本文實(shí)例為大家分享了JSP實(shí)現(xiàn)客戶信息管理系統(tǒng)的具體代碼,供大家參考,具體內(nèi)容如下
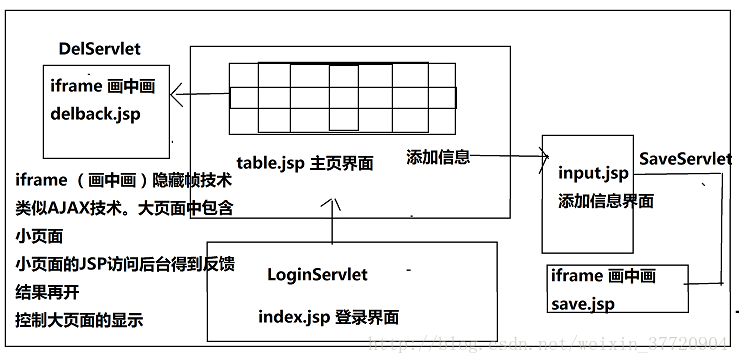
項(xiàng)目示意圖大概這樣吧。我自己畫的

登錄界面代碼
index.jsp: 完全沒(méi)技術(shù)含量的,直接調(diào)用一個(gè)servlet控制的是否登錄
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
title>客戶信息管理系統(tǒng)登錄/title>
/head>
body>
h2>客戶信息管理系統(tǒng)登錄/h2>
form action="LoginServlet" method="post">
用戶名:input type="text" name="name"/>br/>
密 碼:input type="text" name="pwd"/>br/>
input type="submit" value="登錄"/>
/form>
/body>
/html>
控制登錄的 LoginServlet
public class LoginServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name = request.getParameter("name");
String pwd = request.getParameter("pwd");
//此時(shí)應(yīng)該要把賬號(hào)密碼封裝成JavaBean 訪問(wèn)后臺(tái)數(shù)據(jù)庫(kù)驗(yàn)證登錄,這里簡(jiǎn)化了
if(name!=null name.startsWith("hncu") pwd!=null pwd.length()>3){
//登錄成功,訪問(wèn)主頁(yè)
request.getSession().setAttribute("name", name);
request.getRequestDispatcher("/jsps/table.jsp").forward(request, response);
}else{//登錄失敗,重修返回登錄界面
response.sendRedirect(request.getContextPath()+"/index.jsp");
}
}
}
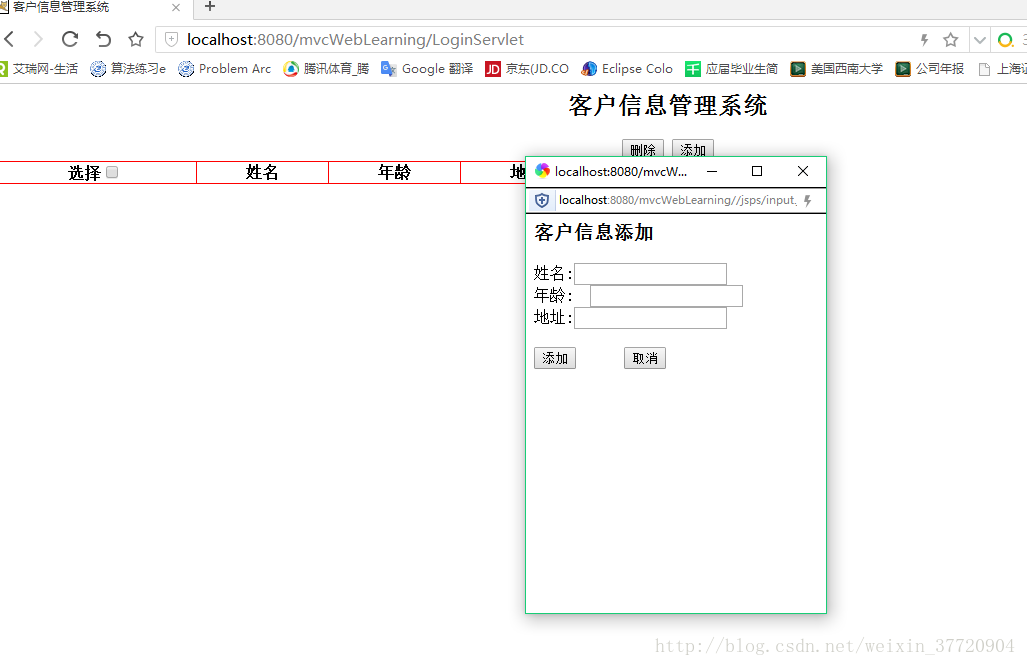
進(jìn)來(lái)之后就到我們的主頁(yè)后點(diǎn)擊添加按鈕,開頭彈出一個(gè)窗口讓我們輸入添加的信息

這個(gè)技術(shù)原理
function add(){
var url = path+"/jsps/input.jsp";
var returnValue =window.showModalDialog(url, "","dialogHeight:400px;dialogWidth:300pxl;status:no");
if(returnValue){
// alert(returnValue.id);
realAdd(returnValue);
}
}
url:是彈出小窗口的路徑。后面是設(shè)置彈出窗口的參數(shù)。
返回值可以拖過(guò)這個(gè)語(yǔ)句提供
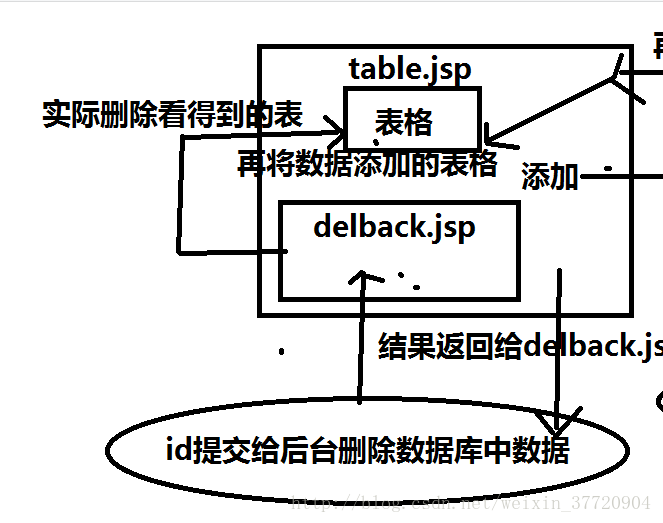
下面是這個(gè)添加過(guò)程的示意圖

主頁(yè)代碼以及JS代碼
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
link rel="stylesheet" type="text/css" href="c:url value='/css/table.css'/>" rel="external nofollow" >
title>客戶信息管理系統(tǒng)/title>
script type="text/javascript" src='c:url value="/js/table.js"/>'>/script>
script type="text/javascript">
var path = "c:url value='/'/>";
/script>
/head>
body>
h2>客戶信息管理系統(tǒng)/h2>
input type="button" onclick="del();" value="刪除"/>
input type="button" value="添加" onclick="add()" >
table id="tb">
tr>
th>選擇input type="checkbox" id="parentChk" onclick="chk(this);">/th>
th>姓名/th>th>年齡/th>th>地址/th>th class="iid">ID/th>
/tr>
/table>
form name="f1" target="ifrm" action="c:url value='/DelServlet'/>" method="post">
input id="ids" type="hidden" name="ids"/>
/form>
iframe name="ifrm" style="display:none;">/iframe>
/body>
/html>
table.js
function add(){
var url = path+"/jsps/input.jsp";
//var vReturnValue = window.showModalDialog(url,"","dialogWidth:400px;dialogHeight:200px;status:no;");
var returnValue =window.showModalDialog(url, "","dialogHeight:400px;dialogWidth:300pxl;status:no");
if(returnValue){
// alert(returnValue.id);
realAdd(returnValue);
}
}
// 把封裝過(guò)來(lái)的數(shù)據(jù)實(shí)際插入到表格
function realAdd(obj){
var tb = document.getElementById("tb");
var oTr = tb.insertRow();
var oCell = oTr.insertCell();
oCell.innerHTML='input type="checkbox" name="chk" onclick="subchk(this);"/>';
oCell = oTr.insertCell();
oCell.innerHTML=obj.name;
oCell = oTr.insertCell();
oCell.innerHTML=obj.age;
oCell = oTr.insertCell();
oCell.innerHTML=obj.addr;
oCell = oTr.insertCell();
oCell.innerHTML=obj.id;
oCell.className="iid";
}
//全先復(fù)選框,點(diǎn)擊上面的全選框。下面的所有復(fù)選框都要全選
function chk(obj){
var chks = document.getElementsByName("chk");
var len = chks.length;
for(var i=0; ilen; i++){
chks[i].checked = obj.checked;
}
}
//通過(guò)統(tǒng)計(jì)下面的復(fù)選框的選擇情況,決定上面的復(fù)習(xí)框的三種狀態(tài)
function subchk(obj){
var chks = document.getElementsByName("chk");
var n=0; //統(tǒng)計(jì)表格行中被勾選中的行數(shù)
for(var i=0;ichks.length;i++){
if(chks[i].checked){
n++;
}
}
var parentChk = document.getElementById("parentChk");
if(n==0){
parentChk.indeterminate=false;//※※※不能省
parentChk.checked=false;
}else if(n==chks.length){
parentChk.indeterminate=false;//※※※不能省
parentChk.checked=true;
}else{
parentChk.indeterminate=true;
}
}
//把用戶選中行的id提交給后臺(tái),后臺(tái)刪除成功后返回true
function del(){
//以后我們應(yīng)該用json去封裝所有的id,提交給后臺(tái)處理(暫時(shí)我們還沒(méi)學(xué))。
//現(xiàn)在我們暫時(shí)用字符拼接的方式來(lái)做,有潛在bug的
var tb = document.getElementById("tb");
var chks = document.getElementsByName("chk");
var ids="";
for(var i=0;ichks.length;i++){
if(chks[i].checked){
//alert("aaa");
//把該行的id值獲取出來(lái)
var oTr = chks[i].parentNode.parentNode;
//alert(oTr);
var id = oTr.cells[4].innerText;
//alert(id);
if(ids==""){
ids=id;
}else{
ids = ids +"," +id;
}
}
}
if(ids==""){
alert("請(qǐng)選擇要?jiǎng)h除的行");
}else{
document.getElementById("ids").value=ids;
document.forms['f1'].submit();
}
}
function realDel(boo){
if(!boo){
alert("刪除失敗!");
return;
}
var tb = document.getElementById("tb");
var chks = document.getElementsByName("chk");
var len = chks.length;
//倒著刪
for(var i=len-1;i>=0;i--){
if(chks[i].checked){
tb.deleteRow(i+1);
}
}
var chks = document.getElementsByName("chk");
var n=0; //統(tǒng)計(jì)表格行中被勾選中的行數(shù)
for(var i=0;ichks.length;i++){
if(chks[i].checked){
n++;
}
}
// 刪除之后更細(xì)上面復(fù)選框的狀態(tài)
var parentChk = document.getElementById("parentChk");
if(n==0){
parentChk.indeterminate=false;//※※※不能省
parentChk.checked=false;
}else if(n==chks.length){
parentChk.indeterminate=false;//※※※不能省
parentChk.checked=true;
}else{
parentChk.indeterminate=true;
}
}
input.jsp
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
body>
h3>客戶信息添加/h3>
form target="ifrm" name="ss" action="c:url value='/SaveServlet' />" method="post">
姓名:input type="text" name="name"/>br/>
年齡:nbsp;input type="text" name="age"/>br/>
地址:input type="text" name="addr"/>br/>br/>
input type="button" value="添加" onclick="save();"/> nbsp;nbsp;
input type="button" value="取消" onclick="window.close();"/>br/>
/form>
iframe name="ifrm" style="display:none;">/iframe>
script type="text/javascript">
function save(){
document.forms['ss'].submit();
}
//該方法由后臺(tái)返回的saveback.jsp(在iframe中,子頁(yè))反調(diào)這里(父頁(yè))
function realSave(obj){
//window.returnValue="aa";
//window.close();
window.returnValue=obj;
window.close();
}
/script>
/body>
/html>
save.jsp
%@ page language="java" import="java.util.*;" pageEncoding="UTF-8"%>
%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
script type="text/javascript">
var user = new Object();
user.name = 'c:out value="${user.name}"/>';
user.id = 'c:out value="${user.id}"/>';
user.age = 'c:out value="${user.age}"/>';
user.addr = 'c:out value="${user.addr}"/>';
parent.realSave(user);
/script>
在后面是刪除的過(guò)程

delback.jsp
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
script type="text/javascript">
//用jstl在js頁(yè)面中把從后臺(tái)獲取出來(lái)
var boo = "c:out value='${succ}' />";
parent.realDel(boo);
/script>
更多學(xué)習(xí)資料請(qǐng)關(guān)注專題《管理系統(tǒng)開發(fā)》。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- VueJS實(shí)現(xiàn)用戶管理系統(tǒng)
- Node.js實(shí)現(xiàn)簡(jiǎn)單管理系統(tǒng)
- jdbc+jsp實(shí)現(xiàn)簡(jiǎn)單員工管理系統(tǒng)
- JSP實(shí)現(xiàn)簡(jiǎn)單人事管理系統(tǒng)
- JSP學(xué)生信息管理系統(tǒng)設(shè)計(jì)
- 詳解nodejs中express搭建權(quán)限管理系統(tǒng)
- 基于jsp實(shí)現(xiàn)新聞管理系統(tǒng) 附完整源碼
- 如何使用AngularJs打造權(quán)限管理系統(tǒng)【簡(jiǎn)易型】
- JSP學(xué)生信息管理系統(tǒng)
- js實(shí)現(xiàn)車輛管理系統(tǒng)