IE瀏覽器引擎的CSS漸變實(shí)現(xiàn)方法
IE并不支持CSS漸變,但是提供了漸變?yōu)V鏡,可以用來(lái)實(shí)現(xiàn)簡(jiǎn)單的漸變效果。
基本語(yǔ)法
該參數(shù)的參數(shù)說(shuō)明如下:
enabled:設(shè)置或檢索濾鏡是否激活。可選布爾值,包括 true 和 false,默認(rèn)值為 true ,表示激活狀態(tài)。
startColor :設(shè)置或檢索色彩漸變的開(kāi)始顏色和透明度。可選項(xiàng),其格式為#AARRGGBB。AA,RR,GG,BB為十六進(jìn)制正整數(shù),取值范圍為00~FF。RR指定紅色值,GG指定綠色值,BB指定藍(lán)色值,AA指定透明度,00是完全透明,F(xiàn)F是完全不透明。超出取值范圍的值將被恢復(fù)為默認(rèn)值。取值范圍為#FF0000~#FFFFFF,默認(rèn)值為#FF0000FF,即不透明藍(lán)色。
EndColorStr : 設(shè)置或檢索色彩漸變的結(jié)束顏色和透明度。默認(rèn)值為#FF000000,即不透明黑色。
IE 漸變?yōu)V鏡實(shí)戰(zhàn)應(yīng)用
利用IE濾鏡設(shè)計(jì)漸變背景,然后通過(guò)背景圖像設(shè)計(jì)圖文插畫(huà)效果。
代碼:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
title>IE瀏覽器引擎的CSS漸變實(shí)現(xiàn)方法/title>
style type="text/css">
body {
padding:1em;/讓漸變背景填充整個(gè)頁(yè)面/
margin:0;
text-align:center;
/*為網(wǎng)頁(yè)設(shè)計(jì)垂直漸變背景*/
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr=#9999FF, endColorStr=#ffffff);
}
h1 {/*標(biāo)題樣式*/
color:white;
font-size:18px;
height:45px;
line-height:65px;/*控制文本顯示位置*/
/*以絕地定位方式實(shí)現(xiàn)塊元素居中顯示*/
position:absolute;
left:50%;
margin-left:-150px;
padding-left:50px;
border-bottom:solid 2px #c72223;
/*為標(biāo)題插入一個(gè)裝飾圖標(biāo)*/
background:url(images/icon4.png) no-repeat left center;
}
ul {/*列表框樣式*/
/*清除列表默認(rèn)樣式*/
list-style-type:none;
margin:90px 0 0 0;
padding:0;
background:url(images/bg6.png) no-repeat right bottom;/*設(shè)計(jì)插圖背景*/
clear:both;
text-align:left;/*恢復(fù)默認(rèn)對(duì)齊方式*/
}
li {
line-height:1.5em;
margin:6px auto;
/*為列表項(xiàng)設(shè)計(jì)個(gè)性化的列表圖標(biāo)*/
font-size:14px;
background:url(images/icon3.png) no-repeat left 3px;
padding-left:20px;
}
/style>
/head>
body>
h1>喜歡是一種心情,愛(ài)是一種感受/h1>
ul>
li>有一種愛(ài)叫癡纏,比如很多人對(duì)張國(guó)榮的,有時(shí)候這樣真的挺好,沒(méi)有比愛(ài)一個(gè)故人更安全和永恒的了。/li>
li>有一種愛(ài)叫迷戀,某一時(shí)間里,忽然發(fā)現(xiàn)自己迷上某個(gè)人或某種感覺(jué),但那不會(huì)長(zhǎng)久。有時(shí)候迷戀會(huì)轉(zhuǎn)化成愛(ài)。/li>
li>愛(ài)里面一定有迷戀、有喜歡。可迷戀、喜歡都不是愛(ài)。/li>
li>當(dāng)自己終于明白什么是愛(ài)的時(shí)候,往往生命去了大半。人生路上能遇上一個(gè)真正愛(ài)自己的人,是機(jī)緣。/li>
li>有時(shí)候,愛(ài)是一瞬間的感覺(jué),愛(ài)并不能長(zhǎng)久保留,如果兩人經(jīng)營(yíng)得好才會(huì)長(zhǎng)久保留下去。愛(ài)同時(shí)是脆弱的,愛(ài)會(huì)破碎。/li>
li>有時(shí)候,愛(ài)是一種心愿,一種可以讓自己與對(duì)方更快樂(lè)的心情。一份美好的愛(ài)必定離不開(kāi)包容。/li>
li>有時(shí)候,愛(ài)是一種自然。花開(kāi)花落,云卷云舒的一點(diǎn)沒(méi)有強(qiáng)求。/li>
li>當(dāng)能夠以一種平淡的心情看待感情時(shí),愛(ài)便變得雋永。/li>
li>愛(ài)情有時(shí)候讓人變得很苛刻,但后來(lái)又會(huì)很包容。當(dāng)愛(ài)對(duì)方超過(guò)愛(ài)自己,那愛(ài)就會(huì)很包容。/li>
li>喜歡一個(gè)人不會(huì)對(duì)他很苛刻,因?yàn)橄矚g不會(huì)有更多的要求。相反愛(ài)卻是苛刻的。/li>
li>喜歡一個(gè)人不會(huì)為她很心痛,愛(ài)卻往往是很心痛。愛(ài)是一種歸屬,喜歡沒(méi)有歸屬。/li>
li>在喜歡與愛(ài)的邊緣徘徊的人,如果嘗試著離開(kāi)很遠(yuǎn),還能在某個(gè)深夜靜靜地想起他,想到心痛與流淚,那一定是愛(ài)了。/li>
li>在愛(ài)上之前可能有很長(zhǎng)的喜歡,有時(shí)喜歡就能轉(zhuǎn)化成愛(ài),有時(shí)喜歡也會(huì)淡掉。原來(lái)人與人都是平行線上的一些點(diǎn),檫肩而過(guò)很平常,向左轉(zhuǎn),向右轉(zhuǎn),下一個(gè)路口,還會(huì)有新的風(fēng)景。/li>
li>有時(shí)候喜歡會(huì)帶來(lái)遺憾,但愛(ài)情會(huì)帶來(lái)傷害。這種傷害最后會(huì)變成對(duì)對(duì)方一生的祝福。但喜歡就會(huì)越來(lái)越淡,最后在心里留下一個(gè)淡漠的影子。愛(ài)比喜歡要有力量。/li>
/ul>
/body>
/html>
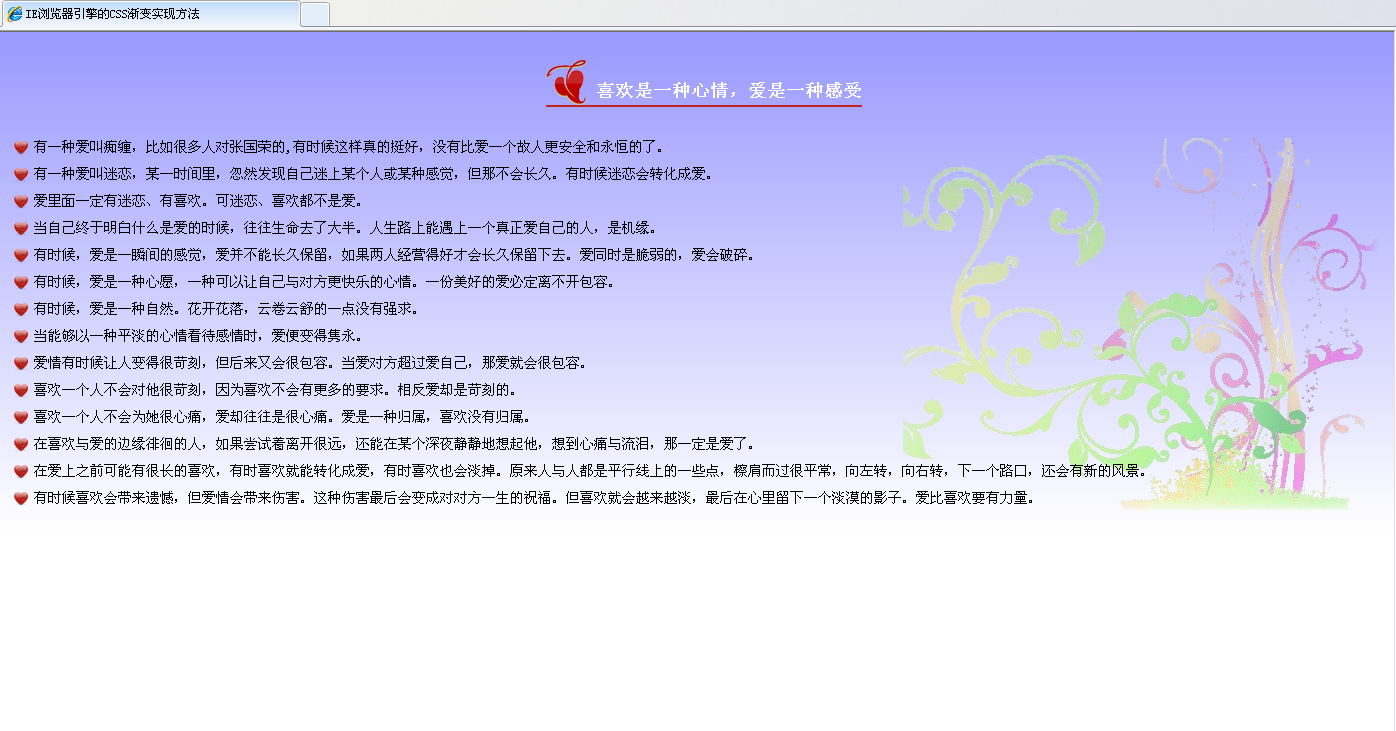
演示效果:

W3C標(biāo)準(zhǔn)化的CSS漸變實(shí)現(xiàn)方法
25個(gè)漸變背景網(wǎng)頁(yè)設(shè)計(jì)案例欣賞
標(biāo)準(zhǔn)草案沿襲Gecko引擎的漸變?cè)O(shè)計(jì)方法:http://dev.w3.org/csswg/css3-images/#gradients
您可能感興趣的文章:- 使用 stylelint檢查CSS_StyleLint
- 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)
- 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(二)