本文主要是介紹了運用JSP+ajax實現分類查詢功能的實例代碼,分享給大家供大家參考,具體如下:
這次是對小學期關于大學畢業生信息管理系統課程設計中遇到的一些問題和解決方法進行記錄和分享。
題目要求:提供企業招聘信息(本年度或歷年)查詢功能;
首先建立一個jsp文件用來顯示數據庫信息,并在上面加輸入條件的文本框和查詢按鈕,在這個jsp文件中需要完成一個js函數在用于完成查詢功能。
%@ page language="java" pageEncoding="UTF-8"%>
%@ page import="java.util.*"%>
%@ page import="java.sql.*"%>
%@ page import="TestSQL.SelectDB"%>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>企業招聘信息/title>
style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td,.zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5),
to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child {
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child {
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px border-radius: 0 0 6px 6px
}
/style>
!--
*
*
*此處為重點
*
*
*
-->
script type="text/javascript">
//按年度查詢,執行
var xmlhttp;
function loadHtml(str) {
xmlhttp = null;
if (window.XMLHttpRequest()) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4xmlhttp.status==200)
{
document.getElementById("zpxx").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET", "EEIMSelect.jsp?str="+str, true);
xmlhttp.send();
}
/script>
!--
*
*
*此處為重點
*
*
*
-->
/head>
body>
div align="right">
input type="text" name="year" id="year">
input type="button" value="按年度查詢" onclick="loadHtml(document.getElementById('year').value)">
/div>
div id="zpxx">
%
request.setCharacterEncoding("utf-8");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM]";
ResultSet rs = sd.query(sql);
out.println("table class='zebra'>");
out.println("tr>td>公司名字/td>td>招聘崗位/td>td>招聘人數/td>td>工作地點/td>td>要求/td>td>工資/td>td>電話/td>td>日期/td>/tr>");
while (rs.next()) {
int Eid = Integer.parseInt(rs.getString("Eid"));
out.println("tr>");
out.println("td>" + rs.getString("Ename") + "/td>");
out.println("td>" + rs.getString("Jvac") + "/td>");
out.println("td>" + rs.getString("Num") + "/td>");
out.println("td>" + rs.getString("Workplace") + "/td>");
out.println("td>" + rs.getString("Requirement") + "/td>");
out.println("td>" + rs.getString("Salary") + "/td>");
out.println("td>" + rs.getString("Tel") + "/td>");
out.println("td>" + rs.getString("Year") + "/td>");
out.println("td>a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多/a>/td>");
}
out.println("/table>");
%>
/div>
/body>
/html>
out.println("/table>");
%>
/div>
/body>
/html>
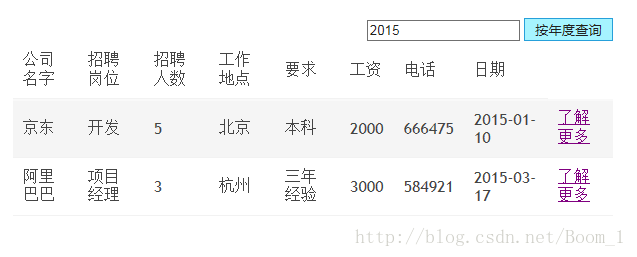
運行界面如下:

然后在另一個界面處理請求,利用ajax技術可實現同步刷新,代碼如下:
%@ page language="java" pageEncoding="UTF-8"%>
%@ page import="java.util.*" %>
%@ page import="java.sql.*" %>
%@ page import="TestSQL.SelectDB" %>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>企業招聘信息/title>
style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td, .zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child{
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child{
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px
border-radius: 0 0 6px 6px
}
/style>
/head>
body>
%
request.setCharacterEncoding("utf-8");
String str=request.getParameter("str");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM] where Year like '"+str+"%'";
ResultSet rs = sd.query(sql);
out.println("table class='zebra'>");
out.println("tr>td>公司名字/td>td>招聘崗位/td>td>招聘人數/td>td>工作地點/td>td>要求/td>td>工資/td>td>電話/td>td>日期/td>/tr>");
while (rs.next()) {
int Eid=Integer.parseInt(rs.getString("Eid"));
out.println("tr>");
out.println("td>" + rs.getString("Ename") + "/td>");
out.println("td>" + rs.getString("Jvac") + "/td>");
out.println("td>" + rs.getString("Num") + "/td>");
out.println("td>" + rs.getString("Workplace") + "/td>");
out.println("td>" + rs.getString("Requirement") + "/td>");
out.println("td>" + rs.getString("Salary") + "/td>");
out.println("td>" + rs.getString("Tel") + "/td>");
out.println("td>" + rs.getString("Year") + "/td>");
out.println("td>a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多/a>/td>");
}
out.println("/table>");
%>
/body>
/html>
實現效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- jsp頁面驗證碼完整實例
- JSP實用教程之簡易文件上傳組件的實現方法(附源碼)
- JSP實用教程之簡易圖片驗證碼的實現方法(附源碼)
- JSP中springmvc配置validator的注意事項
- JSP 開發之Spring Boot 動態創建Bean
- 詳解SpringBoot集成jsp(附源碼)+遇到的坑
- jsp按格式導出doc文件實例詳解