Ajax極大地改善了用戶體驗���,對于web2.0來說必不可少�����,是前端開發人員必不可少的技能���。
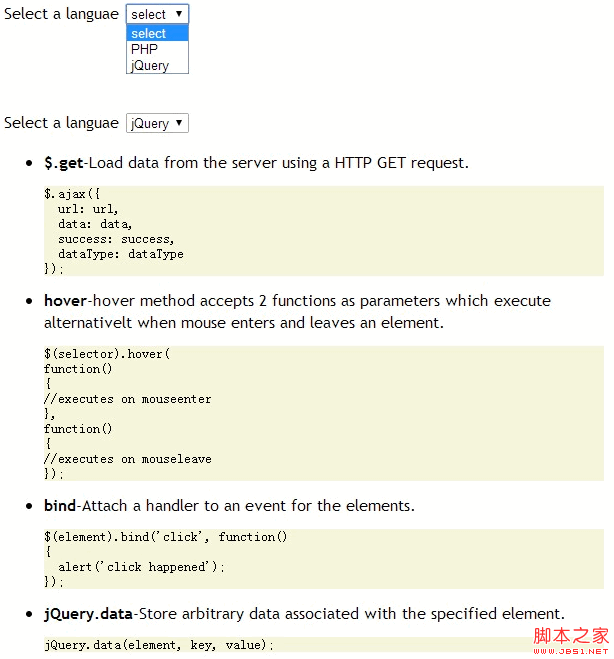
這個例子是這樣的�,當從select下拉框選擇編程語言時時�����,根據選項的不同�����,異步請求不同的函數API描述。這種功能在現在web應用程序中是及其常見的���。
我們先來看一下$.get()的結構
復制代碼 代碼如下:
$.get(url, [, data], [, callback] [, type])
//url:請求的HTML頁的URL地址;
//data(可選),發送至服務器的key/value數據作為QueryString附加到請求URL中�����;
//callback(可選):載入成功時的回調函數(只有當Response的返回狀態是success才調用該方法�;
//type(可選):服務器端返回內容格式���,包括xml�����,html�,script��,json����,text和_default
首先創建examplDB數據庫���,建立language和functions表�����,SQL如下
復制代碼 代碼如下:
CREATE TABLE IF NOT EXISTS language (
id int(3) NOT NULL AUTO_INCREMENT,
languageName varchar(50) NOT NULL,
PRIMARY KEY (id));
CREATE TABLE IF NOT EXISTS functions (
id int(3) NOT NULL AUTO_INCREMENT,
languageId int(11) NOT NULL,
functionName varchar(64) NOT NULL,
summary varchar(128) NOT NULL, //功能概述
example text NOT NULL, //舉例
PRIMARY KEY (id));
下面是插入數據的SQL
復制代碼 代碼如下:
INSERT INTO language (id, languageName) VALUES
(1, 'PHP'),
(2, 'jQuery');
INSERT INTO functions (id, languageId, functionName, summary, example) VALUES
(1, 1, 'simplexml_load_file', 'Interprets an XML file into an object ', '$xml = simplexml_load_file(''test.xml'');\r\nprint_r($xml);\r\n'),
(2, 1, 'array_push', 'Push one or more elements onto the end of array', '$arrPets = array(''Dog'', ''Cat'', ''Fish'' );\r\narray_push($arrPets, ''Bird'', ''Rat'');\r\n'),
(3, 1, 'ucfirst', 'Make a string''s first character uppercase', '$message = ''have a nice day;\r\n$message = ucfirst($message); // output: Have A Nice Day\r\n'),
(4, 1, 'mail', 'used to send email', '$message = "Example message for mail";\r\nif(mail(''test@test.com'', ''Test Subject'', $message))\r\n{\r\n echo ''Mail sent'';\r\n}\r\nelse\r\n{\r\n echo ''Sending of mail failed'';\r\n}\r\n'),
(5, 2, '$.get', 'Load data from the server using a HTTP GET request.', '$.ajax({\r\n url: url,\r\n data: data,\r\n success: success,\r\n dataType: dataType\r\n});\r\n'),
(6, 2, 'hover', 'hover method accepts 2 functions as parameters which execute alternativelt when mouse enters and leaves an element.', '$(selector).hover(\r\nfunction()\r\n{\r\n//executes on mouseenter\r\n},\r\nfunction()\r\n{\r\n//executes on mouseleave\r\n});'),
(7, 2, 'bind', 'Attach a handler to an event for the elements.', '$(element).bind(''click'', function() \r\n{\r\n alert(''click happened'');\r\n});\r\n'),
(8, 2, 'jQuery.data', 'Store arbitrary data associated with the specified element.', 'jQuery.data(element, key, value);'),
(9, 1, 'add class', 'Adds a class', '(''p'').addClass(''myClass yourClass'');');
都是比較簡單的SQL操作���,一切準備就緒后就可以編碼了���?��?偣灿袃蓚€腳本文件���,一個index.php��,一個results.php用于處理請求,先編寫index.php
復制代碼 代碼如下:
!DOCTYPE html>
html>
head>
title>/title>
style type="text/css">
body {font-family:"Trebuchet MS", Verdana, Arial; width:600px;}
div {background-color:#f5f5dc;}
/style>
script type="text/javascript" src="jquery.js">/script>
/head>
body>
?php
$mysqli = new mysqli('localhost', 'root', 'passwd', 'exampledb');//將passwd改為你的數據庫密碼
if (mysqli_connect_errno())
{
die('Unable to connect');
}
else
{
$query = 'SELECT * FROM language'; //這里開始是核心代碼���,都是很簡單的語句,主要是在language中取得記錄����,然后循環輸出到select選項
if ($result = $mysqli->query($query))
{
if ($result->num_rows > 0)
{
?>
p>
Select a languae
select id="selectLanguage">
option value="">select/option>
?php
while($row = $result->fetch_assoc()) //以編程語言的id作為option的value���,以語言作為選項���。
{
?>
option value="?php echo $row['id'];?>">?php echo $row['languageName']; ?>/option>
?php
}
?>
/select>
/p>
p id="result">/p>
?php
}
else
{
echo 'No records found';
}
$result->close();
}
else
{
echo 'Error in query: $query.'.$mysqli->error;
}
}
$mysqli->close();
?>
script type="text/javascript">
$(function() {
$('#selectLanguage').change(function() {
if($(this).val() == '') return;
$.get(
'results.php',
{id: $(this).val()},
function(data) {
$('#result').html(data);
}
);
});
});
/script>
/body>
/html>
引入jquery�,給#selectLanguage添加change事件處理程序����,并放在index.php中body結束前
復制代碼 代碼如下:
script src="scripts/jquery.js">/script>
script type="text/javascript">
$(function() {
$('#selectLanguage').change(function() {
if($(this).val() == '') return;
$.get(
'results.php',
{id: $(this).val()},
function(data) {
$('#result').html(data);
}
);
});
});
/script>
下面就是results.php了。它先連接到數據庫,然后取得index.php發送到id,根據id在數據庫里選擇相應的編程語言記錄�,并將每條記錄放到ul列表中
復制代碼 代碼如下:
?php
$mysqli = new mysqli('localhost', 'root', 'passwd', 'exampledb'); //這里也要用你的數據庫密碼改寫passwd
$resultStr = '';
$query = 'SELECT functionName, summary, example FROM functions where languageId ='.$_GET['id']; //$_GET['id']就是index.php中用$.get()發送的id
if ($result = $mysqli->query($query))
{
if ($result->num_rows > 0)
{
$resultStr .= 'ul>';
while($row = $result->fetch_assoc()) //和index.php的語句差不多��,也是先從數據庫取得記錄,然后格式化輸出
{
$resultStr .= 'li>strong>'.$row['functionName'].'/strong>-'.$row['summary'];
$resultStr .= 'div>pre>'.$row['example'].'/pre>/div>'.'/li>';
}
$resultStr .= '/ul>';
}
else
{
$resultStr = 'Nothing found';
}
}
echo $resultStr;
?>
現在所有的代碼都編寫好了,看下最后的效果

這樣簡單的效果就出來了����。