在當前流行的的網站上,我們經常會看到一些小三角形的下拉提示(微博頂部的下拉菜單),簡單的方式可以使用一張圖片代替,但是隨著前端技術的發展,以及開發者對于前端性能的“吹毛求疵”,越來越多的前端開發者開始“返璞歸真”,在能不使用圖片的場景中減少圖片使用,css圖標相對于圖片還有個優勢是我們可以方便的定制圖標的大小以及顏色。
css實現三角形圖標已不是什么新鮮技術,之前也有很多相關的技術文章,這篇文章主要是分析下在實際場景中使用時遇到的問題以及如何回避這些問題。
基本原理大同小異,這里主要介紹利用css border(當然還可以使用css3的旋轉技術實現,由于兼容性問題這里不涉及了)。
css border實現
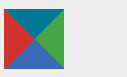
一個div或者元素的border并不是我們直觀意義上的一條有高度的線,而是一個等高梯形或者三角形(寬高為0時),可以看一下效果:
div定義:
css:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 #47A447 #3C6AB9 #D2322D;
}
最終效果:

可以看到每一個方向的border都是一個三角形,那么我們只需把對應方向剩余其他方向的border設置為透明或者隱藏掉就可以得到任何方向的一個三角形了。如果我們想得到一個下拉圖標,我們可以將border的左右和下邊框改為透明,css改動如下:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
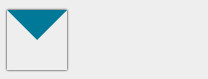
再看一下效果:

注:transparent 屬性用來在 background 中將 background-color 選項設置為背景顏色透明
bingo!就是我們想要的效果,但是在ie6下杯具鳥!

長長的大黑框,讓人無法直視,這是因為ie6不支持transparent 透明屬性,這時候我們可以將對應區域的border的樣式設置為dashed,dashed在邊框寬度很大時,會隱藏掉。css修改如下:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
效果如下(ie6下查看):

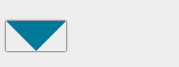
但是,到此仍沒有結束,我們設置個陰影來查看下最終生成的效果:

即便是我們看到的已經生成一個我們需要的三角形,但是三角形的占用高度仍是原高度,這會導致在和其他元素使用時,造成上移的效果。此時,我們需要把下邊框的高度設置為0:
.arrow1{
width: 0px;
height:0px;
border-width: 30px 30px 0;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
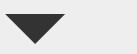
再來看看效果:

似乎仍是不太友好,在使用時我們仍需要修改對應的顏色,能不能根據父元素設定的顏色,顯示對應的顏色呢?我們需要把border-color修改下:
.arrow1{
width: 0px;
height:0px;
line-height: 0px;
border-width: 30px 30px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
}
效果(使用當前字體顏色):

當然除了利用css border生成外,我們還可以使用特殊字符◇疊加定位來生成,也可以使用css3的旋轉來生成(ie6下需要hack處理)。利用border是一種常用而且簡單兼容的方式
您可能感興趣的文章:- Android基于OpenGL在GLSurfaceView上繪制三角形及使用投影和相機視圖方法示例
- Android編程開發之在Canvas中利用Path繪制基本圖形(圓形,矩形,橢圓,三角形等)
- 純CSS繪制三角形(各種角度)
- C#打印出正等腰三角形實例代碼
- c語言計算三角形面積代碼
- C++輸出上三角/下三角/菱形/楊輝三角形(實現代碼)
- java用接口、多態、繼承、類計算三角形和矩形周長及面積的方法
- php使用for語句輸出三角形的方法
- PHP實現的簡單三角形、矩形周長面積計算器分享
- Android OpenGLES2.0繪制三角形(二)