表格大家都十分熟悉,如今的CSS也使得表格的布局越來越光彩耀人。但是,無論如何,都掩飾不了那些包裝下的死板。
那么如何讓那些死板的數(shù)據(jù) 更具有可讀性、可用性,能夠讓我們那些數(shù)據(jù)在“動”呢?
下面我們使用jquery+ajax 來為表格注入些活力。主要實現(xiàn)的目的就是:將表格的列標題轉(zhuǎn)化為按鈕,點擊不同的列標題,便按相應(yīng)的列對數(shù)據(jù)進行排序。比如學(xué)生信息表,我點擊“生日”列,這張表便按生日排序?qū)⒔Y(jié)果呈現(xiàn)在我們面前。使用ajax來調(diào)用本頁也避免了刷新頁面所帶來的折磨。
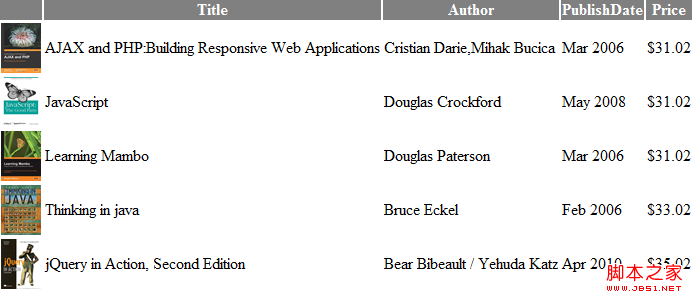
下面我給出最基本的jsp頁面

詳細代碼如下
復(fù)制代碼 代碼如下:
%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
base href="%=basePath%>">
title>My JSP 'sorttable.jsp' starting page/title>
meta http-equiv="pragma" content="no-cache">
meta http-equiv="cache-control" content="no-cache">
meta http-equiv="expires" content="0">
meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
meta http-equiv="description" content="This is my page">
!--
link rel="stylesheet" type="text/css" href="styles.css">
-->
script type="text/javascript" src="js/jquery-1.4.4.js">/script>
/head>
body>
table class = "sorttable" style="background-color: gray;color: white;">
thead>
tr >
th>/th>
th class="sort-alpha">Title/th>
th>Author/th>
th>PublishDate/th>
th>Price/th>
/tr>
/thead>
tbody>
tr>
td>img src="%=path %>/images/javascript.jpg" width="40" height="50" alt="JavaScript" />/td>
td>JavaScript/td>
td> Douglas Crockford /td>
td> May 2008/td>
td>$31.02/td>
/tr>
tr>
td>img src="%=path %>/images/Ajax.jpg" width="40" height="50" alt="AJAX and PHP:Building Responsive Web Applications" />/td>
td>AJAX and PHP:Building Responsive Web Applications/td>
td>Cristian Darie,Mihak Bucica/td>
td> Mar 2006/td>
td>$31.02/td>
/tr>
tr>
td>img src="%=path %>/images/Learning.jpg" width="40" height="50" alt="Learning Mambo" />/td>
td>Learning Mambo/td>
td>Douglas Paterson/td>
td> Mar 2006/td>
td>$31.02/td>
/tr>
tr>
td>img src="%=path %>/images/Think.jpg" width="40" height="50" alt="Thinking in java" />/td>
td>Thinking in java/td>
td>Bruce Eckel /td>
td> Feb 2006/td>
td>$33.02/td>
/tr>
tr>
td>img src="%=path %>/images/jQuery.jpg" width="40" height="50" alt="jQuery in Action, Second Edition" />/td>
td>jQuery in Action, Second Edition/td>
td>Bear Bibeault / Yehuda Katz
/td>
td> Apr 2010/td>
td>$35.02/td>
/tr>
/tbody>
/table>
/body>
/html>
第一步:為表格添加奇偶行交替背景

復(fù)制代碼 代碼如下:
style type="text/css">
.even{
background-color: #E8A824;
}
.odd{
background-color:#74411B;
}
/style>
第二步:按字母排序
實現(xiàn)基于表格的Title列進行排序
thclass="sort-alpha">Title/th>
為Title定義了一個sort-alpha類
復(fù)制代碼 代碼如下:
script type="text/javascript" language="javascript">
$(document).ready(function(){
var alternateRowColors = function($table){
$('tbody tr:odd',$table).removeClass('even').addClass('odd');
$('tbody tr:even',$table).removeClass('odd').addClass('even')
};
$('table.sorttable').each(function (){
var $table =$(this);
alternateRowColors($table);
$('th',$table).each(function(column){
var $header = $(this);
if($header.is('.sort-alpha')){
$header.addClass('clickable').hover(function(){
$header.addClass('hover');
},function(){
$header.removeClass('hover');
}).click(function(){
var rows = $table.find('tbody>tr').get();
rows.sort(function(a,b){
var keyA =$(a).children('td').eq(column).text().toUpperCase();
var keyB =$(b).children('td').eq(column).text().toUpperCase();
if(keyAkeyB) return -1;
if(keyA>keyB) return 1;
return 0;
});
$.each(rows,function(index,row){
$table.children('tbody').append(row);
});
alternateRowColors($table);
});
}
});
});
});
/script>
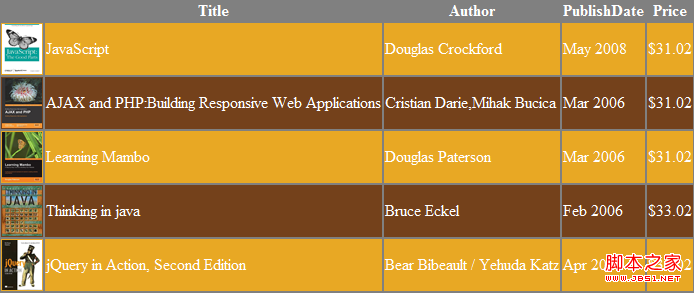
最后
當你點擊Title時
最終效果:

其他類型的排序如下:
您可能感興趣的文章:- Jquery ajax請求導(dǎo)出Excel表格的實現(xiàn)代碼
- JQuery Ajax動態(tài)生成Table表格
- jquery通過AJAX從后臺獲取信息并顯示在表格上的實現(xiàn)類
- bootstrap jquery dataTable 異步ajax刷新表格數(shù)據(jù)的實現(xiàn)方法
- 用Jquery實現(xiàn)可編輯表格并用AJAX提交到服務(wù)器修改數(shù)據(jù)
- JQuery通過AJAX從后臺獲取信息顯示在表格上并支持行選中
- JQuery DataTable刪除行后的頁面更新利用Ajax解決
- jQuery DataTables插件自定義Ajax分頁實例解析
- jQuery ajax動態(tài)生成table功能示例
- jQuery+ajax實現(xiàn)動態(tài)添加表格tr td功能示例