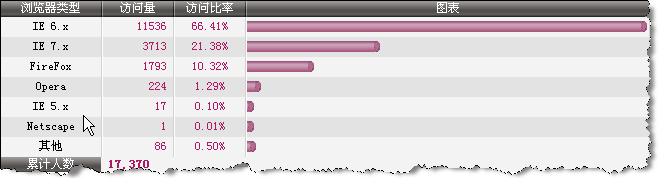
IE6真的讓人很郁悶。但是就目前而言,我們還是不能放棄對IE6的兼容。從下面的我的blog訪問統(tǒng)計分析數(shù)據(jù)來看,使用IE6的還是占有絕對主流的。

本來想順便說說web標準中這個“標準”到底是個什么東西,但是發(fā)現(xiàn),還是明日另起一篇吧。因為這個不是“順便說說”就能說清楚的。我們今天還是不如這個正題——如何讓層蓋住下拉列表框?
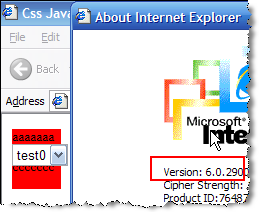
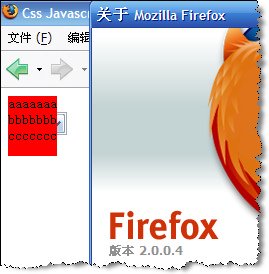
非常郁悶或者非常幸運的說一下:這個問題只會出現(xiàn)IE7之前那些對web標準支持不好的瀏覽器中(例如現(xiàn)在非常主流的IE6 -_-b... ),IE7和FF都不會出現(xiàn)這個問題。截圖為證:


出現(xiàn)上面情況的參考代碼:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html>
head>
title>Css Javascript Demo/title>
meta name="Generator" content="EditPlus"/>
meta name="Author" content="JustinYoung"/>
meta name="Keywords" content="CssStandard JavascriptDemo,B/S,JustinYoung"/>
meta name="Description" content="This demo from JustinYoung's Blog:Yes!B/S!"/>
meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
style type="text/css">
#divUp{
z-index:99;
position:absolute;
background-color:red;
width:100;
height:18;
overflow:hidden;
height:60px;
}
#ddlTest{
width:200;
z-index:1;
}
/style>
body>
div id="divUp">aaaaaaabr>bbbbbbbbr>ccccccc/div>
br/>
select id="ddlTest">option>test0option>test1option>test2option>test3/select>
/html>
對于IE6,其實我們也并不是沒有辦法,雖然我們不得不承認這個辦法很“挫”,但是這個是目前最有效的辦法。那就是在下拉列表上方加一個iframe,然后讓div層浮在iframe上方,這樣,就能使div“蓋住”下拉列表。如果你要問“為什么”,那么,首先恭喜你,你是個好同學,不像很多人只在網上找解決辦法,而不是找知識(例如我-_-b...),然后我會告訴你,這個沒有為什么,這個就是IE6的詭異解析。如果一定要問為什么,我只能告訴你,在IE6看來,如果只有div和select,無論你的z-index怎么設置,div的層永遠被會被select標簽踩在腳底,而iframe則可以爬到select頭上,所以,下面的方法之所以能解決問題,是因為iframe在select上方,而div搭著iframe的順風車也爬到了select的頭上,這有點像這樣:一條京叭狗(div)平時老是被大狼狗(select)踩到腳底欺負,這天,京叭的主人(iframe)抱著京叭把大狼狗踩到了腳底。這時候京叭自然就在大狼狗的頭上了。扯遠了,給出解決方案代碼:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html>
head>
title>Css Javascript Demo/title>
meta name="Generator" content="EditPlus"/>
meta name="Author" content="JustinYoung"/>
meta name="Keywords" content="CssStandard JavascriptDemo,B/S,JustinYoung"/>
meta name="Description" content="This demo from JustinYoung's Blog:Yes!B/S!"/>
meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
style type="text/css">
body{
font-size:small;
}
#zindexDiv{
position:absolute;
z-index:50;
width:expression(this.nextSibling.offsetWidth);
height:expression(this.nextSibling.offsetHeight);
top:expression(this.nextSibling.offsetTop);
left:expression(this.nextSibling.offsetLeft);
/*background-color:green;在ff中將這句話放出來,你就會明白京叭、狼狗、主人的比喻*/
}
#divUp{
z-index:99;
position:absolute;
background-color:red;
width:100;
height:18;
overflow:hidden;
height:60px;
}
#ddlTest{
width:200;
z-index:1;
}
/style>
body>
iframe id="zindexDiv" frameborder="0">/iframe>
div id="divUp">aaaaaaabr>bbbbbbbbr>ccccccc/div>
br/>
select id="ddlTest">option>test0option>test1option>test2option>test3/select>
/html>