本文實(shí)例為大家分享了JSP分頁(yè)顯示效果的具體代碼,供大家參考,具體內(nèi)容如下
1、mysql的limit關(guān)鍵字 (DAO)
select * from tablename limit startPoint, numberPerPage;
tablename 就是要分頁(yè)顯示的那張表的名稱;
startPoint 就是起始的位置 -1;
numberPerPage 就是一頁(yè)顯示的條數(shù)。
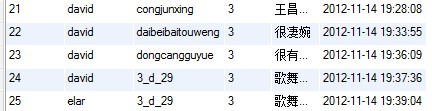
例如: select * from comment limit 20,5;
則是從comment表中抽取21~25號(hào)評(píng)論:

2、jQuery load函數(shù) (頁(yè)面JS)
MySQL的limit關(guān)鍵字可以完成抽取一定范圍(n,n+m]的記錄,也就是說(shuō)需要兩個(gè)參數(shù)來(lái)決定某一頁(yè)顯示的內(nèi)容,即“第x頁(yè)”以及每頁(yè)顯示的個(gè)數(shù)。
每頁(yè)顯示的個(gè)數(shù)可以在程序中設(shè)定,也可以由用戶設(shè)定。但,“第x頁(yè)”這個(gè)參數(shù)一定是用戶給出的。當(dāng)用戶點(diǎn)擊頁(yè)數(shù)、下一頁(yè)/上一頁(yè)按鈕或跳轉(zhuǎn)至某頁(yè)時(shí),需要將這個(gè)“第x頁(yè)”參數(shù)傳送給服務(wù)器,以便進(jìn)行記錄的抽取。
function goToPage(page){
$('body').load("getComments.do?page=" + page);
}
或者,兩個(gè)參數(shù)都由用戶指定的話,函數(shù)可以寫(xiě)成:
function goToPage(page, numberPerPage){
$('body').load("getComments.do?page=" + page + "npp=" + numberPerPage);
}
3、servlet接收參數(shù)并組織內(nèi)容 (servlet文件)
servlet通過(guò)接受jsp頁(yè)面?zhèn)鱽?lái)的request對(duì)象中的page和npp參數(shù)來(lái)獲悉用戶希望瀏覽第X頁(yè),以及一頁(yè)顯示多少條記錄。
int page = Integer.parseInt(req.getParameter("page"));
4、servlet計(jì)算顯示的頁(yè)數(shù)列表
一般一次顯示10頁(yè)左右,也就是假如現(xiàn)在在第52頁(yè),那么可選的頁(yè)數(shù)列表就是50、51、52。。。直到60.
計(jì)算的方法是,假設(shè)現(xiàn)在處于x頁(yè),那么起始值為x/10*10,前提是x>10。寫(xiě)成代碼就是:
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
有兩個(gè)特殊情況:
① 總共的頁(yè)數(shù)不足10個(gè)
② 頁(yè)數(shù)不是10的整倍數(shù)
這樣會(huì)出現(xiàn)頁(yè)數(shù)列表小于10的情況,也很容易處理,加if條件判斷一下就好了。大致的代碼如下:
int total = sm.getCommentCount();
int totalPage = total/itemsPerPage;
if(total % itemsPerPage != 0){
totalPage += 1;
}
VectorInteger> pageArr = new VectorInteger>();
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
int num = start;
while(!(num > totalPage || num > start + 10)){
pageArr.add(new Integer(num));
++num;
}
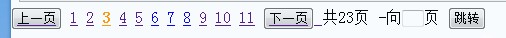
5、在jsp頁(yè)面顯示頁(yè)數(shù)列表
通過(guò)4我們得到了一個(gè)計(jì)算后的頁(yè)數(shù)列表pageArr,該列表說(shuō)明針對(duì)當(dāng)前頁(yè),我們應(yīng)該展現(xiàn)哪些頁(yè)數(shù)讓用戶可以直接點(diǎn)擊。在servlet中將剛才的pageArr列表放入response對(duì)象中,同時(shí)放入page(當(dāng)前頁(yè)數(shù))以及totalPage(最大頁(yè)數(shù))以幫助我們做一些判斷。
!-- 上一頁(yè) 按鈕 -->
div id="pageControl">
c:choose>
c:when test="${page != 1}">
a href="checkComments.do?page=${page-1}" rel="external nofollow" >input type="button" name="lastPage" value="上一頁(yè)" />/a>
/c:when>
c:otherwise>
input type="button" disabled="true" name="lastPage" value="上一頁(yè)" />!-- 為了要那個(gè)灰掉的button -->
/c:otherwise>
/c:choose>
!-- 頁(yè)數(shù)列表 -->
c:forEach items="${pageList}" var="item">
c:choose>
c:when test="${item == page}">
a href="checkComments.do?page=${item}" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="currentPage">${item}/a>
/c:when>
c:otherwise>
a href="checkComments.do?page=${item}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >${item}/a>
/c:otherwise>
/c:choose>
/c:forEach>
!-- 下一頁(yè) 按鈕 -->
c:choose>
c:when test="${page != totalPages}">
a href="checkComments.do?page=${page+1}" rel="external nofollow" >
input type="button" name="nextPage" value="下一頁(yè)" />
/a>
/c:when>
c:otherwise>
input type="button" disabled=true name="nextPage" value="下一頁(yè)" />!-- 為了要那個(gè)灰掉的button -->
/c:otherwise>
/c:choose>
!-- 直接跳轉(zhuǎn) -->
共${totalPages}頁(yè) -向input type="text" id="jumpTo" />頁(yè) input type="button" value="跳轉(zhuǎn)" onclick="jumpTo(${totalPages})" />
/div>
使用到的js函數(shù)
function jumpTo(maxPage){
var page = $("#jumpTo").val();
if(page > maxPage || page 1){
alert("對(duì)不起,無(wú)法到達(dá)該頁(yè)")
}else{
$('body').load('checkComments.do?page=' + page);
}
}
6、CSS增強(qiáng)效果
為了凸顯我們現(xiàn)在所在的頁(yè)數(shù),在上面的代碼中我們特意做了判斷:
c:when test="${item == page}">
a href="checkComments.do?page=${item}" class="currentPage">${item}/a>
/c:when>
這樣,當(dāng)前的頁(yè)數(shù)就會(huì)被標(biāo)記為currentPage類,如此一來(lái),就可以在CSS文件中著重強(qiáng)調(diào)它了。比如:
.currentPage{
font-weight:bold;
color:#ff9a00;
}
或者再設(shè)置以下跳轉(zhuǎn)頁(yè)輸入框的寬度
這樣,當(dāng)前頁(yè)的頁(yè)面就會(huì)被標(biāo)記為粗體、橘色:

7、改進(jìn)
用a標(biāo)簽的方法做鏈接雖然比較方便,不過(guò)會(huì)有下劃線出現(xiàn),感覺(jué)很不洋氣。可以用css把它消除掉,或者h(yuǎn)over時(shí)候加一些變化什么的。
#pageControl a {
text-decoration:none;
}

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- JSP開(kāi)發(fā)之Struts2實(shí)現(xiàn)下載功能的實(shí)例
- 詳解Java讀取本地文件并顯示在JSP文件中
- 淺談jsp中的9個(gè)隱含對(duì)象
- jsp 開(kāi)發(fā)之struts2中s:select標(biāo)簽的使用
- 詳解JSP 中Spring工作原理及其作用
- Jsp敏感詞過(guò)濾的示例代碼
- JSP 開(kāi)發(fā)之THE SERVLET NAME ALREADY EXISTS.解決方法