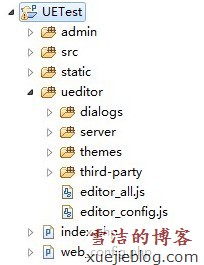
一、官網上下載完整源碼包,解壓到任意目錄,解壓后的源碼目錄結構如下所示:
_examples:編輯器完整版的示例頁面
_demos:編輯器的各種使用案例
dialogs:彈出對話框對應的資源和JS文件
themes:樣式圖片和樣式文件
server:涉及到服務器端操作的PHP、JSP等文件
third-party:第三方插件
editor_all.js:_src目錄下所有文件的打包文件
editor_all_min.js:editor_all.js文件的壓縮版,建議在正式部署時才采用
editor_config.js:編輯器的配置文件,建議和編輯器實例化頁面置于同一目錄
二、部署UEditor到實際項目(UETest)中的步驟:

第一步:在項目的任一文件夾中建立一個用于存放UEditor相關資源和文件的目錄,此處在項目根目錄下建立,起名為ueditor。
第二步:拷貝源碼包中的dialogs、themes、third-party、editor_all.js和editor_config.js到ueditor文夾中。其中,除了ueditor目錄之外的其余文件均為具體項目文件,此處所列僅供示例。
第三步:為簡單起見,此處將以根目錄下的index.php頁面作為編輯器的實例化頁面,用來展示UEditor的完整版效果。在index.php文件中,首先導入編輯器需要的三個入口文件,示例代碼如下:
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>編輯器完整版實例/title>
script type="text/javascript" src="ueditor/editor_config.js">/script>
script type="text/javascript" src="ueditor/editor_all.js">/script>
link rel="stylesheet" href="ueditor/themes/default/ueditor.css" rel="external nofollow" >
第四步:然后在index.php文件中創建編輯器實例及其DOM容器。具體代碼示例如下:
div id="myEditor">/div>
script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
/script>
最后一步:在編輯器實例的頂部加上如下代碼:
script type="text/javascript">
window.UEDITOR_HOME_URL='ueditor/';//此為ueditor相對于實例頁面的路徑
/script>
上面的是用的相對路徑,也可以使用相對于網站根目錄的絕對路徑,如:
script type="text/javascript">
window.UEDITOR_HOME_URL='/uc/ueditor/';//此為ueditor相對于網站根目錄的路徑
/script>
建議使用相對于網站根目錄的絕對路徑。
至此,一個完整的編輯器實例就已經部署到咱們的項目中了!
最后一步也可以通過修改以下地方來實現(不建議不懂js的人員使用):
在/UETest/ueditor/ editor_config.js中查找"URL= window.UEDITOR_HOME_URL||"并修改為相應路徑,當然如果修改這里的話,window.UEDITOR_HOME_URL就不用在實例頁面設置了。
//強烈推薦以這種方式進行絕對路徑配置
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
三、具體使用
1.提交編輯器內容至后端
場景一:在編輯器所在的Form中存在提交按鈕,提交動作由點擊此按鈕完成。
該場景適用于最普通的場合,沒有太大問題需要注意,僅三點說明:
1) 默認情況下提交到后臺的表單名稱是 “editorValue”,在editor_config.js中可以配置,參數名為textarea。
2) 可以在容器標簽(即script標簽)上設置name屬性,以覆蓋editor_config.js中的默認配置。實例代碼如下,此處的myContent將成為新的提交表單名稱:
form action="" method="post">
script type="text/plain" id="editor" name="myContent">
/script>
input type="submit" name="submit" value="提交">
/form>
3)后端接收程序可以通過如下幾種方式來獲取編輯器中的富文本內容。
//PHP獲取:
$_POST["myContent"]
//JSP獲取:
request.getParameter("myContent");
//ASP獲取:
request("myContent");
//NET獲取:
context.Request.Form["myContent"];
場景二:編輯器所在的Form中不存在提交按鈕,提交動作由外部事件觸發。
該場景適用于站點前端交互較多的場合,需要注意的事項主要是在觸發form提交動作之前執行編輯器內容同步操作。一般的代碼模式如下所示:
//滿足提交條件時同步內容并提交,此處editor為編輯器實例
if(editor.hasContent()){ //此處以非空為例
editor.sync(); //同步內容
someForm.submit(); //提交Form
}
此處editor是編輯器實例對象。
場景三:編輯器不在任何Form中,提交動作由外部事件觸發。
該場景使用不多,但特殊時候可能需要。UEditor也提供了對應的處理方案,基本邏輯跟場景二一樣,只是在執行同步操作的時候需要傳入提交form的id,如editor.sync(myFormID)即可。其他同場景二。
2.從數據庫讀取內容
script type="text/plain" id="editor">
//從數據庫中取出文章內容打印到此處
/script>
此處采用了script標簽作為編輯器容器對象,并設置了其類型是純文本,從而在避免了標簽內部JS代碼執行的同時解決了部分同學在使用傳統的textarea標簽作為容器所帶來的一次額外轉碼問題。
3.編輯器內容初始化(即往編輯器中設置富文本)
寫新文章,編輯器中預置提示、問候等內容。
在editor_config.js文件中找到initialContent參數,設置其值為需要的提示或者問候語即可,如initialContent:'歡迎使用UEditor!'。
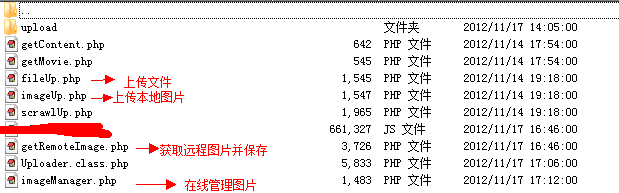
4.圖片上傳
如果是新站也就是說圖片路徑采用編輯器本身的路徑的話,無需更改,如果老站已經有自己的圖片文件夾的話需要更改以下ueditor/php文件夾中的文件:

您可能感興趣的文章:- php項目中百度 UEditor 簡單安裝調試和調用