| 屬性 | 意義 |
|---|---|
| transition-property | 哪些屬性要過渡 |
| transition-duration | 動畫時間 |
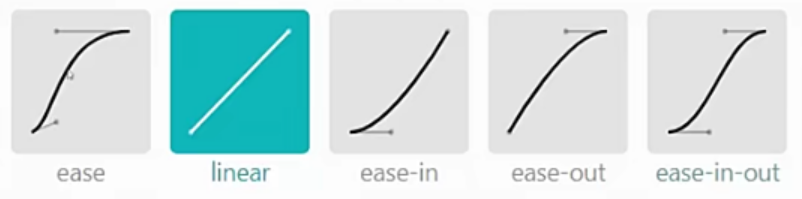
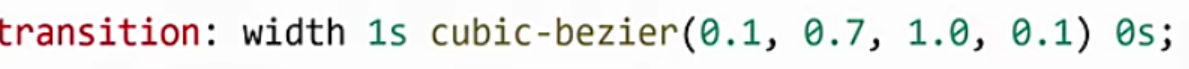
| transition-timing-function | 動畫變化曲線(緩動效果) |
| transition-delay | 延遲時間 |

!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>動畫過渡/title>
style>
.box {
width: 200px;
height: 200px;
background-color: black;
transition: width 5s linear 0s;
}
.box:hover {
width: 500px;
}
/style>
/head>
body>
div class="box">
/div>
/body>
/html>
就是需要過渡的的加屬性值transition,第一個值為變化的屬性
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>動畫過渡/title>
style>
.box {
width: 200px;
height: 200px;
background-color: black;
transition: width 5s linear 0s;
}
.box:hover {
width: 500px;
}
.box1{
width: 200px;
height: 200px;
background-color: blue;
transition: all 5s linear 0s;
}
.box1:hover {
width: 400px;
height: 200px;
background-color: greenyellow;
border-radius: 50%;
}
/style>
/head>
body>
div class="box">/div>
div class="box1">/div>
/body>
/html>

transition-timing-function:ease;
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>動畫過渡/title>
style>
* {
margin: 0;
padding: 0;
}
.box1 {
border:1px solid black;
}
.box1 p{
width: 50px;
height: 50px;
background-color: blue;
position: relative;
left: 0;
margin-bottom: 10px;
transition: left 5s linear 0s;
}
.box1 p:nth-child(2) {
transition-timing-function: ease;
}
.box1 p:nth-child(3) {
transition-timing-function: ease-in;
}
.box1 p:nth-child(4) {
transition-timing-function: ease-out;
}
.box1 p:nth-child(5) {
transition-timing-function: ease-in-out;
}
.box1:hover p {
left: 100px;
}
/style>
/head>
body>
div class="box1">
p>/p>
p>/p>
p>/p>
p>/p>
p>/p>
/div>
/body>
/html>

到此這篇關于CSS3使用過度動畫和緩動效果案例講解的文章就介紹到這了,更多相關CSS3使用過度動畫和緩動效果內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!