今天制作了一個響應式導航條,能夠自動隨著不同的屏幕分辨率或瀏覽器窗口大小的不同而改變導航條的樣式,這里主要用到的就是CSS3的Media Query。具體可以查看淺談響應式布局這篇文章,這里就不花費大量的篇幅介紹了,主要看一下這個導航條該怎么做。
另外需要提到的是,ie6-ie8是不支持CSS3的Media Query的,因此對于ie6-ie8我們需要特殊處理,就讓他們保持默認樣式,這對于布局及樣式上都要考慮到這一點。
首先看一下布局這一塊,html代碼如下:
復制代碼 代碼如下:
div class="navBar">
div class="nav">
ul id="menu">
li class="current">a href="#">首頁/a>/li>
li>a href="#">電影/a>/li>
li>a href="#">電視劇/a>/li>
li>a href="#">動漫/a>/li>
li>a href="#">綜藝/a>/li>
li>a href="#">紀錄片/a>/li>
li>a href="#">公開課/a>/li>
/ul>
p class="hot">
a href="#">鋼鐵俠3/a>
a href="#">中國合伙人/a>
a href="#">盛夏晚晴天/a>
a href="#">陸貞傳奇/a>
/p>
!--判斷瀏覽器是否是IE9,IE10或者是非IE瀏覽器-->
!--[if (gt IE 8) | !(IE)]>!-->
h1 class="title" id="title">
a href="#">風馳網/a>
span class="btn" id="btn">/span>
/h1>
!--![endif]-->
/div>
/div>
html部分另外還要有一個條件注釋,當瀏覽器是ie6-8時給html標簽掛載個類"ie6-8",這樣方便樣式表里的處理:
復制代碼 代碼如下:
!DOCTYPE html>
!--[if lt IE 9]>html class="ie6-8">![endif]-->
html>
...
下面就是樣式控制了,先對整體樣式及ie6-ie8進行處理
復制代碼 代碼如下:
* {margin: 0; padding: 0;}
body {font: 14px/22px "宋體", arial, serif;}
.navBar {margin-top: 80px; width: 100%; height: 38px; background: #333;}
.nav {margin: 0 auto; border: 0px solid #ccc;}
.nav ul {list-style: none; width: auto;}
.nav ul li {height: 38px; text-align: center;}
.nav ul li a {display: block; font-size: 16px; color: #fff; text-decoration: none; line-height: 39px;}
.ie6-8 .nav {width: 1000px; height: 38px;}
.ie6-8 .nav ul li {float: left;}
.ie6-8 .nav ul li a {padding: 0 30px 0 30px;}
.ie6-8 .nav ul li.current {background: #f60;}
.ie6-8 .nav ul li:hover a {color: #f60;}
.ie6-8 .nav ul li a:hover {_color: #f60;}/*IE6 Hack*/
.ie6-8 .nav ul li.current:hover a {color: #fff;}
.ie6-8 .nav .hot {float: left; margin-left: 20px; padding-top: 8px;}
.ie6-8 .nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.ie6-8 .nav .hot a:hover {color: #f60; text-decoration: underline;}
.ie6-8 .nav .title {display: none;}
ok,下面就用到Media Query了。
當屏幕寬度大于1000px時:
復制代碼 代碼如下:
@media screen and (min-width: 1000px) {
.nav {width: 1000px; height: 38px;}
.nav ul li {float: left; width: auto;}
.nav ul li a {padding: 0 30px 0 30px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {margin-left: 20px; padding-top: 8px;}
.nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.nav .hot a:hover {color: #f60; text-decoration: underline;}
.nav .title {display: none;}
}
當屏幕寬度在640px到1000px之間時:
復制代碼 代碼如下:
@media screen and (min-width: 640px) and (max-width: 1000px) {
.nav {width: auto; height: 38px;}
.nav ul li {float: left; width: 14%; min-width: 50px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {display:none;}
.nav .title {display: none;}
}
當屏幕寬度小于640px時:
復制代碼 代碼如下:
@media screen and (max-width: 640px) {
.navBar {margin-top: 0; height: auto; background: #444;}
.nav {width: auto; height: auto;}
.nav ul li {margin-top: 1px; width: 100%; min-width: 100px;background: #333;}
.nav ul li a:active {background: #f60;}
.nav .hot {display:none;}
.nav .title {position: relative; width: 100%; height: 38px; border-top: 1px solid #444; background: #333; text-align: center; font:normal 20px/35px "Microsoft YaHei", arial, serif; letter-spacing: 2px;}
.nav .title a {color: #f60; text-decoration: none;}
.nav .title .btn {position: absolute; right: 10px; top: 0; width: 34px; height: 34px; padding: 2px; background: url(btn.png) center center no-repeat; cursor: pointer;}
}
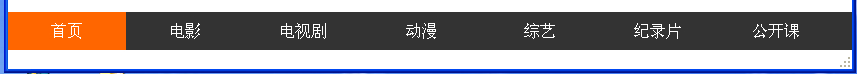
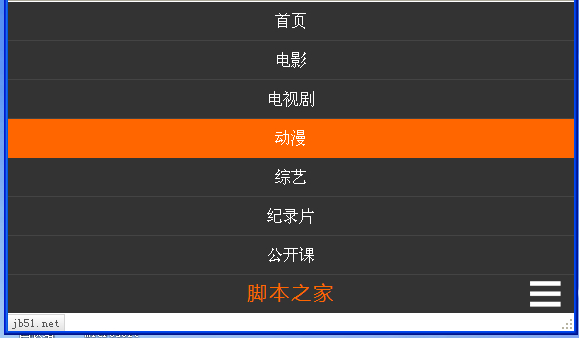
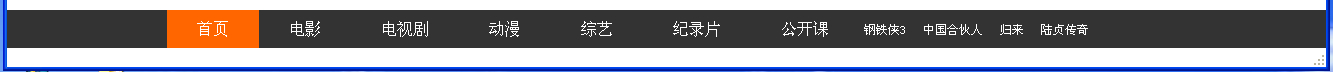
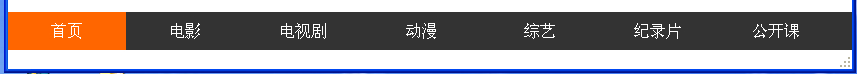
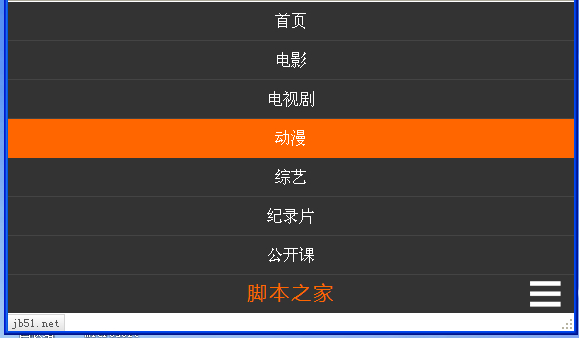
ok,對于布局及樣式控制就完成了,效果也有了,3中不同狀態下的效果如下圖:


但對于第三幅圖來說,我們還想要一個效果,那就是點擊右下角的圖標時菜單可以收起,那么這該怎么做呢?這可以用js實現,當菜單在收起狀態時,點擊圖片菜單可以展開;當菜單在展開狀態時,點擊圖標菜單可以收起,并且還要有動畫效果。ok,下面來看一下js,但js這一塊就不細說了,貼一下核心代碼吧:
這部分代碼用來產生動畫效果:
復制代碼 代碼如下:
var move = function (obj, target) {
var timer;
clearInterval(timer);
timer = setInterval(function () {
var speed = (target - obj.offsetTop)/3;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (Math.abs(obj.offsetTop - target) 4) {
clearInterval(timer);
obj.style.marginTop = target + "px";
} else {
obj.style.marginTop = obj.offsetTop + speed + "px";
}
}, 30);
}
ok,這個響應式導航條基本就這樣了,附上源碼
 css3-js-response-nav(jb51.net).rar
css3-js-response-nav(jb51.net).rar
您可能感興趣的文章:- JS實現選中當前菜單后高亮顯示的導航條效果
- 仿客齊集首頁導航條DIV+CSS+JS [代碼實例]
- 基于JS代碼實現導航條彈出式懸浮菜單
- vuejs 切換導航條高亮(路由菜單高亮)的方法示例
- JS+CSS實現鼠標滑過時動態翻滾的導航條效果
- JS組件Bootstrap導航條使用方法詳解
- javascript實現的鼠標懸停時動態翻滾的導航條
- js實現橫向拖拽導航條功能
- 純JS實現彈性導航條效果
- JS實現網頁導航條特效



![]() css3-js-response-nav(jb51.net).rar
css3-js-response-nav(jb51.net).rar