寫在前面
本文包括瀏覽器調(diào)試,不包括web移動(dòng)端調(diào)試。
本文調(diào)試均在chrome瀏覽器進(jìn)行
alert
這個(gè)不用多說了,不言自明
console基本輸出
想必大家都在用console.log在控制臺(tái)輸出點(diǎn)東西,其實(shí)console還有其它的方法:
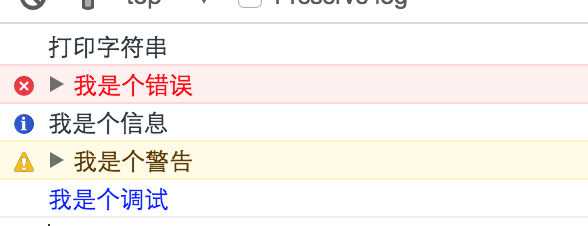
console.log("打印字符串");//在控制臺(tái)打印自定義字符串
console.error("我是個(gè)錯(cuò)誤");//在控制臺(tái)打印自定義錯(cuò)誤信息
console.info("我是個(gè)信息");//在控制臺(tái)打印自定義信息
console.warn("我是個(gè)警告");//在控制臺(tái)打印自定義警告信息
console.debug("我是個(gè)調(diào)試");//在控制臺(tái)打印自定義調(diào)試信息
cosole.clear();//清空控制臺(tái)(這個(gè)下方截圖中沒有)

注意上面輸出的error和throw出的error不一樣,前者只是輸出錯(cuò)誤信息,無法捕獲,不會(huì)冒泡,更不會(huì)中止程序運(yùn)行。
格式化輸出
除此以外,console還支持自定義樣式和類似c語言的printf形式
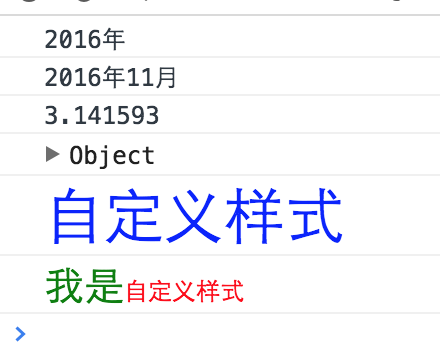
console.log("%s年",2016);//%s表示字符串
console.log("%d年%d月",2016,11);//%d表示整數(shù)
console.log("%f",3.1415926);//%f小數(shù)
console.log("%o",console);//%o表示對象
console.log("%c自定義樣式","font-size:30px;color:#00f");
console.log("%c我是%c自定義樣式","font-size:20px;color:green","font-size:10px;color:red");

DOM輸出
下面幾個(gè)比較簡單的,就不舉例子了,簡單說一下:
var ul = document.getElementsByTagName("ul");
console.dirxml(ul); //樹形輸出table節(jié)點(diǎn),即table>和它的innerHTML,由于document.getElementsByTagName是動(dòng)態(tài)的,所以這個(gè)得到的結(jié)果肯定是動(dòng)態(tài)的

對象輸出
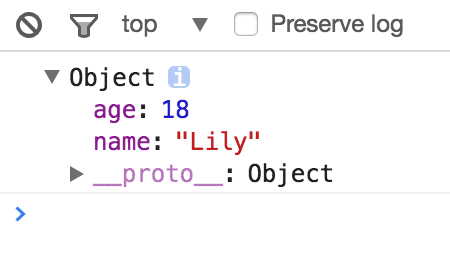
var o = {
name:"Lily",
age: 18
};
console.dir(obj);//顯示對象自有屬性和方法

對于多個(gè)對象的集合,你可以這樣,輸出更清晰:
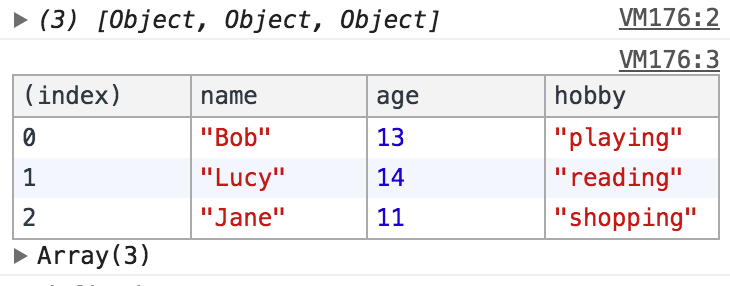
var stu = [{name:"Bob",age:13,hobby:"playing"},{name:"Lucy",age:14,hobby:"reading"},{name:"Jane",age:11,hobby:"shopping"}];
console.log(stu);
console.table(stu);

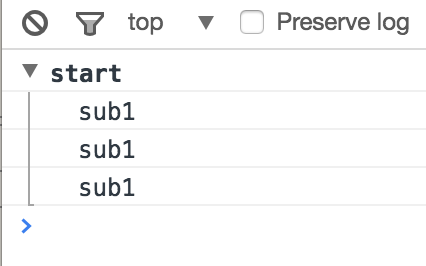
成組輸出
//建立一個(gè)參數(shù)組
console.group("start"); //引號(hào)里是組名,自己起
console.log("sub1");
console.log("sub1");
console.log("sub1");
console.groupEnd("end");

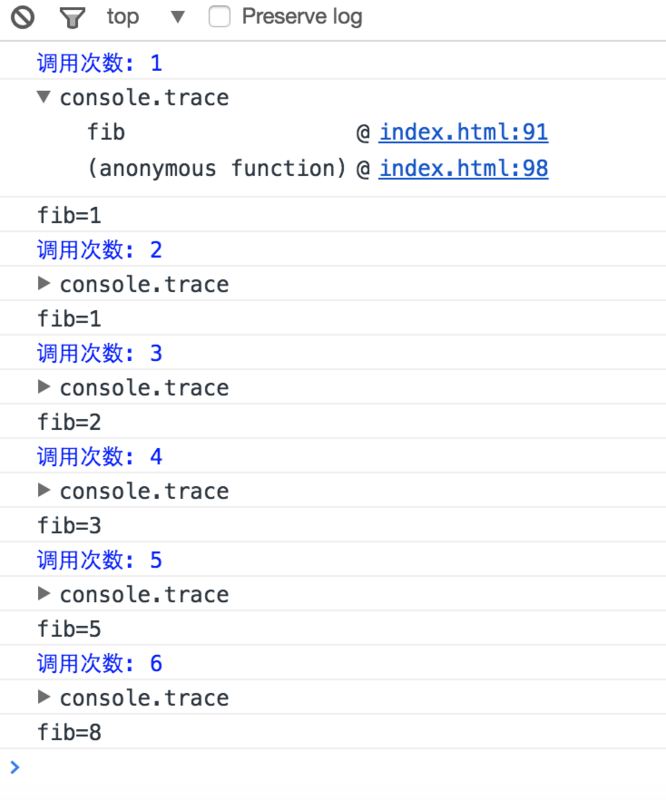
函數(shù)計(jì)數(shù)和跟蹤
function fib(n){ //輸出前n個(gè)斐波那契數(shù)列值
if(n == 0) return;
console.count("調(diào)用次數(shù)");//放在函數(shù)里,每當(dāng)這句代碼運(yùn)行輸出所在函數(shù)執(zhí)行次數(shù)
console.trace();//顯示函數(shù)調(diào)用軌跡(訪問調(diào)用棧)
var a = arguments[1] || 1;
var b = arguments[2] || 1;
console.log("fib=" + a);
[a, b] = [b, a + b];
fib(--n, a, b);
}
fib(6);

注:Chrome開發(fā)者工具中的Sources標(biāo)簽頁也在Watch表達(dá)式下面顯示調(diào)用棧。
計(jì)時(shí)
console.time() //計(jì)時(shí)開始
fib(100); //用上述函數(shù)計(jì)算100個(gè)斐波那契數(shù)
console.timeEnd() //計(jì)時(shí)結(jié)束并輸出時(shí)長

斷言語句,這個(gè)c++調(diào)試?yán)锩嬉步?jīng)常用到。js中,當(dāng)?shù)谝粋€(gè)表達(dá)式或參數(shù)為true時(shí)候什么也不發(fā)生,為false時(shí)終止程序并報(bào)錯(cuò)
console.assert(true, "我錯(cuò)了");
console.assert(false, "我真的錯(cuò)了");

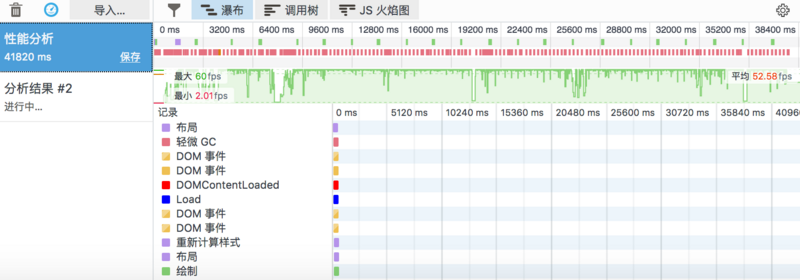
性能分析
function F(){
var i = 0;
function f(){
while(i++ == 1000);
}
function g(){
while(i++ == 100000);
}
f();
g();
}
console.profile();
F();
console.profileEnd();

注:Chrome開發(fā)者工具中的Audits標(biāo)簽頁也可以實(shí)現(xiàn)性能分析。
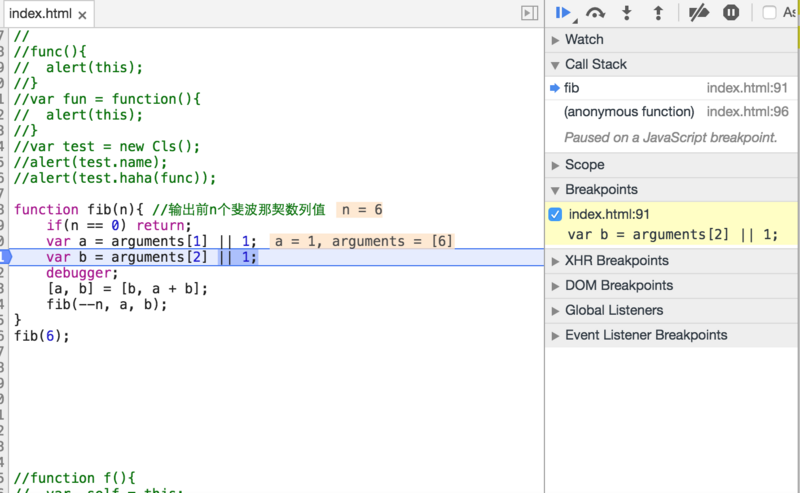
debugger
這個(gè)重量級(jí)的是博主最常用的,可能是c++出身,對于單步調(diào)試由衷的熱愛。單步調(diào)試就是點(diǎn)一下,執(zhí)行一句程序,并且可以查看當(dāng)前作用域可見的所有變量和值。而debugger就是告訴程序在那里停下來進(jìn)行單步調(diào)試,俗稱斷點(diǎn)。

右邊按鈕如下:
- Pause/Resume script execution:暫停/恢復(fù)腳本執(zhí)行(程序執(zhí)行到下一斷點(diǎn)停止)。
- Step over next function call:執(zhí)行到下一步的函數(shù)調(diào)用(跳到下一行)。
- Step into next function call:進(jìn)入當(dāng)前函數(shù)。
- Step out of current function:跳出當(dāng)前執(zhí)行函數(shù)。
- Deactive/Active all breakpoints:關(guān)閉/開啟所有斷點(diǎn)(不會(huì)取消)。
- Pause on exceptions:異常情況自動(dòng)斷點(diǎn)設(shè)置。
其實(shí)右側(cè)還有很多強(qiáng)大的功能

- Watch:Watch表達(dá)式
- Call Stack: 棧中變量的調(diào)用,這里是遞歸調(diào)用,肯定是在內(nèi)存棧部分調(diào)用。
- Scope:當(dāng)前作用域變量觀察。
- BreakPoints:當(dāng)前斷點(diǎn)變量觀察。
- XHR BreakPoints:面向Ajax,專為異步而生的斷點(diǎn)調(diào)試功能。
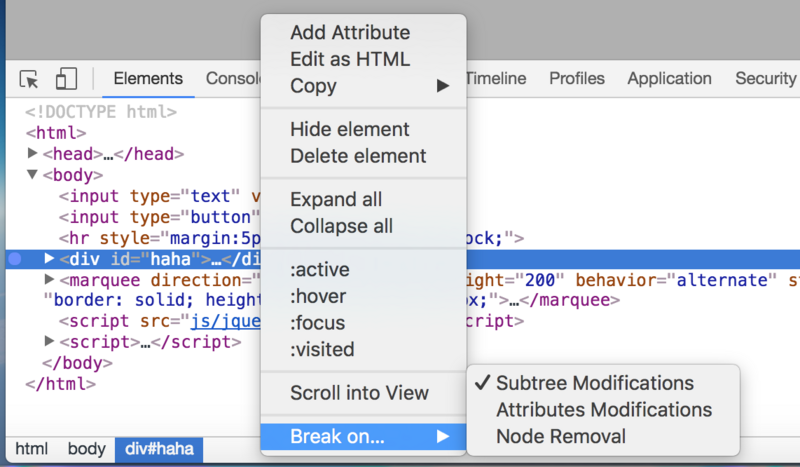
- DOM BreakPoints:主要包括下列DOM斷點(diǎn),注冊方式見下圖
當(dāng)節(jié)點(diǎn)屬性發(fā)生變化時(shí)斷點(diǎn)(Break on attributes modifications)
當(dāng)節(jié)點(diǎn)內(nèi)部子節(jié)點(diǎn)變化時(shí)斷點(diǎn)(Break on subtree modifications)
當(dāng)節(jié)點(diǎn)被移除時(shí)斷點(diǎn)(Break on node removal)

Global Listeners:全局事件監(jiān)聽
Event Listener Breakpoints:事件監(jiān)聽器斷點(diǎn),列出了所有頁面及腳本事件,包括:鼠標(biāo)、鍵盤、動(dòng)畫、定時(shí)器、XHR等等。
chrome中的調(diào)試技巧
1、DOM元素的控制臺(tái)書簽
Chrome開發(fā)者工具和Firebug都提供了書簽功能,用于顯示你在元素標(biāo)簽頁(Chrome)或HTML標(biāo)簽頁(Firebug)中最后點(diǎn)擊的DOM元素。如果你依次選擇了A元素、B元素和C元素,那么dollar;0 表示C元素,dollar;1 表示B元素,dollar;2 表示A元素。(這個(gè)和正則表達(dá)式的dollar;符號(hào)類似,不過順序不同)
- 如果你想調(diào)試f函數(shù),用debug(f)語句可以增加這種斷點(diǎn)。
- Sources標(biāo)簽頁左側(cè)面板上有一個(gè)代碼片段(Snippet)子標(biāo)簽頁,可用于保存代碼片段,幫你調(diào)試代碼。
- 可以用Chrome開發(fā)者工具Sources標(biāo)簽頁中的格式化按鈕(Pretty Print Button)格式化壓縮后的代碼。
- 在Network面板,選擇一個(gè)資源文件,右鍵Copy Response可快速復(fù)制響應(yīng)內(nèi)容。
- 利用媒體查詢,這個(gè)主要是在Device Mode調(diào)節(jié)不同的分辨率顯示。
- 選擇Elements,按 Esc > Emulation > Sensors進(jìn)行傳感器模擬。
- 點(diǎn)擊漸入效果樣式圖標(biāo)(紫色圖標(biāo)),可以預(yù)覽動(dòng)畫效果,并可對相應(yīng)的貝塞爾曲線(cubic-bezier)進(jìn)行調(diào)節(jié)動(dòng)畫效果。
- 在Source中按住Alt鍵并拖動(dòng)鼠標(biāo)進(jìn)行多列內(nèi)容選擇。
- Elements面板右鍵執(zhí)行DOM元素節(jié)點(diǎn),選擇Force Element State或者點(diǎn)擊右側(cè)Toggle Element State圖標(biāo)可以出發(fā)偽類。
- Network面板中選擇一張圖片,在右側(cè)圖片上鼠標(biāo)右鍵選擇copy it as a Data URI,就可以獲取圖片的Data URL (base64編碼)。
- 通過按住Ctrl鍵可以添加多個(gè)編輯光標(biāo),同時(shí)對多處進(jìn)行編輯。按下Ctrl + U可以撤銷編輯。
- Elements面板右側(cè)的Style編輯器中,點(diǎn)擊顏色十六進(jìn)制編碼前的小色塊,會(huì)彈出一個(gè)調(diào)色板。
- 按下Alt鍵并且鼠標(biāo)雙擊選擇DOM元素前面的箭頭,就會(huì)展開該DOM元素下的所有字節(jié)點(diǎn)元素.
- 快捷鍵:
- 快速定位到行:快捷鍵Ctrl+O(Mac:CMD+O),輸入:行號(hào):列號(hào) 來進(jìn)行定位
- 元素搜索:快捷鍵Ctrl+F(Mac:CMD+F),試試在搜索欄輸入ID選擇符或者類選擇符就可以定位到元素啦
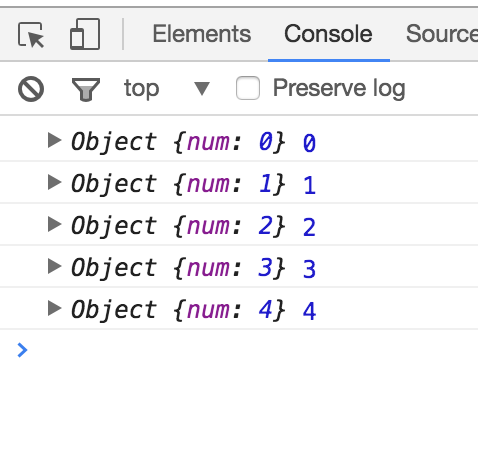
1.避免記錄引用類型
當(dāng)記錄對象或數(shù)組時(shí),永遠(yuǎn)記得你在記錄什么。記錄原始類型時(shí),使用帶斷點(diǎn)的watch表達(dá)式。如果是異步代碼,避免記錄引用類型。
var arr = [{ num: 0 }];
setInterval(function(){
console.log(arr);
arr[0].num += 1;
}, 1000);

這里,第一個(gè)屬性中對象引用的值是不可靠的。當(dāng)你第一次在開發(fā)者工具中顯示這個(gè)屬性時(shí),num的值就已經(jīng)確定了。之后無論你對同一個(gè)引用重新打開多少次都不會(huì)變化。
2.盡可能使用 source map。有時(shí)生產(chǎn)代碼不能使用source map,但不管怎樣,你都不應(yīng)該直接對生產(chǎn)代碼進(jìn)行調(diào)試。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 通過chrome瀏覽器控制臺(tái)(Console)進(jìn)行PHP Debug的方法
- Chrome開發(fā)者工具9個(gè)調(diào)試技巧詳解
- 使用Chrome調(diào)試JavaScript的斷點(diǎn)設(shè)置和調(diào)試技巧
- 詳解Chrome 實(shí)用調(diào)試技巧
- 利用chrome瀏覽器進(jìn)行js調(diào)試并找出元素綁定的點(diǎn)擊事件詳解
- 基于Python開發(fā)chrome插件的方法分析
- 9種使用Chrome Firefox 自帶調(diào)試工具調(diào)試javascript技巧
- Chrome瀏覽器控制臺(tái)console使用詳解