在了解Ajax之前我們先了解一下瀏覽器和服務器之間如何進行交互的
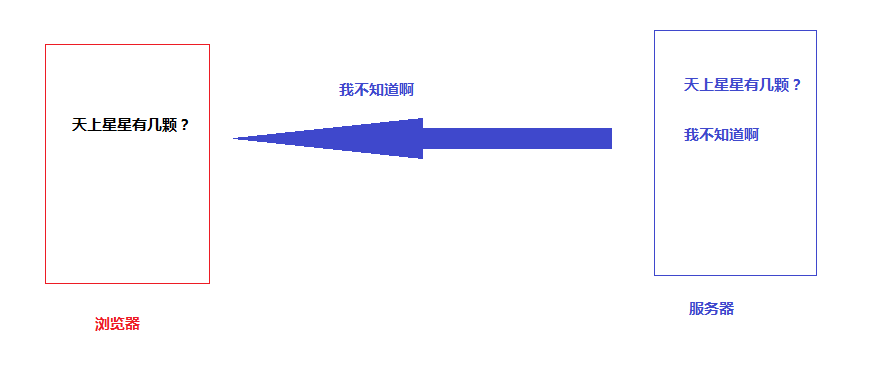
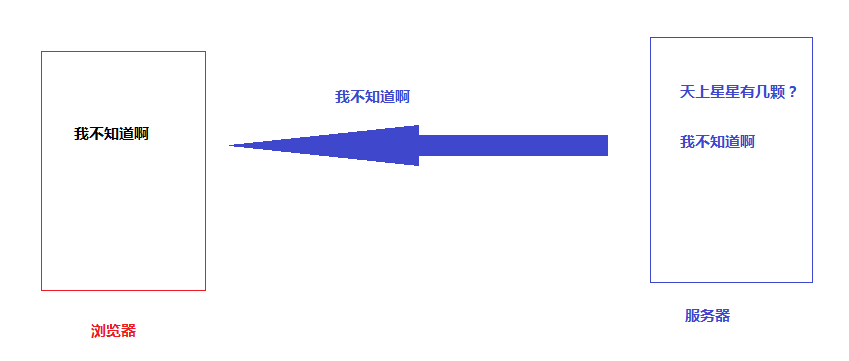
1.瀏覽器向服務器發送請求

2.服務器接收到請求信息,根據不同的情況再返回給瀏覽器不同的信息

3.瀏覽器接收到信息,輸出到當前頁面上

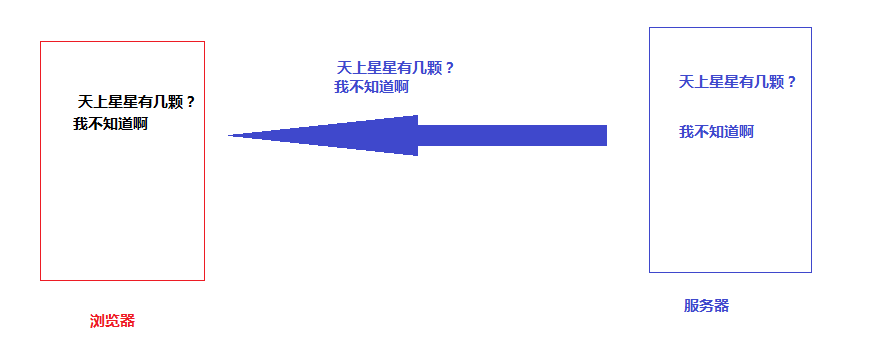
上面介紹了瀏覽器和服務器交互的簡單示意圖,可以看到在最后一步,瀏覽器接收到信息后將本頁面的內容全部進行了更新,但是一般情況下我們只需要將部分內容進行更新,那怎么辦呢?于是服務器干脆將這個頁面的內容修改后全部發送給瀏覽器,于是第2步,服務器向瀏覽器發送的便是"天上星星有幾顆?我不知道啊"這么多的內容,瀏覽器重新更新當前頁面后的結果和發送前的結果一比較,只多了"我不知道啊"這些內容

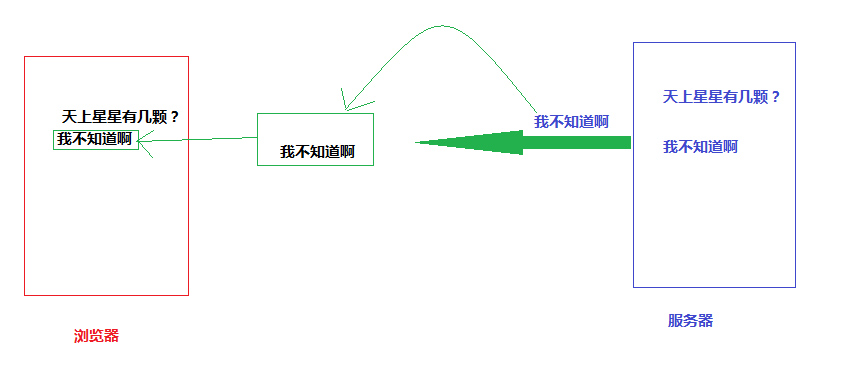
很明顯,"天上星星有幾顆?"這些內容是重復的,有沒有一個辦法能只發送"我不知道啊"嗎?于是聰明的程序員就就就就....就將,stop,我們再回頭看第三步,瀏覽器接收到信息之后將當前頁面卸載掉并且重寫了,so ga,如果把卸載這一步取消掉,把重寫的操作改為修改不就ok了嗎?于是在瀏覽器和服務器之間就有了一個劫持者,他將服務器返回的信息劫持,然后取消了瀏覽器的卸載操作,并且修改了當前頁面,這就是Ajax的基本原理。

未完待續,過幾天會更新Ajax的詳細用法以及如何兼容不同的瀏覽器
您可能感興趣的文章:- Silverlight融合ajax實現前后臺數據交互
- 看圖理解 普通交互方式和Ajax交互方式區別
- ajax交互Struts2的action(客戶端/服務器端)
- Ajax異步傳輸與PHP實現交互示例
- 實例解讀Ajax與servlet交互的方法
- Ajax+js實現異步交互
- Ajax簡單的異步交互及Ajax原生編寫
- Ajax()方法如何與后臺交互