在開發過程中,收到這樣一個問題反饋,在網站上傳 100 MB 以上的文件經常失敗,重試也要等老半天,這就難為需要上傳大規格文件的用戶了。那么應該怎么做才能快速上傳,就算失敗了再次發送也能從上次中斷的地方繼續上傳呢?下文為你揭曉答案~
溫馨提示:配合 Demo 源碼一起閱讀效果更佳
整體思路
第一步是結合項目背景,調研比較優化的解決方案。
文件上傳失敗是老生常談的問題,常用方案是將一個大文件切片成多個小文件,并行請求接口進行上傳,所有請求得到響應后,在服務器端合并所有的分片文件。當分片上傳失敗,可以在重新上傳時進行判斷,只上傳上次失敗的部分,減少用戶的等待時間,緩解服務器壓力。這就是分片上傳文件。
大文件上傳
那么如何實現大文件分片上傳呢?
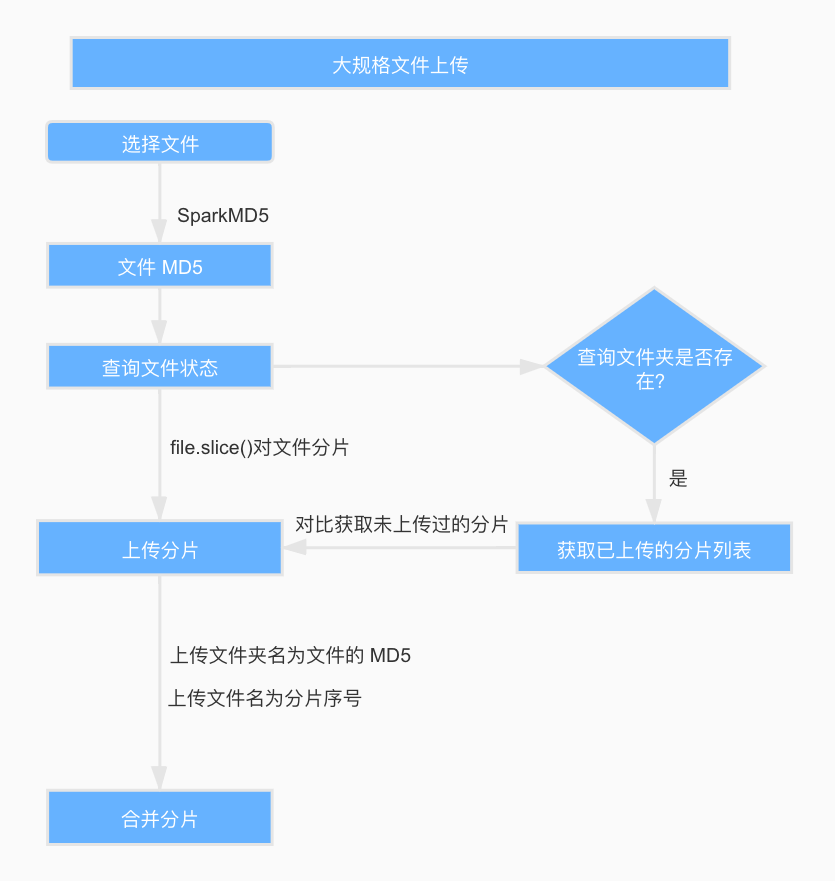
流程圖如下:

分為以下步驟實現:
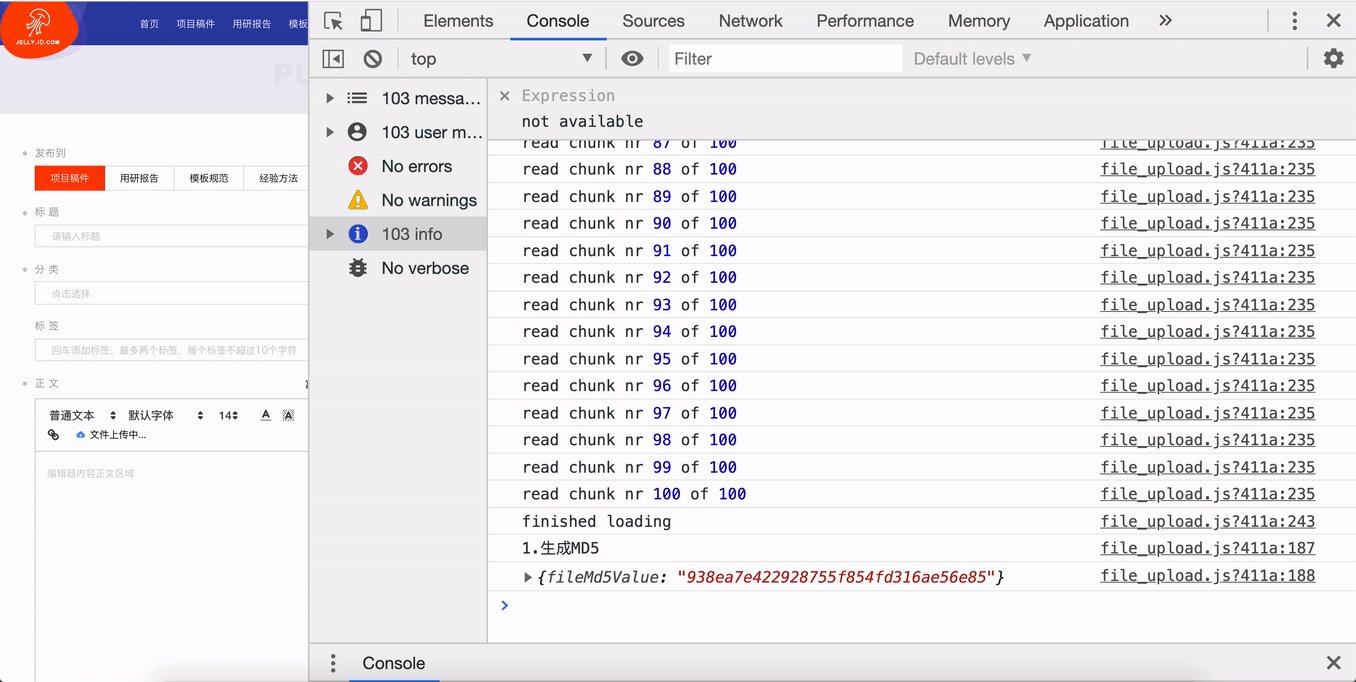
1. 文件 MD5 加密
MD5 是文件的唯一標識,可以利用文件的 MD5 查詢文件的上傳狀態。
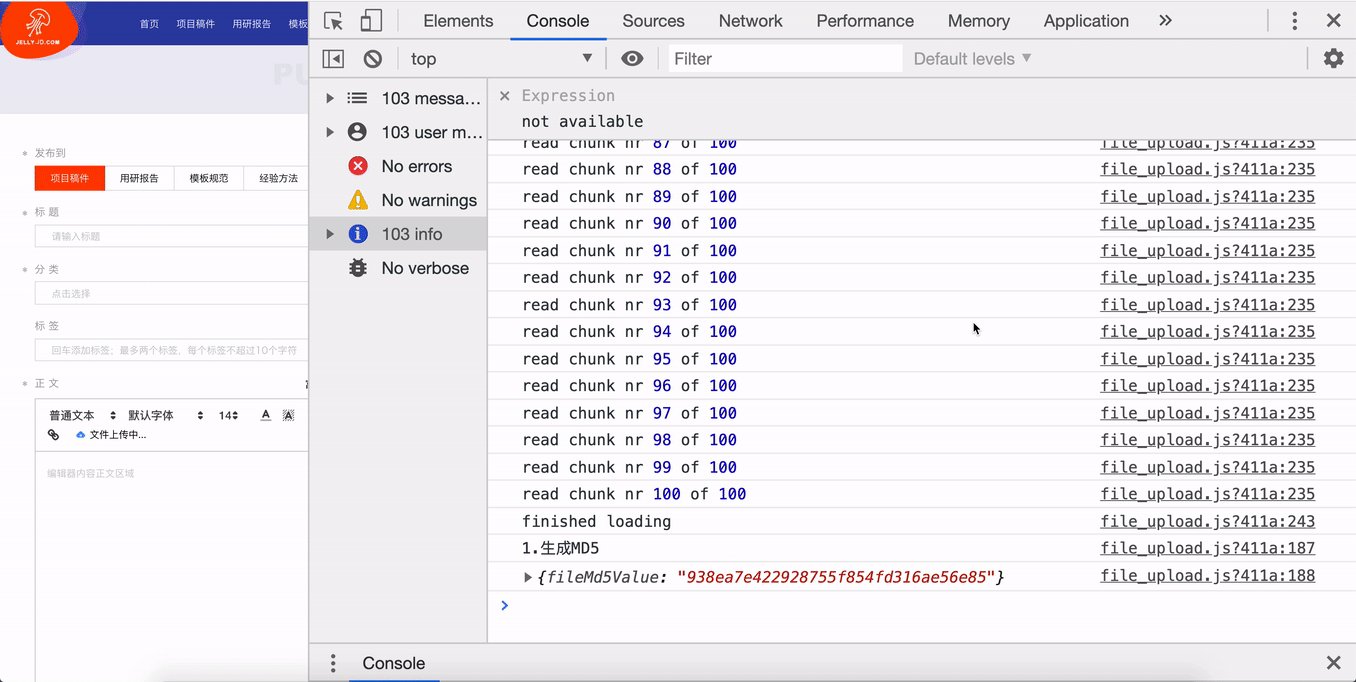
根據文件的修改時間、文件名稱、最后修改時間等信息,通過 spark-md5 生成文件的 MD5。需要注意的是,大規格文件需要分片讀取文件,將讀取的文件內容添加到 spark-md5 的 hash 計算中,直到文件讀取完畢,最后返回最終的 hash 碼到 callback 回調函數里面。這里可以根據需要添加文件讀取的進度條。

實現方法如下:
// 修改時間+文件名稱+最后修改時間-->MD5
md5File (file) {
return new Promise((resolve, reject) => {
let blobSlice =
File.prototype.slice ||
File.prototype.mozSlice ||
File.prototype.webkitSlice
let chunkSize = file.size / 100
let chunks = 100
let currentChunk = 0
let spark = new SparkMD5.ArrayBuffer()
let fileReader = new FileReader()
fileReader.onload = function (e) {
console.log('read chunk nr', currentChunk + 1, 'of', chunks)
spark.append(e.target.result) // Append array buffer
currentChunk++
if (currentChunk chunks) {
loadNext()
} else {
let cur = +new Date()
console.log('finished loading')
// alert(spark.end() + '---' + (cur - pre)); // Compute hash
let result = spark.end()
resolve(result)
}
}
fileReader.onerror = function (err) {
console.warn('oops, something went wrong.')
reject(err)
}
function loadNext () {
let start = currentChunk * chunkSize
let end =
start + chunkSize >= file.size ? file.size : start + chunkSize
fileReader.readAsArrayBuffer(blobSlice.call(file, start, end))
}
loadNext()
})
}
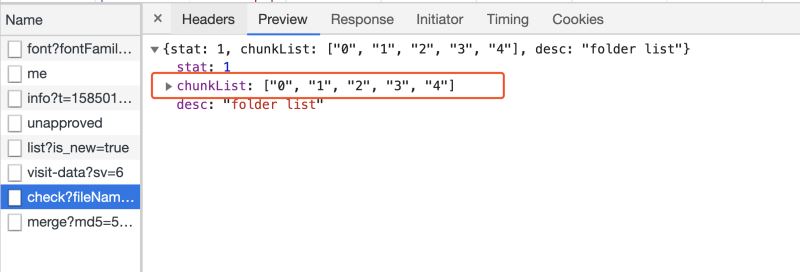
2. 查詢文件狀態
前端得到文件的 MD5 后,從后臺查詢是否存在名稱為 MD5 的文件夾,如果存在,列出文件夾下所有文件,得到已上傳的切片列表,如果不存在,則已上傳的切片列表為空。

// 校驗文件的MD5
checkFileMD5 (file, fileName, fileMd5Value, onError) {
const fileSize = file.size
const { chunkSize, uploadProgress } = this
this.chunks = Math.ceil(fileSize / chunkSize)
return new Promise(async (resolve, reject) => {
const params = {
fileName: fileName,
fileMd5Value: fileMd5Value,
}
const { ok, data } = await services.checkFile(params)
if (ok) {
this.hasUploaded = data.chunkList.length
uploadProgress(file)
resolve(data)
} else {
reject(ok)
onError()
}
})
}
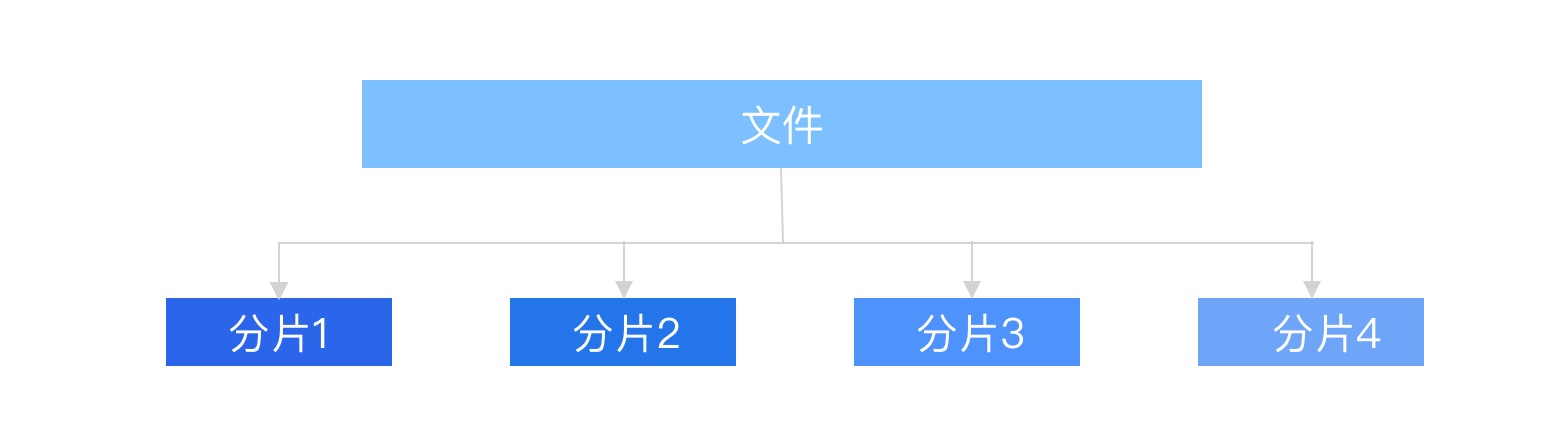
3. 文件分片
文件上傳優化的核心就是文件分片,Blob 對象中的 slice 方法可以對文件進行切割,File 對象是繼承 Blob 對象的,因此 File 對象也有 slice 方法。
定義每一個分片文件的大小變量為 chunkSize,通過文件大小 FileSize 和分片大小 chunkSize 得到分片數量 chunks,使用 for 循環和 file.slice() 方法對文件進行分片,序號為 0 - n,和已上傳的切片列表做比對,得到所有未上傳的分片,push 到請求列表 requestList。

async checkAndUploadChunk (file, fileMd5Value, chunkList) {
let { chunks, upload } = this
const requestList = []
for (let i = 0; i chunks; i++) {
let exit = chunkList.indexOf(i + '') > -1
// 如果已經存在, 則不用再上傳當前塊
if (!exit) {
requestList.push(upload(i, fileMd5Value, file))
}
}
console.log({ requestList })
const result =
requestList.length > 0
? await Promise.all(requestList)
.then(result => {
console.log({ result })
return result.every(i => i.ok)
})
.catch(err => {
return err
})
: true
console.log({ result })
return result === true
}
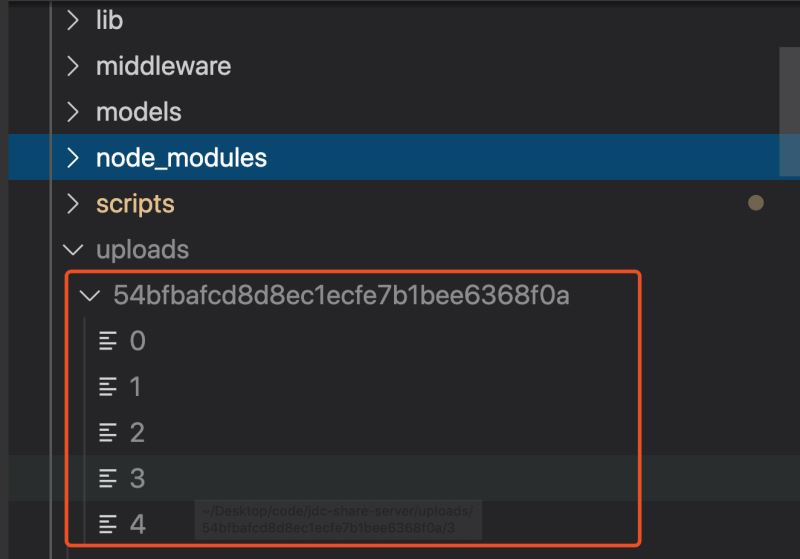
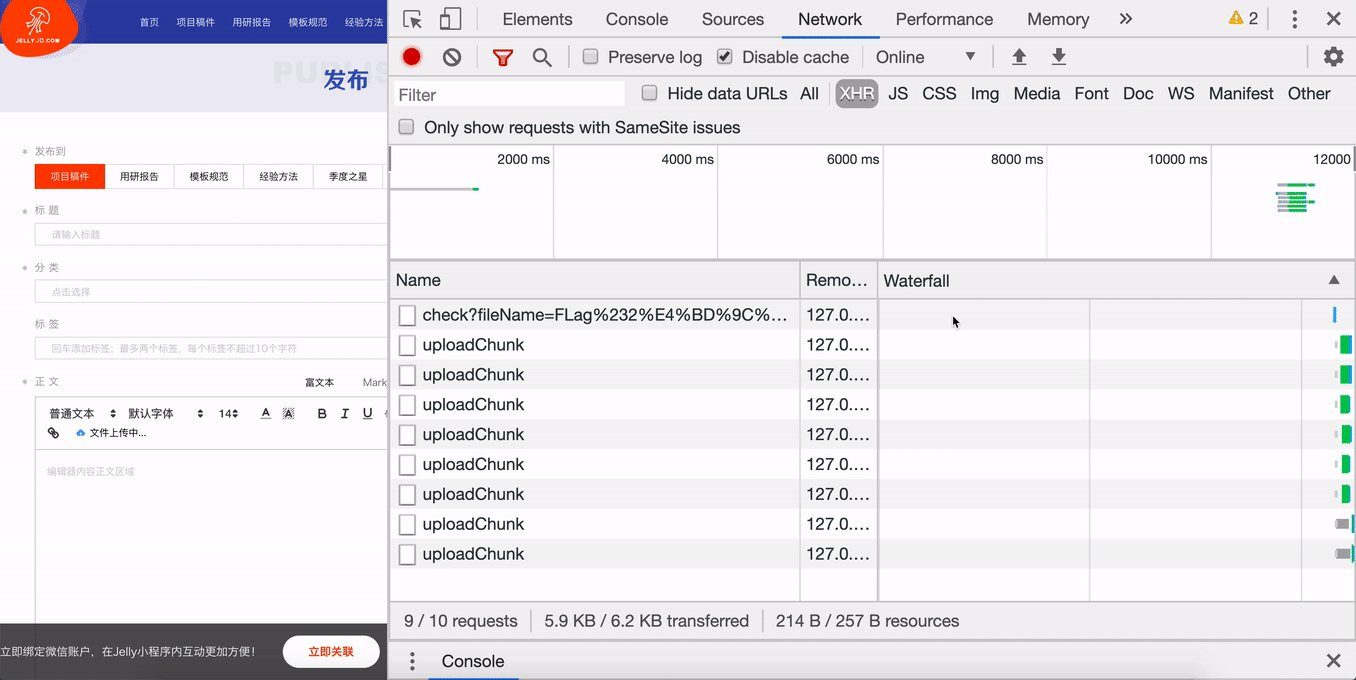
4. 上傳分片
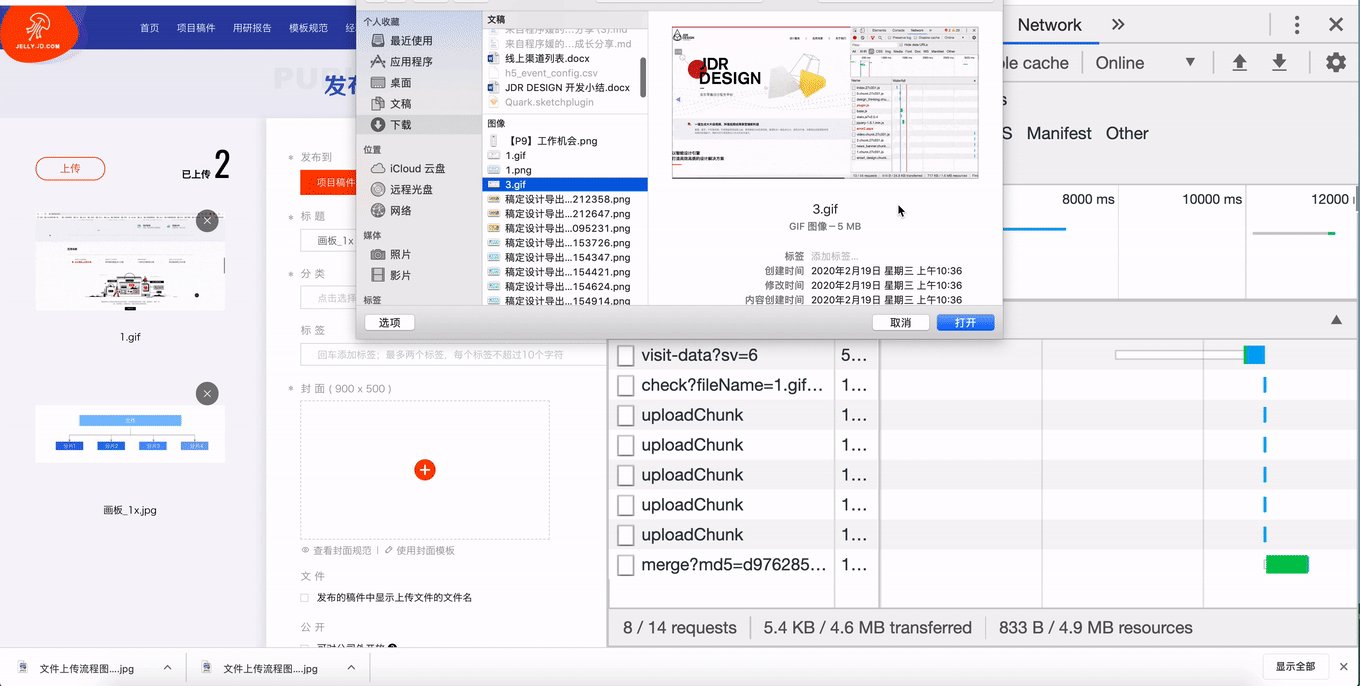
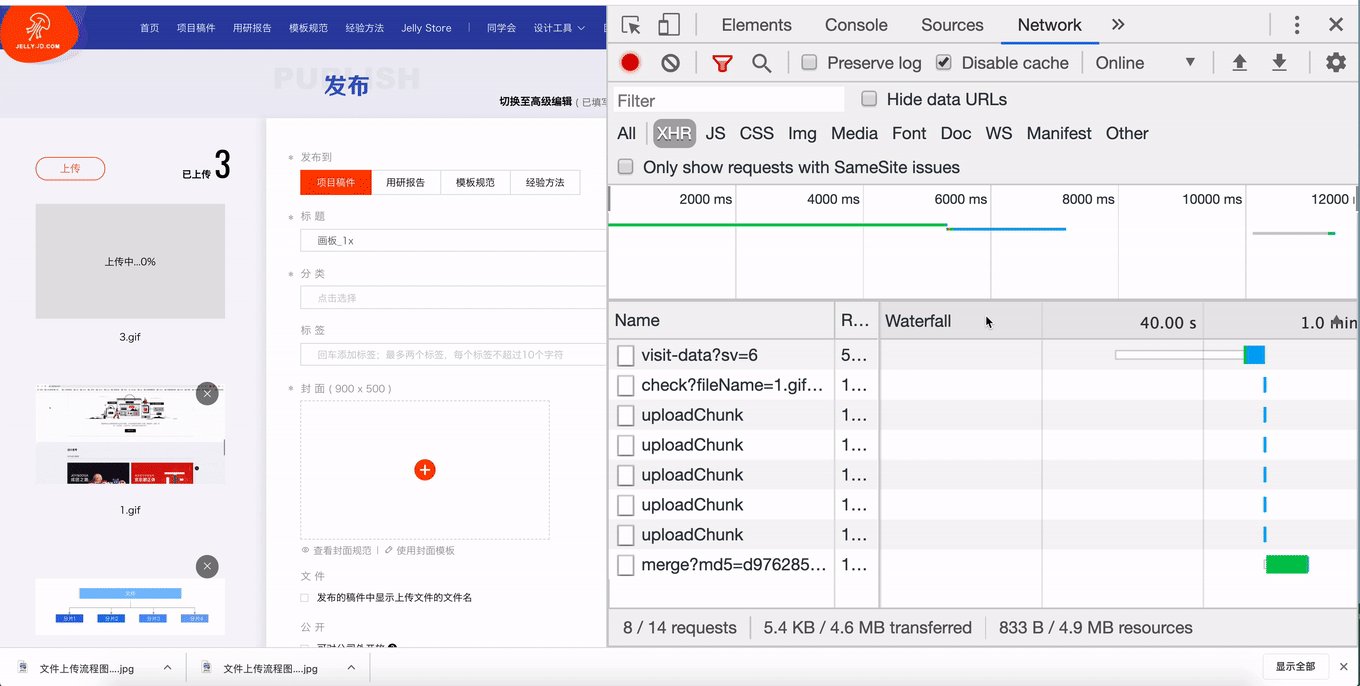
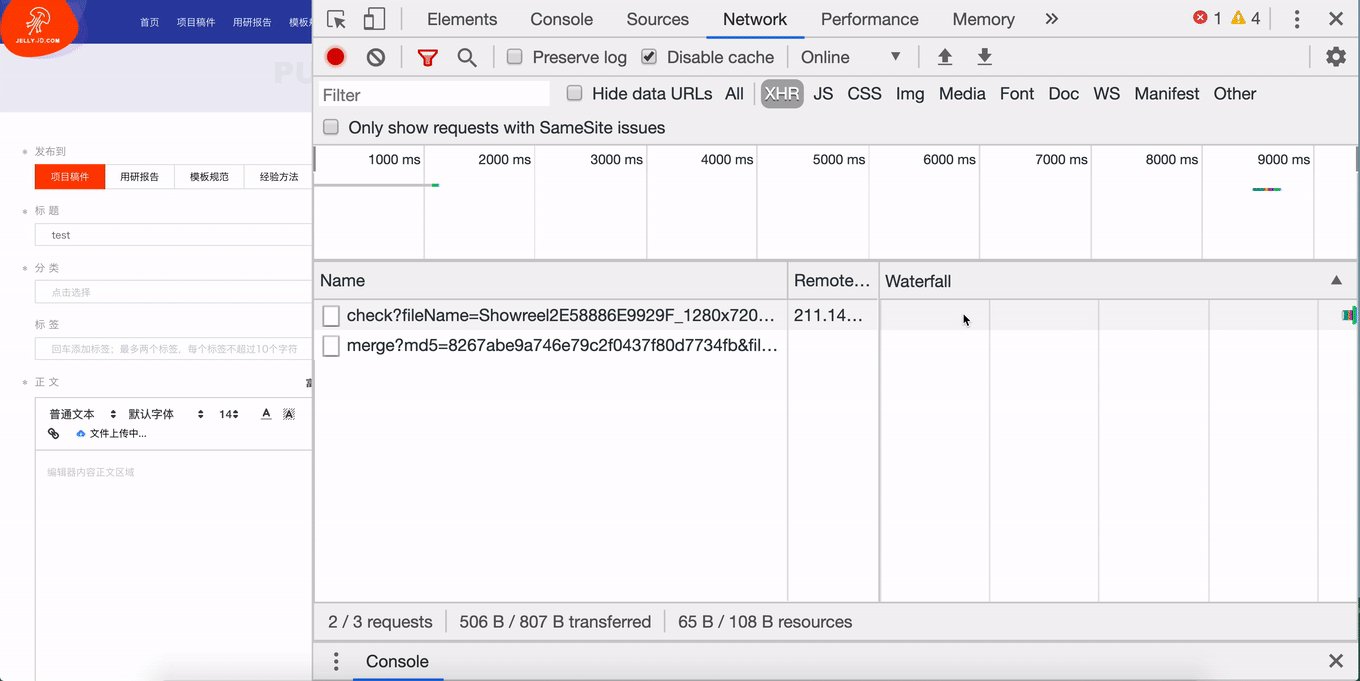
調用 Promise.all 并發上傳所有的切片,將切片序號、切片文件、文件 MD5 傳給后臺。
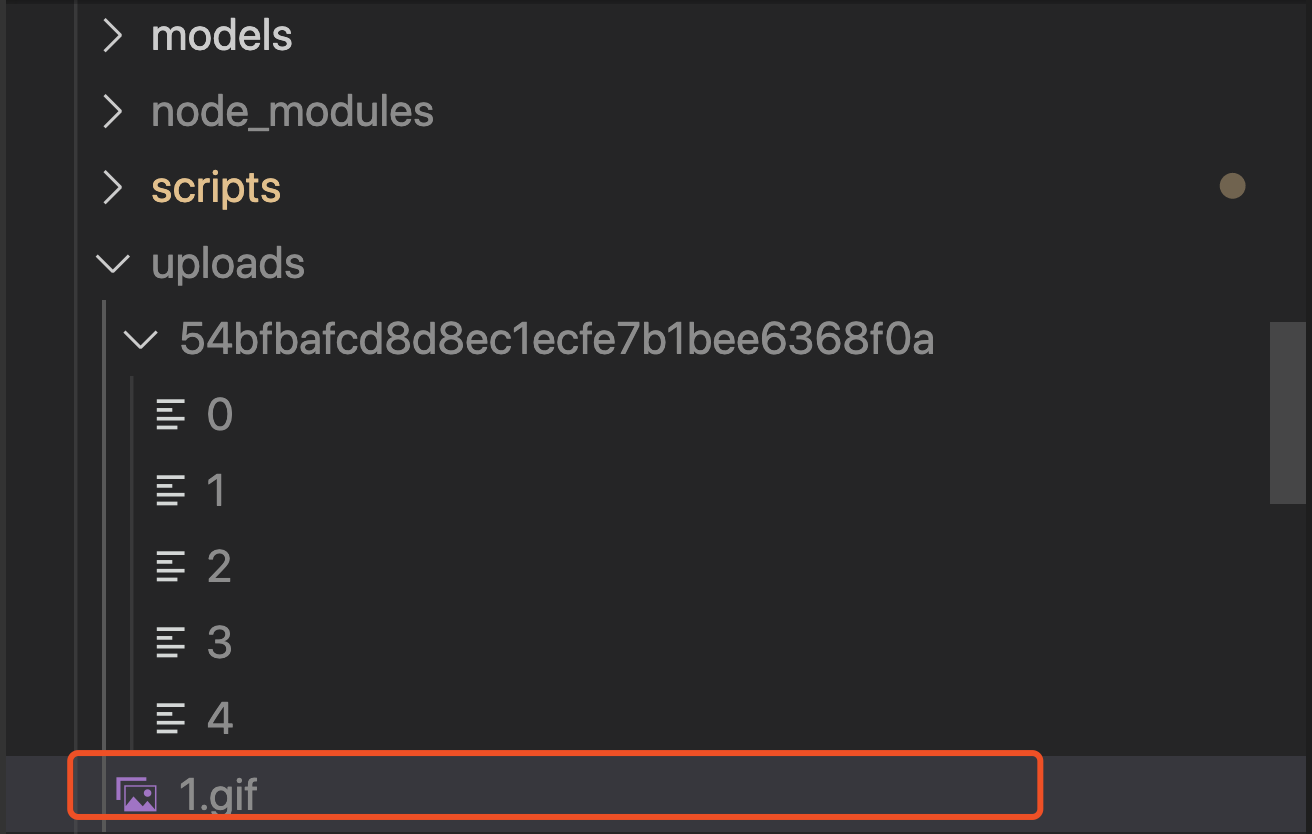
后臺接收到上傳請求后,首先查看名稱為文件 MD5 的文件夾是否存在,不存在則創建文件夾,然后通過 fs-extra 的 rename 方法,將切片從臨時路徑移動切片文件夾中,結果如下:

當全部分片上傳成功,通知服務端進行合并,當有一個分片上傳失敗時,提示“上傳失敗”。在重新上傳時,通過文件 MD5 得到文件的上傳狀態,當服務器已經有該 MD5 對應的切片時,代表該切片已經上傳過,無需再次上傳,當服務器找不到該 MD5 對應的切片時,代表該切片需要上傳,用戶只需上傳這部分切片,就可以完整上傳整個文件,這就是文件的斷點續傳。

// 上傳chunk
upload (i, fileMd5Value, file) {
const { uploadProgress, chunks } = this
return new Promise((resolve, reject) => {
let { chunkSize } = this
// 構造一個表單,FormData是HTML5新增的
let end =
(i + 1) * chunkSize >= file.size ? file.size : (i + 1) * chunkSize
let form = new FormData()
form.append('data', file.slice(i * chunkSize, end)) // file對象的slice方法用于切出文件的一部分
form.append('total', chunks) // 總片數
form.append('index', i) // 當前是第幾片
form.append('fileMd5Value', fileMd5Value)
services
.uploadLarge(form)
.then(data => {
if (data.ok) {
this.hasUploaded++
uploadProgress(file)
}
console.log({ data })
resolve(data)
})
.catch(err => {
reject(err)
})
})
}
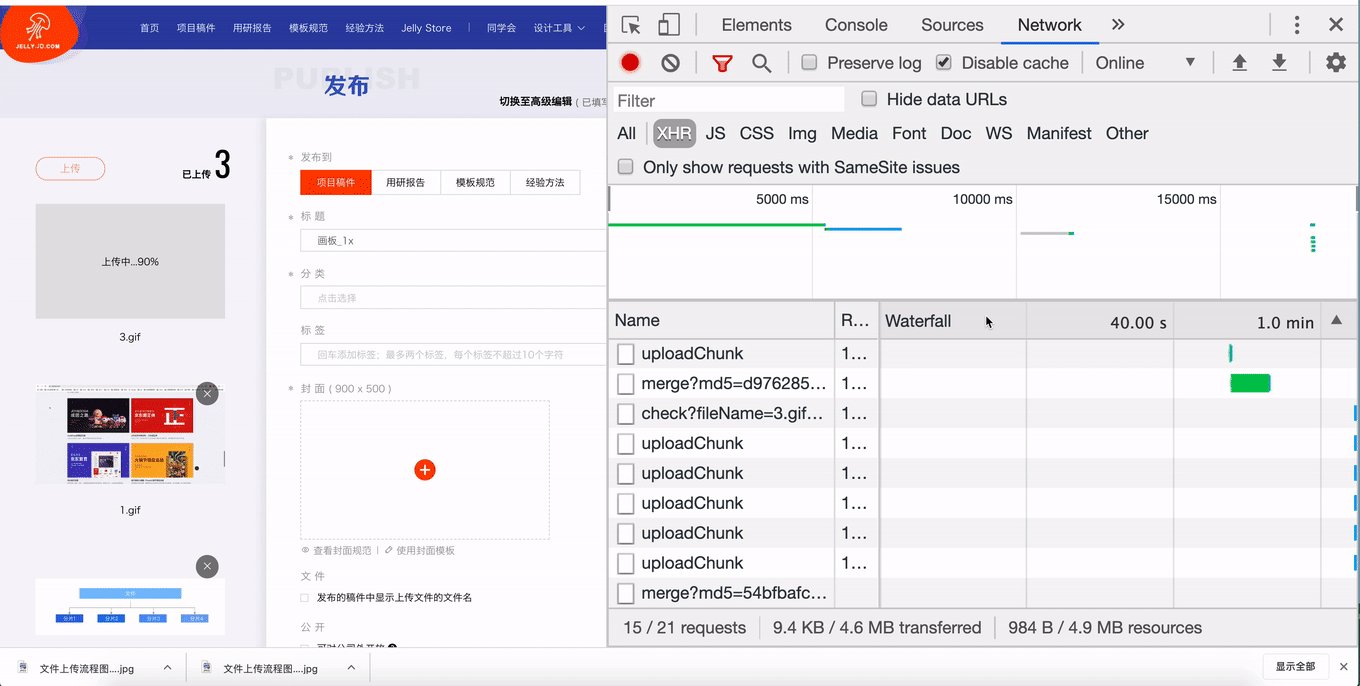
5. 上傳進度
雖然分片批量上傳比大文件單次上傳會快很多,也還是有一段加載時間,這時應該加上上傳進度的提示,實時顯示文件上傳進度。
原生 Javascript 的 XMLHttpRequest 有提供 progress 事件,這個事件會返回文件已上傳的大小和總大小。項目使用 axios 對 ajax 進行封裝,可以在 config 中增加 onUploadProgress 方法,監聽文件上傳進度。

const config = {
onUploadProgress: progressEvent => {
var complete = (progressEvent.loaded / progressEvent.total * 100 | 0) + '%'
}
}
services.uploadChunk(form, config)
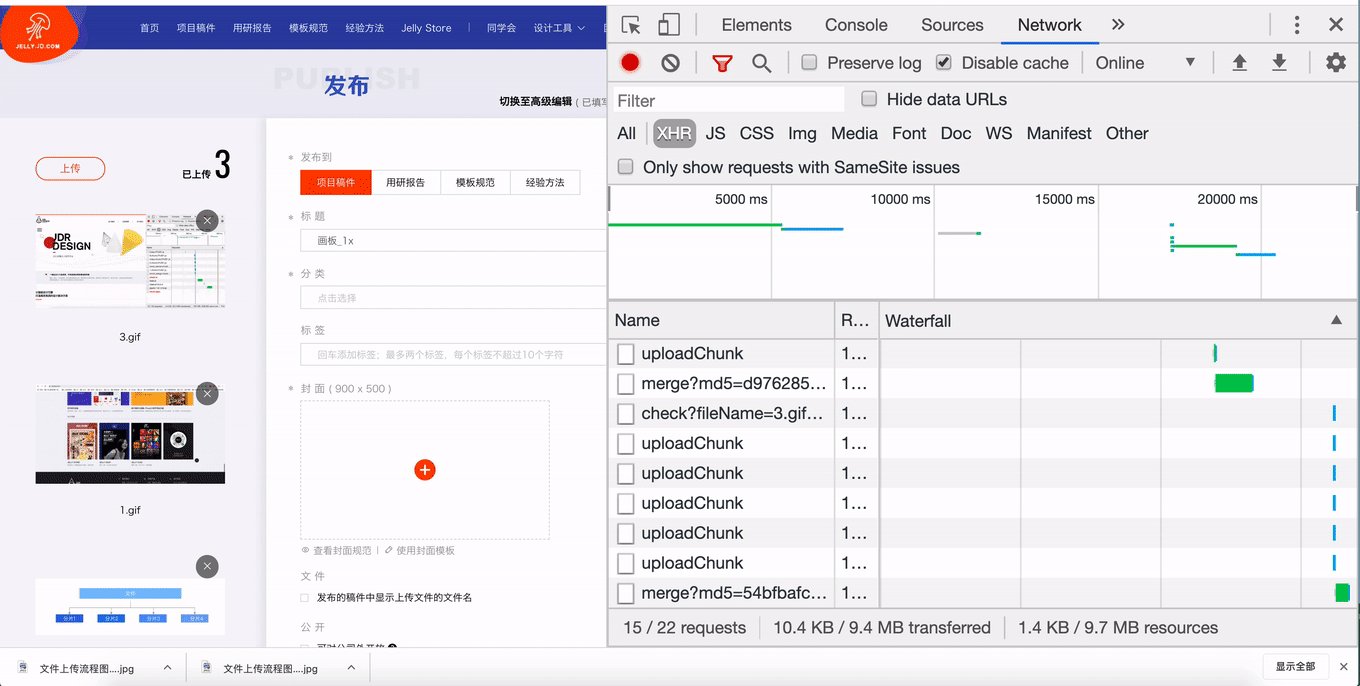
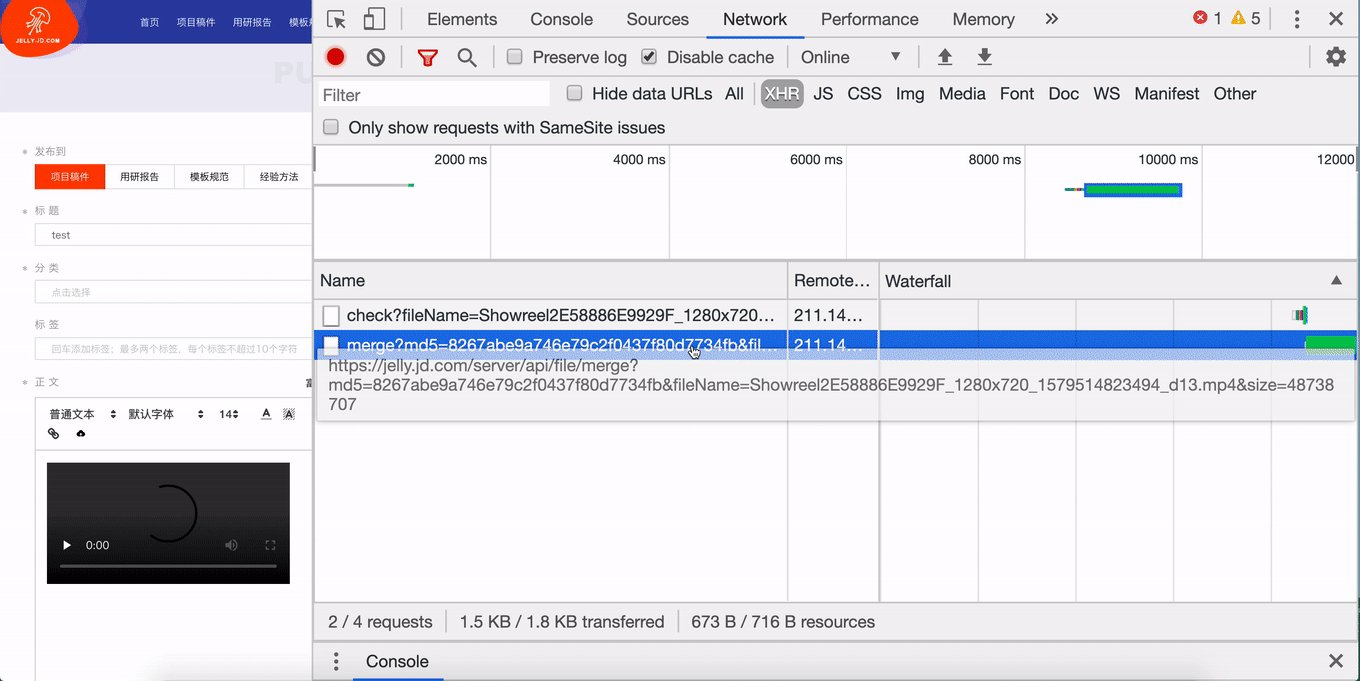
6. 合并分片
上傳完所有文件分片后,前端主動通知服務端進行合并,服務端接受到這個請求時主動合并切片,通過文件 MD5 在服務器的文件上傳路徑中找到同名文件夾。從上文可知,文件分片是按照分片序號命名的,而分片上傳接口是異步的,無法保證服務器接收到的切片是按照請求順序拼接。所以應該在合并文件夾里的分片文件前,根據文件名進行排序,然后再通過 concat-files 合并分片文件,得到用戶上傳的文件。至此大文件上傳就完成了。


Node 端代碼:
// 合并文件
exports.merge = {
validate: {
query: {
fileName: Joi.string()
.trim()
.required()
.description('文件名稱'),
md5: Joi.string()
.trim()
.required()
.description('文件md5'),
size: Joi.string()
.trim()
.required()
.description('文件大小'),
},
},
permission: {
roles: ['user'],
},
async handler (ctx) {
const { fileName, md5, size } = ctx.request.query
let { name, base: filename, ext } = path.parse(fileName)
const newFileName = randomFilename(name, ext)
await mergeFiles(path.join(uploadDir, md5), uploadDir, newFileName, size)
.then(async () => {
const file = {
key: newFileName,
name: filename,
mime_type: mime.getType(`${uploadDir}/${newFileName}`),
ext,
path: `${uploadDir}/${newFileName}`,
provider: 'oss',
size,
owner: ctx.state.user.id,
}
const key = encodeURIComponent(file.key)
.replace(/%/g, '')
.slice(-100)
file.url = await uploadLocalFileToOss(file.path, key)
file.url = getFileUrl(file)
const f = await File.create(omit(file, 'path'))
const files = []
files.push(f)
ctx.body = invokeMap(files, 'toJSON')
})
.catch(() => {
throw Boom.badData('大文件分片合并失敗,請稍候重試~')
})
},
}
總結
本文講述了大規格文件上傳優化的一些做法,總結為以下 4 點:
- ob.slice 將文件切片,并發上傳多個切片,所有切片上傳后告知服務器合并,實現大文件分片上傳;
- 原生 XMLHttpRequest 的 onprogress 對切片上傳進度的監聽,實時獲取文件上傳進度;
- spark-md5 根據文件內容算出文件 MD5,得到文件唯一標識,與文件上傳狀態綁定;
- 分片上傳前通過文件 MD5 查詢已上傳切片列表,上傳時只上傳未上傳過的切片,實現斷點續傳。
參照 Demo 源碼 可快速上手上述功能
到此這篇關于大規格文件的上傳優化思路詳解的文章就介紹到這了,更多相關大文件上傳優化內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- JavaScript使用享元模式實現文件上傳優化操作示例
- CI框架實現優化文件上傳及多文件上傳的方法