖片輸出真是一個非(sang)常(xin)強(bing)大(kuang)的功能。
那些兄妹

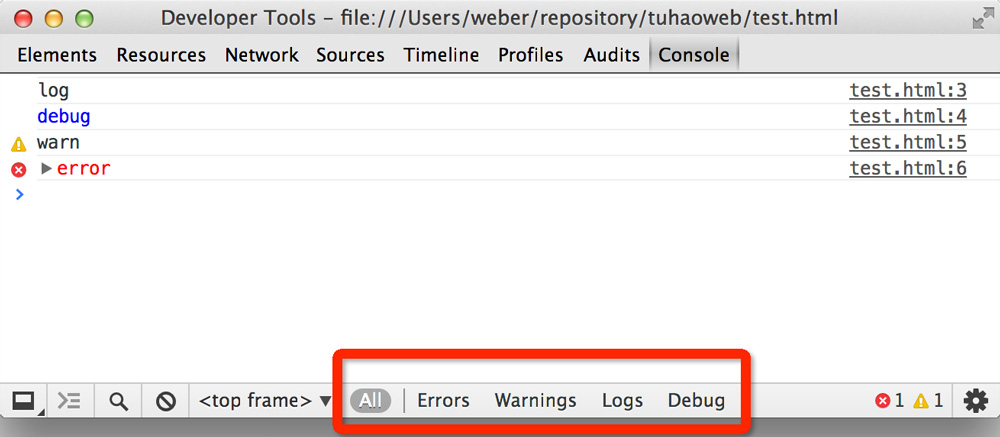
這些都可以做調試輸出,區別是:
樣式不同我們可以通過調試器底部篩選出不同的輸出項
所以跟網站重構要求html語義化類似,當我們的調試輸出比較多時,根據實際場景使用不同類型的輸出函數能使我們的輸出更有條理。
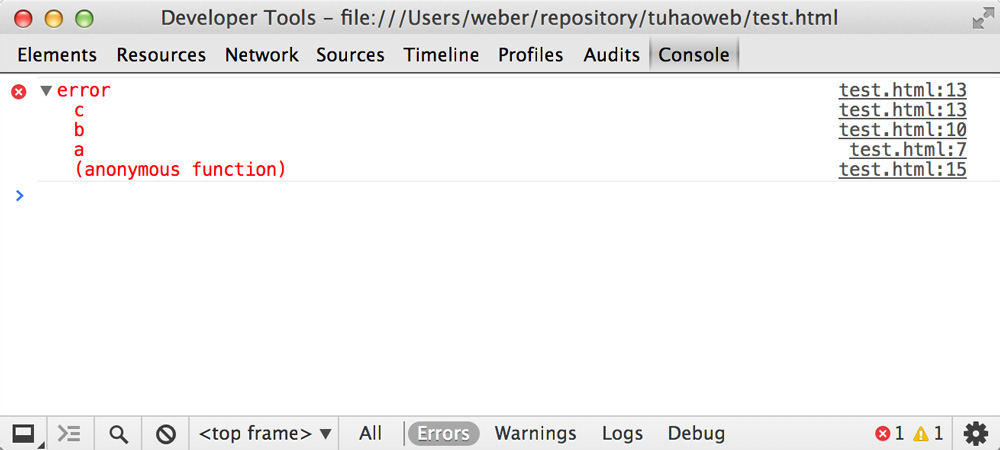
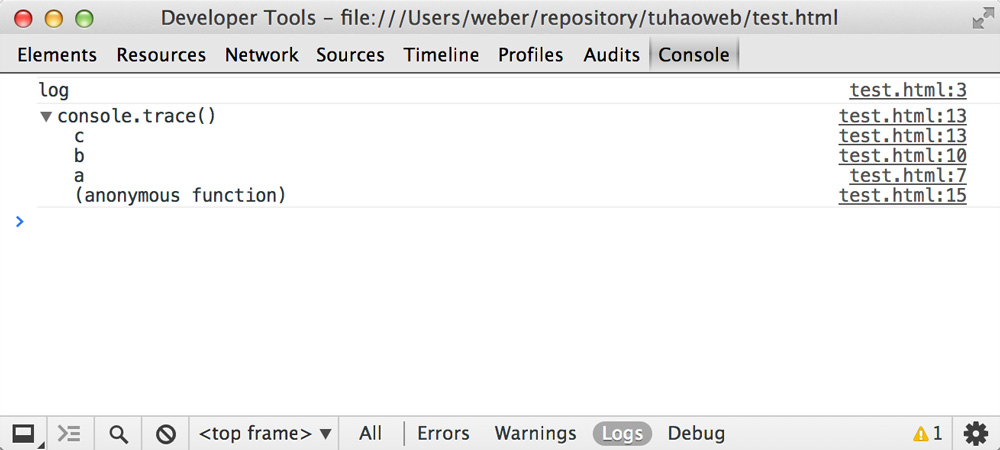
值得一提的是console.error,我們使用它做輸出除了可以輸出錯誤信息外,還可以輸出調用這個函數的一瞬間的調用棧!這無疑給我們調試帶來很多方便(當然你也可以用js斷點一步步跟蹤),而這是console.log所不具備的。除了console.error,還有一個函數console.trace也可以打印出調用一瞬間的調用棧,不過它的輸出樣式和位置就跟console.log一樣了:


其實這一系還有函數(丫的搞這么多類似的):
// 等價
console.log('%o', document.body);
console.log(document.body);
// 等價
console.log('%O', document.body);
console.dir(document.body);
它們才是失散多年的兄妹嗎。。
鄰居們
其實除了打印調試信息外,console還有不少強大有用但卻很低調的接口。
console.time console.timeEnd
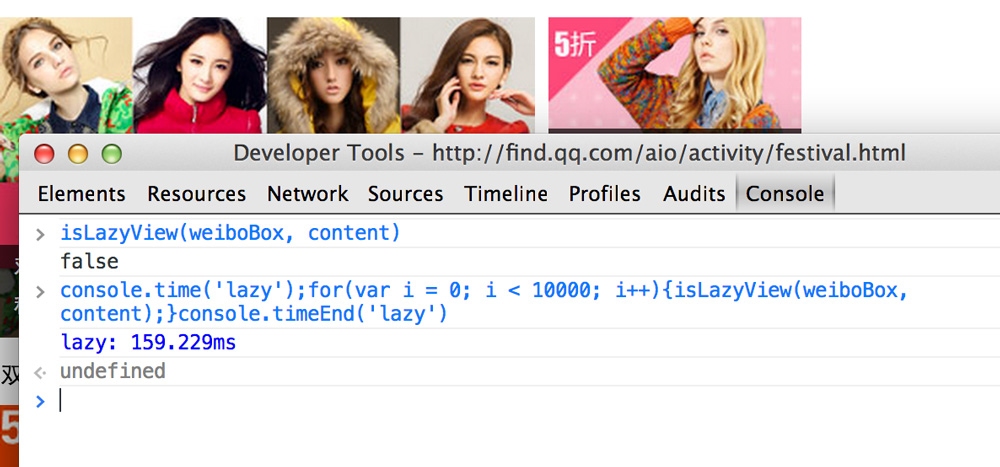
這是性能調試的利器啊,熟悉NodeJs的童鞋更是清楚。肯定不少童鞋干過這事:在我們的某塊代碼前新增一個類似startTime的變量,給它一個時間戳,然后在我們執行完代碼后,再打一個時間戳,再將兩者相減,再將結果輸出。現在我們使用上面的函數,就可以省下很多功夫了:

上面是我寫的一個懶加載判斷圖片是否在可視區域內,可以看出調用10000次花費時間為160ms左右,使用這兩個接口是何其方便!而且我們還可以將一個字符串作為函數參數,來區分不同的性能計時。
console.count
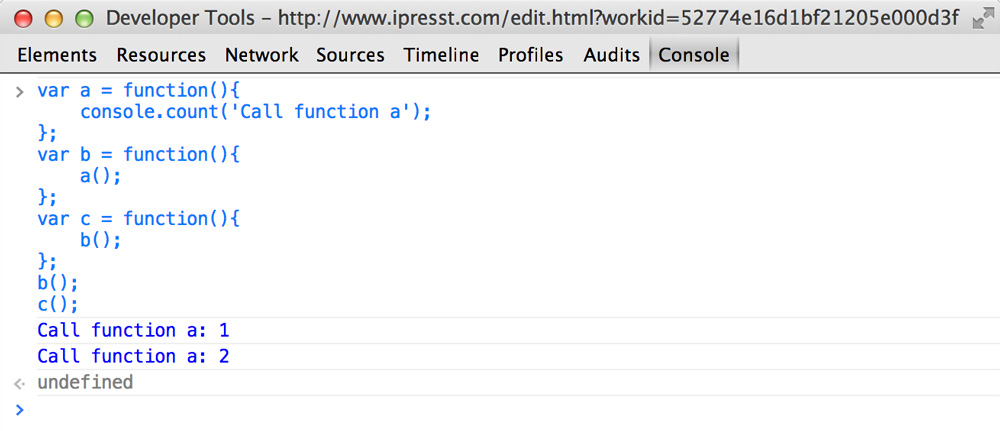
這是一個計數器,我們可以傳個名字給它,如a,然后每次調用console.count('a')(可以在不同函數不同地方),它就能打印出這樣一個調用執行了多少次:

這個函數特別適用于在一些復雜的場景,有時一個函數被多個地方調用到,而我們想知道該函數是否少調用或重復調用,此時使用計數器比js斷點自己還要默記調了幾次快多了。
console.assert
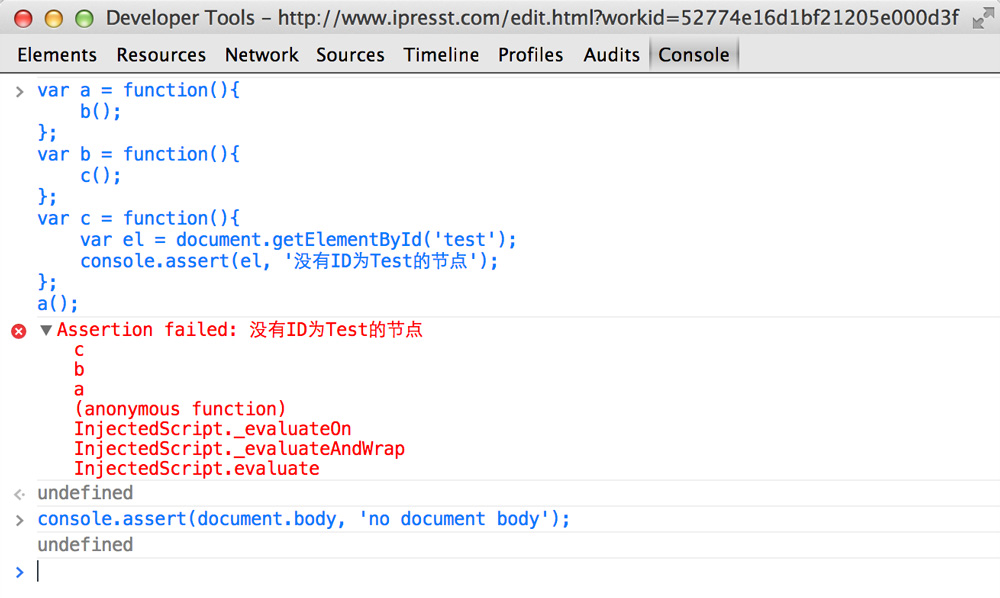
assert,搞編程的應該對這個單詞不陌生:斷言。使用console.assert,你可以理解為于禁的技能(三國殺玩多了這孩子),你猜錯了這個表達式的真假,那我就可以打出我的信息:

不消說,使用該函數可以讓我們在某些地方只在符合某個條件才進行調試輸出,使輸出更加干凈。當然你也可以用if語句,不過寫起來就麻煩了一些。
console.group
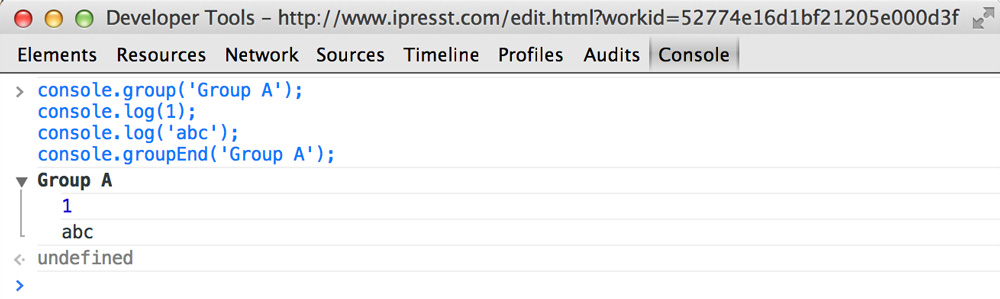
一看就知道是分組輸出:

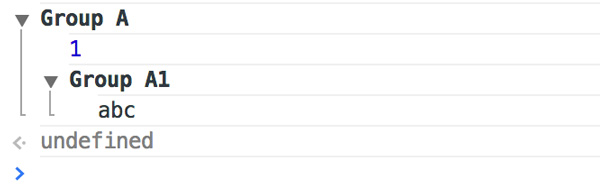
而且這個分組還可以嵌套的:

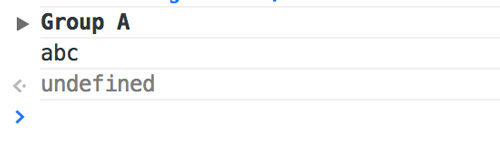
顯然這個函數特別適合有一大堆調試輸出的情況,做大項目估計會用上。不過有時你打開控制臺看到滿屏滿屏的輸出你也會很頭痛的,于是你可以分組輸出且默認收起:

console.clear
最后的最后,該清場了。
特別適用于,在一個多人開發項目,你不爽別人的調試輸出,那你可以用這個函數統統清掉,再輸出自己的調試信息,不用跟這個函數客氣。
總結
我是王大錘,萬萬沒想到,console.log的八卦就這樣被我說完了,本以為還可以吹水個幾萬字。
這是【那些不為人知的接口系列】的第一篇,瀏覽器其實提供了很多有用的接口給我們,我們要不不知道,要不知道了感覺用不上,該系列試圖將它們一一挖掘出來并給出適用場景建議,敬請期待。
附conssole.timestamp console.profile這兩個函數對應chrome調試面板的兩個tab,調試性能時可用上,有興趣的童鞋可以看看:Google開發者文檔之console
您可能感興趣的文章:- JavaScript調試之console.log調試的一個小技巧分享
- JS中捕獲console.log()輸出的方法
- JavaScript中的console.log()函數詳細介紹
- node.js中的console.log方法使用說明
- JavaScript調試技巧之console.log()詳解
- javascript的console.log()用法小結
- javascript 在firebug調試時用console.log的方法