本例用了jquery.form.js請到演示頁面查看

CSS Code
復制代碼 代碼如下:
style>
form { display: block; margin: 20px auto; background: #eee; border-radius: 10px; padding: 15px }
#progress { position:relative; width:400px; border: 1px solid #ddd; padding: 1px; border-radius: 3px; }
#bar { background-color: #B4F5B4; width:0%; height:20px; border-radius: 3px; }
#percent { position:absolute; display:inline-block; top:3px; left:48%; }
/style>
XML/HTML Code
復制代碼 代碼如下:
form id="myForm" action="upload.php" method="post" enctype="multipart/form-data">
input type="file" size="60" name="myfile">
input type="submit" value="Ajax File Upload">
/form>
div id="progress">
div id="bar">/div>
div id="percent">0%/div >
/div>
div id="message">/div>
JavaScript Code
復制代碼 代碼如下:
script>
$(document).ready(function()
{
var options = {
beforeSend: function()
{
$("#progress").show();
//clear everything
$("#bar").width('0%');
$("#message").html("");
$("#percent").html("0%");
},
uploadProgress: function(event, position, total, percentComplete)
{
$("#bar").width(percentComplete+'%');
$("#percent").html(percentComplete+'%');
},
success: function()
{
$("#bar").width('100%');
$("#percent").html('100%');
},
complete: function(response)
{
$("#message").html("font color='green'>"+response.responseText+"/font>");
},
error: function()
{
$("#message").html("font color='red'> ERROR: unable to upload files/font>");
}
};
$("#myForm").ajaxForm(options);
});
/script>
upload.php
復制代碼 代碼如下:
?php
$output_dir = "../upload/";
if(isset($_FILES["myfile"]))
{
//Filter the file types , if you want.
if ($_FILES["myfile"]["error"] > 0)
{
echo "Error: " . $_FILES["file"]["error"] . "br>";
}
else
{
//move the uploaded file to uploads folder;
move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $_FILES["myfile"]["name"]);
echo "Uploaded File :".$_FILES["myfile"]["name"];
}
}
?>
您可能感興趣的文章:- AJAX和JSP實現的基于WEB的文件上傳的進度控制代碼
- AJAX 進度條實現代碼
- ajax+php打造進度條 readyState各狀態
- ajax+php打造進度條代碼[readyState各狀態說明]
- 讓ajax更加友好的實現方法(實時顯示后臺處理進度。)
- ajax提交加載進度條示例代碼
- php+ajax實現帶進度條的大數據排隊導出思路以及源碼
- jquery+php+ajax顯示上傳進度的多圖片上傳并生成縮略圖代碼
- jsp+ajax發送GET請求的方法
- jquery+ajax實現跨域請求的方法
- asp.net+ajax的Post請求實例
- 服務端配置實現AJAX跨域請求
- 解決ajax跨域請求數據cookie丟失問題
- django通過ajax發起請求返回JSON格式數據的方法
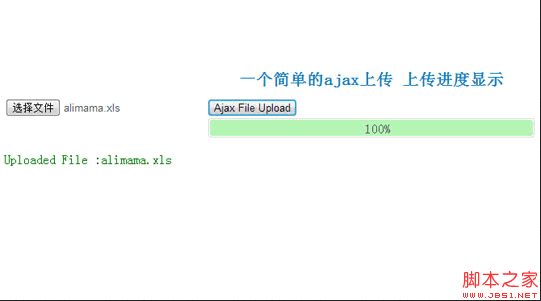
- Ajax在請求過程中顯示進度的簡單實現