WebStorm 遇到的問題總結
最近自己WebStorm用得多一點了
和android studio一樣,同樣是IDEA的ide(記得自己還是eclipse的時候,原來同事很早就開始用IDEA了,記得6-7年前就有了)
自己記錄下自己遇到的問題
這里先感謝幫助自己的后臺伙伴們
提示代碼不顯示
寫php的時候,不提示代碼

這樣很頭痛
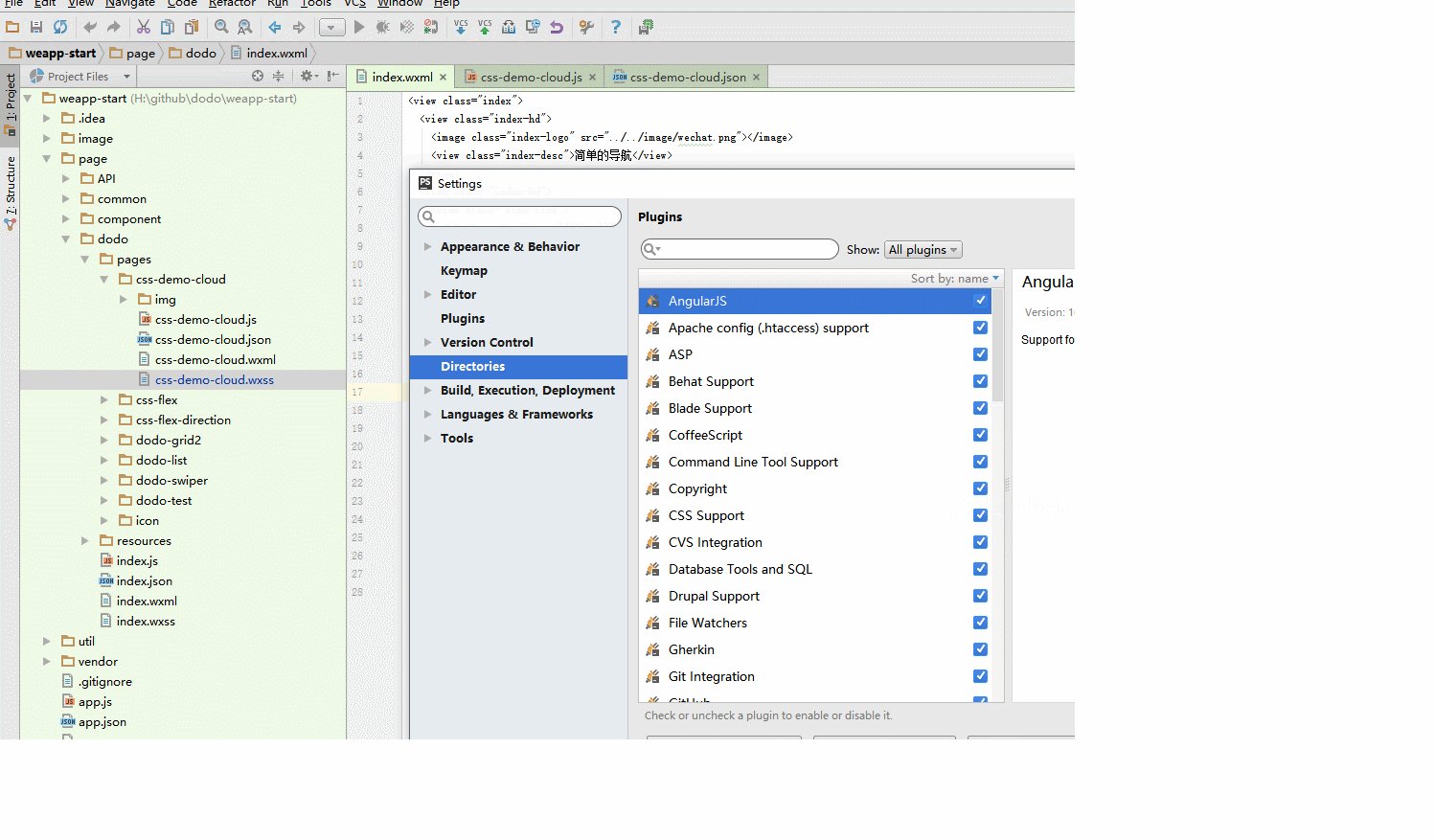
查了下,是 【節電模式】也就是【Power Save Mode】
(臺式,就別省電了)

打開后, 就可以正常提示了

漢化的phpstorm,設置打不開
自己使用的版本是漢化的
對應的插件也是安裝好的
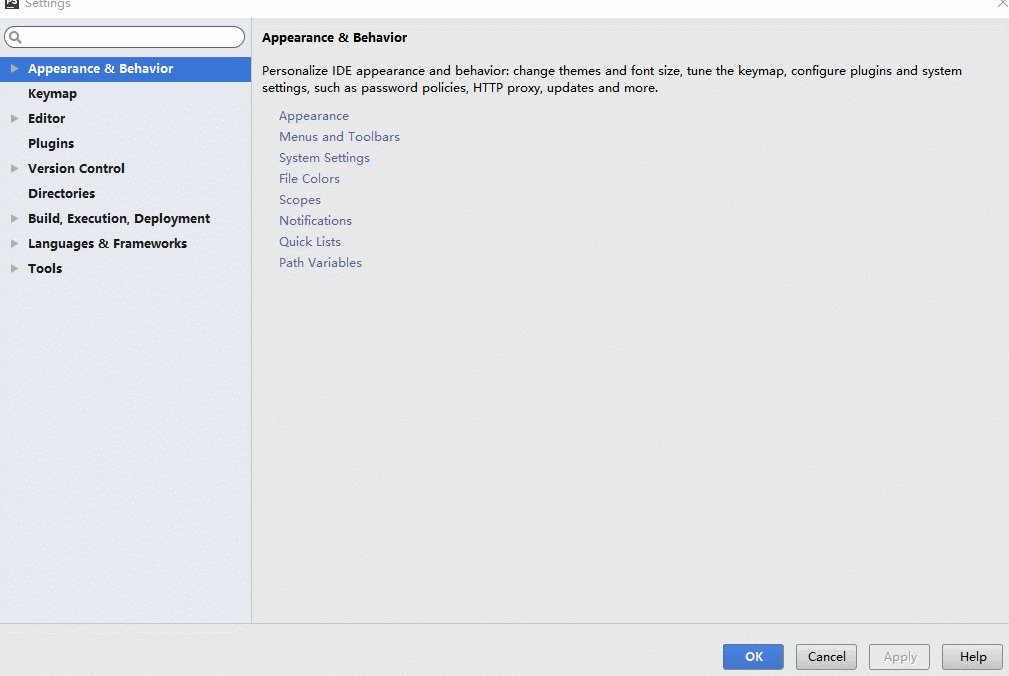
自己想做一些自定義操作,但是打不開設置很麻煩

百度了一下,說是漢化包的問題
通常idea的插件,都是在lib下面
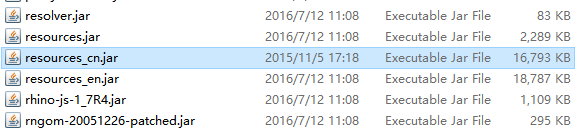
找了下,發現resources_cn.jar
這個文件

自己刪除后(當然,也可以移到別的地方,萬一要漢化的時候,還可以恢復)
再次打開,就可以了

微信小程序,wxss代碼不提示
phpstorm還是挺智能的
但是,對微信小程序不是很友好(其實,感覺很多方面還是挺簡單的,慢慢工具多了,開發會更簡單,到時候肯定不值錢了)
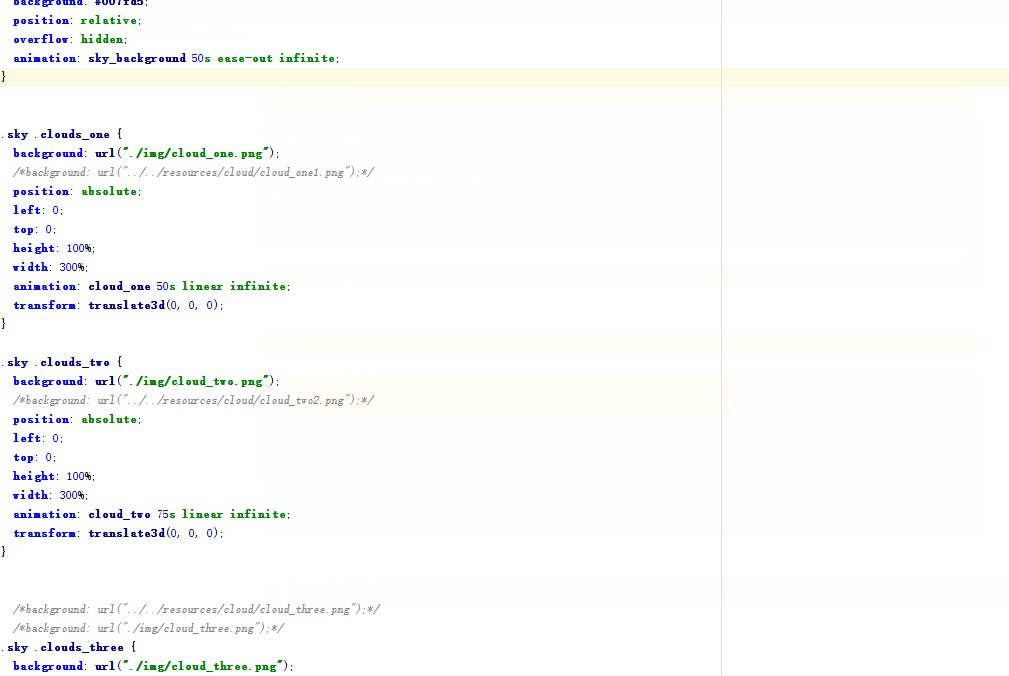
其實, 微信的wxss感覺就是css,只是由于文件名不一樣,沒有關聯而已

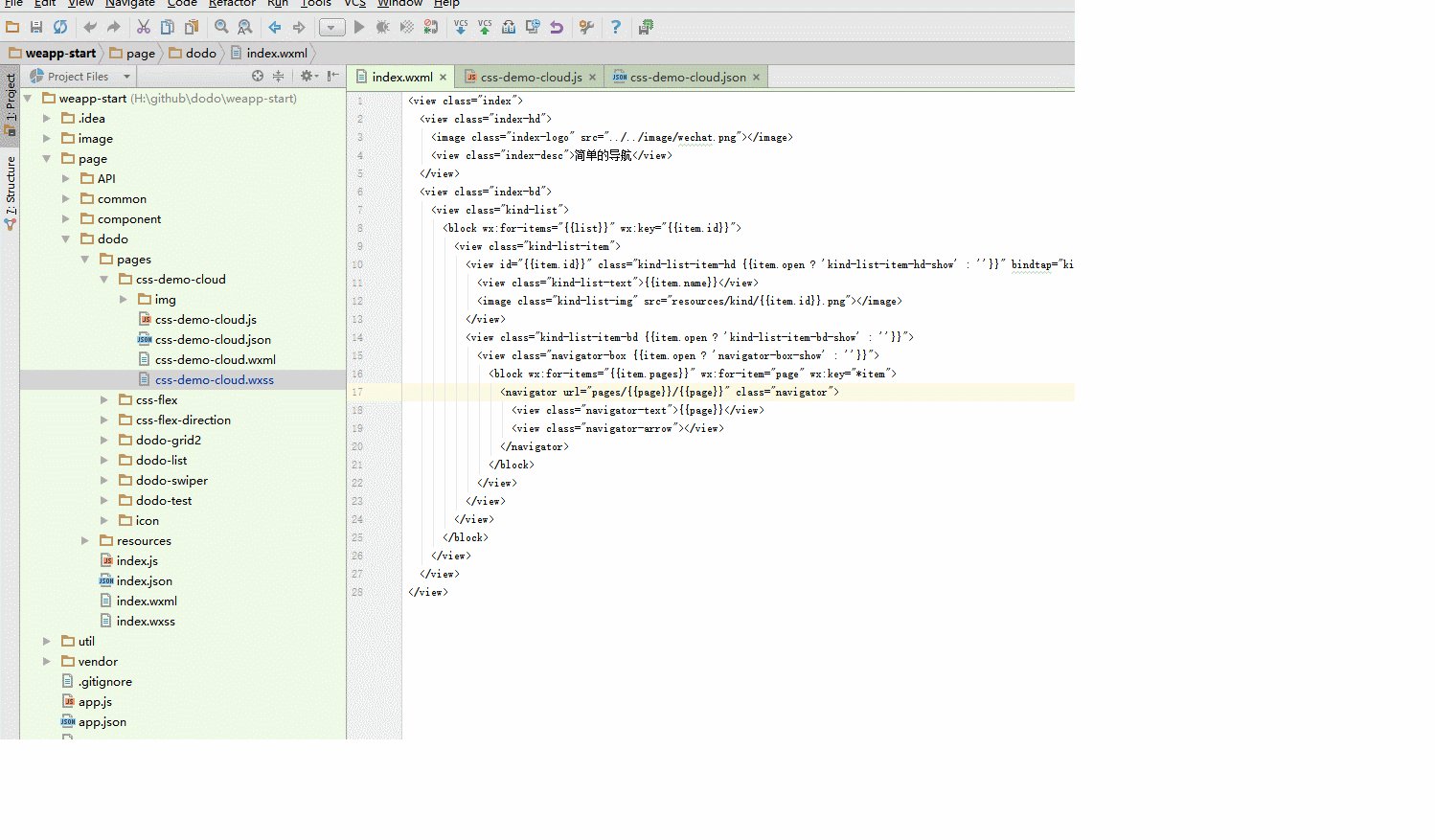
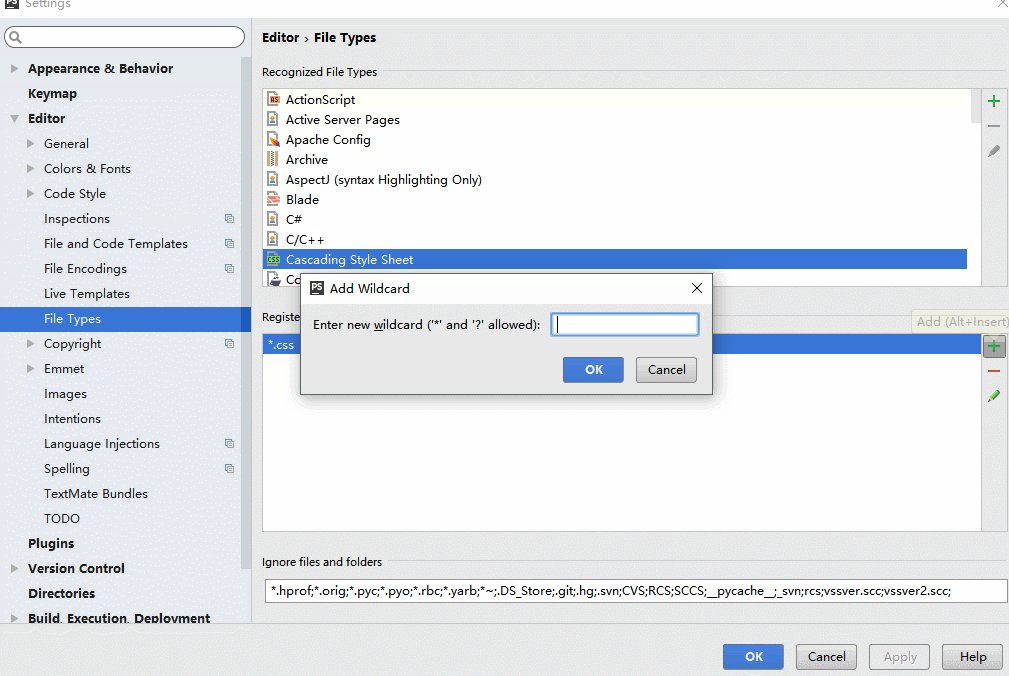
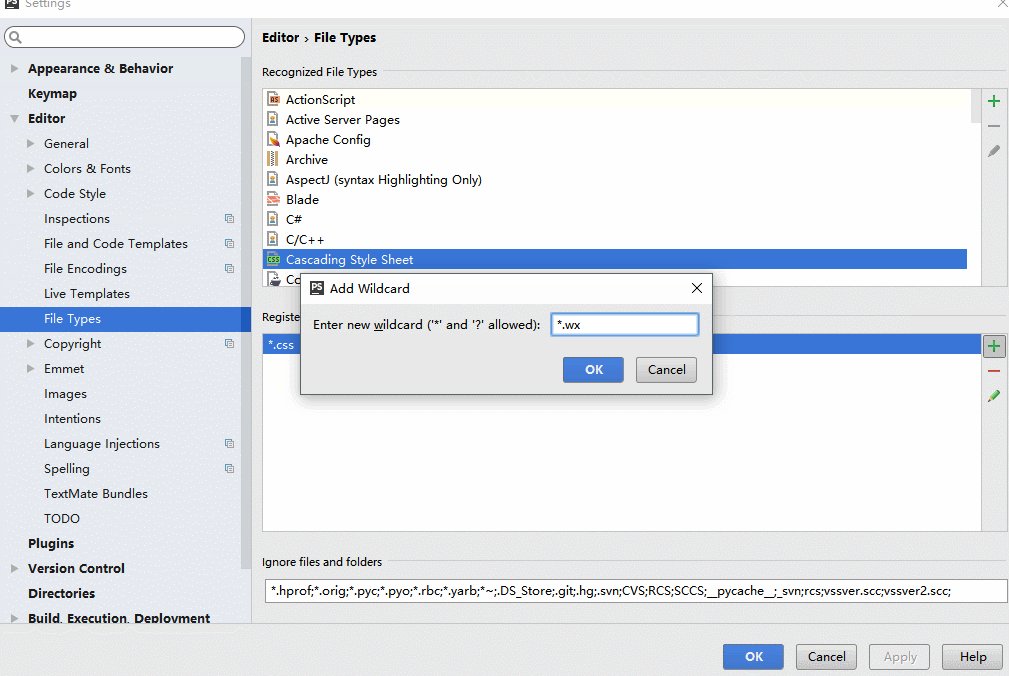
這個時候,我們只需要把問下的wxss文件,關聯成css文件,即:

我們關聯了對應的css文件后
就可以看見對應的css提示了

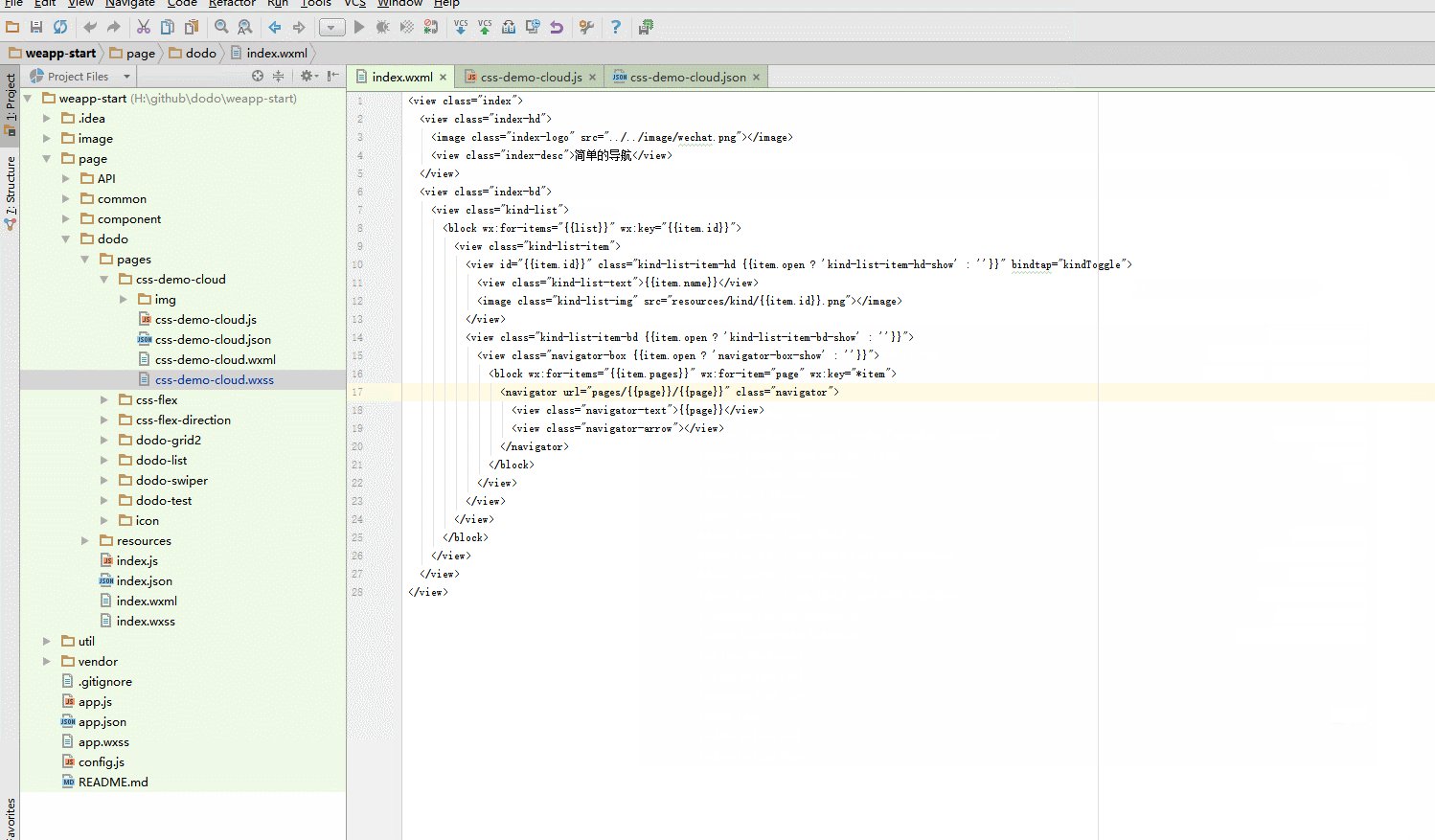
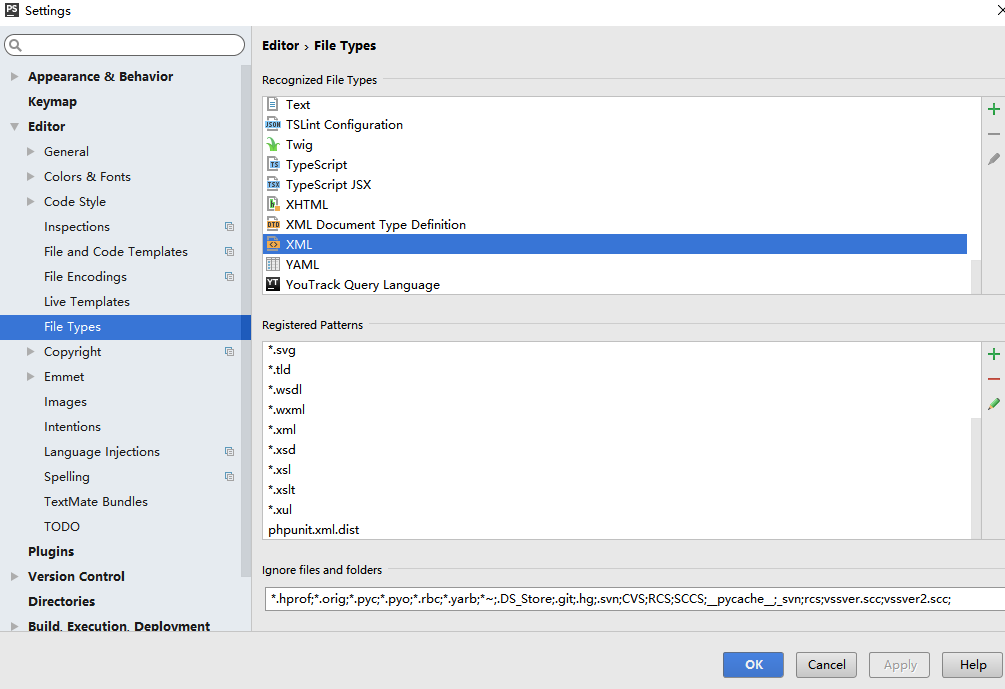
微信小程序,wxml代碼不提示
和上面同理,只需要把wxml添加到xml的類型中即可

設置完以后,就可以簡單使用了

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!