引言
在實際編程中�����,經常遇到實現文件上傳并顯示上傳進度的功能�����,基于此目的�����,本文就為大家介紹不使用flash 或任何上傳文件的插件來實現帶有進度顯示的文件上傳功能���。
基本功能:實現帶有進度條的文件上傳功能
高級功能:通過拖拽文件的操作實現多個文件上傳功能
背景
HTML5提供了一種標準的訪問本地文件的方法——File API規格說明���,通過調用File API 能夠訪問文件信息��,也可以利用客戶端來驗證上傳文件的類型和大小是否規范����。
該規格說明包含以下幾個接口來使用文件:
File接口:具有文件的“讀權限”��,可以獲取文件名����,類型��,大小等���。
FileList接口:指單獨選定的文件列表��,可以通過input type="file">或拖拽呈現在用戶界面供用戶選擇����。
XMLHTTPRequest2是HTML5的無名英雄�����,XHR2與XMLHttpRequest大體相同����,但同時也添加了很多新功能��,如下:
1. 增加了上傳/下載二進制數據
2. 增加了上傳過程中Progess (進度條)事件,該事件包含多部分的信息:
Total:整型值���,用于指定傳輸數據的總字節數�。
Loaded:整型值�,用于指定上傳的字節。
lengthComputable:Bool值用于檢測上傳文件大小是否可計算。
3. 跨資源共享請求
這些新特性都使得Ajax和HTML5很好的協作���,讓文件上傳變得非常簡單,不再需要使用Flash Player、外部插件或html的form>標簽就可以完成��,根據服務器端就可以顯示上傳進度條����。
本文會編寫一個小型應用程序,能夠實現以下功能:
上傳單個文件,提供上傳進度信息顯示��。
將圖片發送到服務器時��,創建圖像縮略圖��。
通過文件列表或拖拽操作實現多個文件上傳。
首先我們需要檢驗瀏覽器是否支持XHR2,File API,FormData及拖拽操作。
編寫代碼
如何上傳單個文件并顯示上傳進度��?
首先需要做的是創建簡單的View :
定義一個表單����,由輸入文件元素和提交按鈕組成。
使用Bootstrap 進度條顯示進度��。
div id="FormContent">
form id="FormUpload"
enctype="multipart/form-data" method="post">
span class="btn btn-success fileinput-button">
i class="glyphicon glyphicon-plus">/i>
span>Add files.../span>
input type="file"
name="UploadedFile" id="UploadedFile" />
/span>
button class="btn btn-primary start"
type="button" id="Submit_btn">
i class="glyphicon glyphicon-upload">/i>
span>Start upload/span>
/button>
button class="btn btn-warning cancel"
type="button" id="Cancel_btn">
i class="glyphicon glyphicon-ban-circle">/i>
span>close/span>
/button>
/form>
div class="progress CustomProgress">
div id="FileProgress"
class="progress-bar" role="progressbar"
aria-valuenow="" aria-valuemin=""
aria-valuemax="" style="width %;">
span>/span>
/div>
/div>
div class="InfoContainer">
div id="Imagecontainer">/div>
div id="FileName" class="info">
/div>
div id="FileType" class="info">
/div>
div id="FileSize" class="info">
/div>
/div>
/div>
在Onchange 事件中添加輸入文件元素����,并在JS方法SingleFileSelected使用,因此在用戶選擇和修改文件時都會調用此方法。在該方法中�����,我們將選擇輸入文件元素和訪問FileList的文件對象��,選擇第一個文件files[0],因此我們可以得到文件名��,文件類型等信息��。
function singleFileSelected(evt) {
//var selectedFile = evt.target.files can use this or select input file element
//and access it's files object
var selectedFile = ($("#UploadedFile"))[].files[];//FileControl.files[];
if (selectedFile) {
var FileSize = ;
var imageType = /image.*/;
if (selectedFile.size > ) {
FileSize = Math.round(selectedFile.size * / ) / + " MB";
}
else if (selectedFile.size > ) {
FileSize = Math.round(selectedFile.size * / ) / + " KB";
}
else {
FileSize = selectedFile.size + " Bytes";
}
// here we will add the code of thumbnail preview of upload images
$("#FileName").text("Name " + selectedFile.name);
$("#FileType").text("type " + selectedFile.type);
$("#FileSize").text("Size " + FileSize);
}
}
可以通過File reader對象從內存讀取上傳文件內容�。reader 對象提供很多事件����,onload,onError以及四種讀取數據的函數readAsBinaryString(), readAsText(),readAsArrayBuffer(), readAsDataURL(),result屬性表示文件內容�����。該屬性只有當讀操作執行完成后才有效����,數據格式根據調用的初始化讀操作制定的。
在這里就不詳細解釋File reader��,我們會在SingleFileSelected 方法中使用�����,用于預覽圖像�,查看代碼:
if (selectedFile.type.match(imageType)) {
var reader = new FileReader();
reader.onload = function (e) {
$("#Imagecontainer").empty();
var dataURL = reader.result;
var img = new Image()
img.src = dataURL;
img.className = "thumb";
$("#Imagecontainer").append(img);
};
reader.readAsDataURL(selectedFile);
}
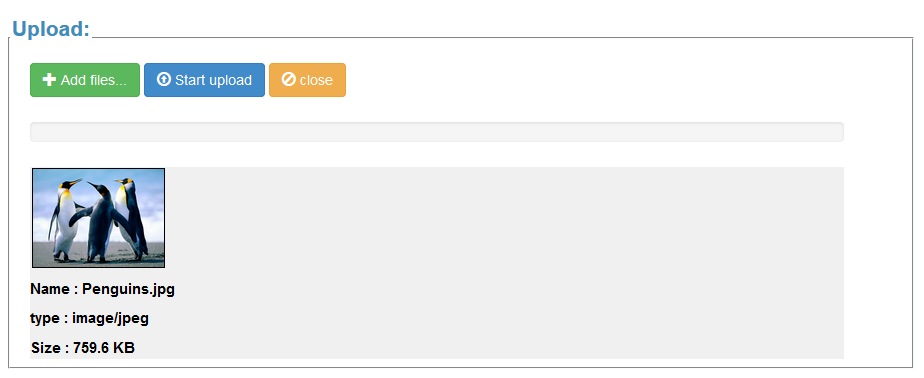
到現在為止,就可看到下圖:

現在需要將已上傳的文件發送到服務器,因此添加Onclick事件���,并在JS uploadFile()方法中調用,代碼如下:
function UploadFile() {
//we can create form by passing the form to Constructor of formData object
//or creating it manually using append function
//but please note file name should be same like the action Parameter
//var dataString = new FormData();
//dataString.append("UploadedFile", selectedFile);
var form = $('#FormUpload')[];
var dataString = new FormData(form);
$.ajax({
url '/Uploader/Upload', //Server script to process data
type 'POST',
xhr function () { // Custom XMLHttpRequest
var myXhr = $.ajaxSettings.xhr();
if (myXhr.upload) { // Check if upload property exists
//myXhr.upload.onprogress = progressHandlingFunction
myXhr.upload.addEventListener('progress', progressHandlingFunction,
false); // For handling the progress of the upload
}
return myXhr;
},
//Ajax events
success successHandler,
error errorHandler,
completecompleteHandler,
// Form data
data dataString,
//Options to tell jQuery not to process data or worry about content-type.
cache false,
contentType false,
processData false
});
}
在該方法中,發送表單,使用Form 數據對象來序列化文件值,我們可以手動創建formdata數據的實例化�,通過調用append()方法將域值掛起���,或是通過檢索HTML 表單的FormData對象����。
progressHandlingFunction方法會提供檢驗上傳文件Size 是否可計算����,使用e.loaded和e.total計算出已上傳百分之多少的數據��。
function progressHandlingFunction(e) {
if (e.lengthComputable) {
var percentComplete = Math.round(e.loaded * / e.total);
$("#FileProgress").css("width",
percentComplete + '%').attr('aria-valuenow', percentComplete);
$('#FileProgress span').text(percentComplete + "%");
}
else {
$('#FileProgress span').text('unable to compute');
}
}
現在已經實現了基本的發送數據及提供進度條的功能����,接下來需要實現服務器端的代碼處理����,使用upload action方法和uplpader controller 。
在upload 方法中����,可以從HttpPostedfileBase對象中獲取文件信息�����,該對象包含上傳的文件的基本信息如Filename屬性,Contenttype屬性�,inputStream屬性等內容�,這些信息都可以用來驗證服務器端接收的文件是否有錯�,也可以用來保存文件。
public JsonResult Upload(HttpPostedFileBase uploadedFile)
{
if (uploadedFile != null uploadedFile.ContentLength > )
{
byte[] FileByteArray = new byte[uploadedFile.ContentLength];
uploadedFile.InputStream.Read(FileByteArray, , uploadedFile.ContentLength);
Attachment newAttchment = new Attachment();
newAttchment.FileName = uploadedFile.FileName;
newAttchment.FileType = uploadedFile.ContentType;
newAttchment.FileContent = FileByteArray;
OperationResult operationResult = attachmentManager.SaveAttachment(newAttchment);
if (operationResult.Success)
{
string HTMLString = CaptureHelper.RenderViewToString
("_AttachmentItem", newAttchment, this.ControllerContext);
return Json(new
{
statusCode = ,
status = operationResult.Message,
NewRow = HTMLString
}, JsonRequestBehavior.AllowGet);
}
else
{
return Json(new
{
statusCode = ,
status = operationResult.Message,
file = uploadedFile.FileName
}, JsonRequestBehavior.AllowGet);
}
}
return Json(new
{
statusCode = ,
status = "Bad Request! Upload Failed",
file = string.Empty
}, JsonRequestBehavior.AllowGet);
}
能否通過拖拽操作實現多個文件上傳的功能����?
在這一部分��,實現相同的uploader,并為uploader添加一些新功能:
允許選擇多個文件
拖拽操作
現在給Uplodaer View添加新功能:
為輸入文件元素添加多個屬性��,實現同時選擇多個文件����。
添加實現拖拽功能的文件�����,如以下代碼所示:
div id="drop_zone">Drop images Here/div>
在JS方法MultiplefileSelected中添加onChange事件����,與之前SingleFileSelected的寫法類似��,不同的是需要將所有的文件列出���,并允許拖拽文件�����。代碼如下:
function MultiplefileSelected(evt) {
evt.stopPropagation();
evt.preventDefault();
$('#drop_zone').removeClass('hover');
selectedFiles = evt.target.files || evt.dataTransfer.files;
if (selectedFiles) {
$('#Files').empty();
for (var i = ; i selectedFiles.length; i++) {
DataURLFileReader.read(selectedFiles[i], function (err, fileInfo) {
if (err != null) {
var RowInfo = 'div id="File_' + i + '"
class="info">div class="InfoContainer">' +
'div class="Error">' + err + '/div>' +
'div data-name="FileName"
class="info">' + fileInfo.name + '/div>' +
'div data-type="FileType"
class="info">' + fileInfo.type + '/div>' +
'div data-size="FileSize"
class="info">' + fileInfo.size() +
'/div>/div>hr/>/div>';
$('#Files').append(RowInfo);
}
else {
var image = 'img src="' + fileInfo.fileContent +
'" class="thumb" title="' +
fileInfo.name + '" />';
var RowInfo = 'div id="File_' + i + '"
class="info">div class="InfoContainer">' +
'div data_img="Imagecontainer">' +
image + '/div>' +
'div data-name="FileName"
class="info">' + fileInfo.name + '/div>' +
'div data-type="FileType"
class="info">' + fileInfo.type + '/div>' +
'div data-size="FileSize"
class="info">' + fileInfo.size() +
'/div>/div>hr/>/div>';
$('#Files').append(RowInfo);
}
});
}
}
}
在該方法中,將選擇和拖拽文件操作的變量設置為全局變量selectedFiles�����,然后掃描 selectedfiles中的每個文件���,將從 DataURLreader對象中調用Read 方法讀取文件�����。
DataURLreader對象可調用read方法��,并將File對象和回調方法作為read方法參數���,在上述方法中我們創建了FileReader,并修改了FileReader的Onload和onerror回調函數。調用 readAsDataURL 方法來讀文件。
新建FileInfo對象包括了所有的文件信息及內容。
var DataURLFileReader = {
read function (file, callback) {
var reader = new FileReader();
var fileInfo = {
name file.name,
type file.type,
fileContent null,
size function () {
var FileSize = ;
if (file.size > ) {
FileSize = Math.round(file.size * / ) / + " MB";
}
else if (file.size > ) {
FileSize = Math.round(file.size * / ) / + " KB";
}
else {
FileSize = file.size + " bytes";
}
return FileSize;
}
};
if (!file.type.match('image.*')) {
callback("file type not allowed", fileInfo);
return;
}
reader.onload = function () {
fileInfo.fileContent = reader.result;
callback(null, fileInfo);
};
reader.onerror = function () {
callback(reader.error, fileInfo);
};
reader.readAsDataURL(file);
}
};
使用拖拽操作選擇
由于大部分瀏覽器現在已經執行拖拽操作���,為了實現拖拽操作,在drop_zone 元素中添加dragover和drop事件。
var dropZone = document.getElementById('drop_zone');
dropZone.addEventListener('dragover', handleDragOver, false);
dropZone.addEventListener('drop', MultiplefileSelected, false);
dropZone.addEventListener('dragenter', dragenterHandler, false);
dropZone.addEventListener('dragleave', dragleaveHandler, false);
當文件拖到目標位置時觸發dragover事件����,在以下代碼中�,我們修改了默認瀏覽器及datatransfer的dropEffect 屬性��,代碼如下:
function handleDragOver(evt) {
evt.preventDefault();
evt.dataTransfer.effectAllowed = 'copy';
evt.dataTransfer.dropEffect = 'copy';
}
接著在MultiplefileSelected中添加drop事件來處理文件drop操作�。
大部分功能已經完善�����,現在需要添加“上傳按鈕”����,通過Onclick事件來調用UploadMultipleFiles方法�。
該方法與上文提到的Uploadfile方法類似,不同的是手動驗證formdata對象值���。
function UploadMultipleFiles() {
// here we will create FormData manually to prevent sending mon image files
var dataString = new FormData();
//var files = document.getElementById("UploadedFiles").files;
for (var i = ; i selectedFiles.length; i++) {
if (!selectedFiles[i].type.match('image.*')) {
continue;
}
}
// AJAX Request code here
}
接下來添加服務器端處理代碼,與上文添加的代碼類似,需要做的就是接受一系列的文件列表�,如下:
public JsonResult UplodMultiple(HttpPostedFileBase[] uploadedFiles)
確保 HttpPostedFileBase 數組名稱與append 方法中的名稱相同�����,只有這樣,MVC才能映射到文件數組中。
public JsonResult UplodMultiple(HttpPostedFileBase[] uploadedFiles)
dataString.append("uploadedFiles", selectedFiles[i]);
上傳大文件
為了允許上傳大文件��,如果使用的是 IIS7及以上版本�����,需要修改Web.config 文件�,添加以下代碼:
system.webServer>
security>
requestFiltering>
requestLimits maxAllowedContentLength="" />
/requestFiltering>
/security>
/system.webServer>
httpRuntime targetFramework="." maxRequestLength=""/>
到這里所有的功能就可以實現了�,而且最大可上傳2GB的文件。
以上內容就是小編給大家介紹的MVC中基于Ajax和HTML5實現文件上傳功能,希望對大家有所幫助。
您可能感興趣的文章:- jQuery Ajax文件上傳(php)
- Jquery ajaxsubmit上傳圖片實現代碼
- jquery的ajaxSubmit()異步上傳圖片并保存表單數據演示代碼
- 利用ajaxfileupload插件實現文件上傳無刷新的具體方法
- php+ajax實現圖片文件上傳功能實例
- 一個簡單的jQuery插件ajaxfileupload.js實現ajax上傳文件例子
- 基于HTML5 Ajax文件上傳進度條如何實現(jquery版本)
- js HTML5 Ajax實現文件上傳進度條功能
- php+html5+ajax實現上傳圖片的方法
- 基于HTML5的可預覽多圖片Ajax上傳