概述
做前端開發的同學都知道���,一個網頁的基本組成部分是 HTML,JavaScript 和 CSS����。開發人員通常更關注 JavaScript 和 CSS �����,實踐著各種語言規范和設計模式。對于 HTML 的關注度則明顯偏少�����,只要能做出設計師畫的界面就萬事大吉了�����,不怎么去關心 HTML 是不是規范合理�。于是下面的情況隨處可見:
- 按鈕用的是可點擊的div>而不是button> 元素
- 標題用的是 div>而不是標題元素 (h1>��,h2> 等等)
- input>相應的文本標簽用的是div> 而不是label>
- 輸入框也用綁定了鍵盤事件的div>��,而不是input>
看到沒?一招div> 走天下!這樣有沒有問題����?好像也沒什么大問題���,畢竟頁面看起來符合設計�,也能正常交互���。但是你想過沒有�����,如果div>能解決一切,為什么還需要其余幾十上百種標簽呢�����?這就要說到 HTML 的語義化了����。
什么是語義化
語義化就是說,HTML 元素具有相應的含義����。它用于描述元素的內容或者跟其他元素的關系��。在 HTML 里,除了div>和span>��,基本上都是語義化的元素���。
標簽名的表義程度也是不一樣的�,比如section>比article>對內容的描述就更模糊。section>也是語義化的���,因為它表明內容應該從屬于一個組��。而article>不僅表示它的內容從屬于一個組,還是一篇文章�。
為了進一步說明語義化的重要性��,下面用標題和按鈕元素來舉例。
標題元素
h1>是頁面的標題���,加上下方的h2> 就形成了頁面的層級結構��。
!-- h1, 一級標題 -->
h1>當你的 HTML 里全是 div���,那你就要小心了/h1>
!-- h2����,二級標題 -->
h2>什么是語義化/h2>
!-- h3�����,三級標題-->
h3>標題元素/h3>
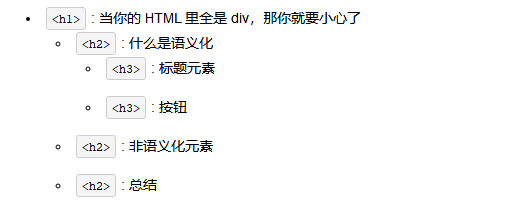
在很多富文本編輯器中����,使用合適的標題結構�����,可以自動生成內容目錄�。比如本文的目錄結構就是這樣:

可以看到����,HTML 本身就傳達了整篇文章的結構信息。相反���,如果全部都用div>,就變成這樣了:
- div>: 當你的 HTML 里全是 div�,那你就要小心了
- div>: 什么是語義化
- div>: 標題元素
- div>: 按鈕
- div>: 非語義化元素
- div>: 總結
由于div>不附帶任何含義��,因此它就是扁平的結構。只要使用正確的 HTML�����,DOM 就會變得清晰和結構化����。
按鈕
按鈕的作用是提交表單或者改變某個元素的狀態���。從定義上看����,按鈕具備以下特征:
- 可獲得焦點
- 可通過敲擊空格鍵或者回車鍵激活
- 可通過鼠標點擊激活
當你用div>綁定點擊事件來模擬按鈕時,你就沒辦法用上button>天然自帶的那些語義化的交互特征����。你還需要手動實現這些功能:
不止如此�����,當屏幕閱讀器碰到button>提交/button>這個元素,它會識別出語義,告訴用戶這是個提交按鈕����。如果只是個div>���,閱讀器就不會認為它是個按鈕��。
當我們使用語義化的 HTML 元素后,就給內容賦予了含義,內容也就有了生命�。
非語義化元素
前面提到過��,div>和span>是非語義化元素。div>沒有給內容附加任何含義,它只是個div>����。當然�����,這么說也不完全準確,因為div>和span>之間還是有一點點區別的:
- div>是塊級元素
- span>是行內元素���,應該放在其他元素里面,比如p>span>I/span>nline elements/p>
如果實在找不到對應的 HTML 元素來表示內容�����,那就可以用div>或者span>�。既然設計了div>和span>,自然有它們的用武之地�。畢竟��,并不是每一個 HTML 元素都需要額外的語義。
總體原則是,盡量優先使用對應的語義化元素表示內容�����。退而求其次���,使用含義沒那么明確的標簽����。最后才考慮用div>和span>。
總結
雖然使用語義化的 HTML 元素并不會給你的項目帶來明顯的收益���,但我還是建議你這么做。至少���,語義化的 HTML 頁面能帶來更好的 SEO 排名、對屏幕閱讀器更友好��、代碼可讀性更高����。如果你是個有追求的 Coder,相信你會認同我的看法�����。
以上就是不要在HTML中濫用div的詳細內容���,更多關于不要在HTML中濫用div的資料請關注腳本之家其它相關文章����!
您可能感興趣的文章:- html小技巧之td,div標簽里內容不換行
- js innerHTML 改變div內容的方法
- js+html+css實現鼠標移動div實例
- div+css與xhtml+css分別是什么意思?
- 大家需要掌握的 html下SPAN和DIV的區別
- XHTML下css+div布局總結 超強推薦
- HTML結構化:實踐DIV+CSS網頁布局入門指南
- 用jQuery向div中添加Html文本內容的簡單實現
- 使用jQuery加載html頁面到指定的div實現方法