Bookstrap:美化頁面:
Bootstrap是Twitter推出的一個開源的用于前端開發(fā)的工具包。
它由Twitter的設計師Mark Otto和Jacob Thornton合作開發(fā),是一個CSS/HTML框架。
Bootstrap提供了優(yōu)雅的HTML和CSS規(guī)范,它即是由動態(tài)CSS語言Less寫成。
Bootstrap一經推出后頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。
只需要引用一些定義好的類,也就是class名字,就可以創(chuàng)建出已經有非常漂亮的樣式的網頁,而且支持自適應,是一個很不錯的框架。
調用文件:
link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
script src="jquery-1.11.2.min.js">/script>
script src="dist/js/bootstrap.min.js">/script>
如果要引用其中一個包含jquery的多個JS文件,那么jquery文件一定要放在第一位
接下來是表格的美化
條紋表格:
table class="table table-striped">
thead>
tr>
td>代號/td>
td>名稱/td>
td>操作/td>
/tr>
/thead>
tbody id="td">
/tbody>
/table>
加上詳情按鈕,并改變兩個按鈕樣式,美化;
$.ajax({
url: "jiazai.php",
// 顯示所有的數(shù)據不用寫data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i hang.length; i++) {
//通過循環(huán)取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"tr>td>"
+ lie[0] +
"/td>td>"
+ lie[1] +
"/td>td>" +
"button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>點擊刪除
/button>button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看詳情/button>" +
//ids里面存上主鍵值
"/td>/tr>";
}
$("#td").html(str);
//找到td把html代碼扔進去
addshanchu();
addxiangqing();
}
});
查看詳情的點擊事件:
//給查看詳情加事件
function addxiangqing()
{
$(".xq").click(function(){
$('#myModal').modal('show')
//打開模態(tài)框
var ids = $(this).attr("ids");
$.ajax({
url:"xiangqing.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function(data){
//拆分
var lie = data.split("^");
var str = "div>代號:"+lie[0]+"/div>div>名稱:"+lie[1]"/div>";
//造字符串
var str = "div>代號:"+lie[0]+"/div>div>名稱:"+lie[1]+"/div>";
$("#nr").html(str);
}
});
//在模態(tài)框里面要顯示的內容
})
}
再來是詳情的處理頁面:
?php
$ids = $_POST["ids"];
include ("db.class.php");
$db = new db();
$sql = "select * from min where ids = '{$ids}'";
echo $db->strQuery($sql);
這里把拼接字符串,與調用的調用寫進了封裝類文件中,所以直接引用strQuery就好了
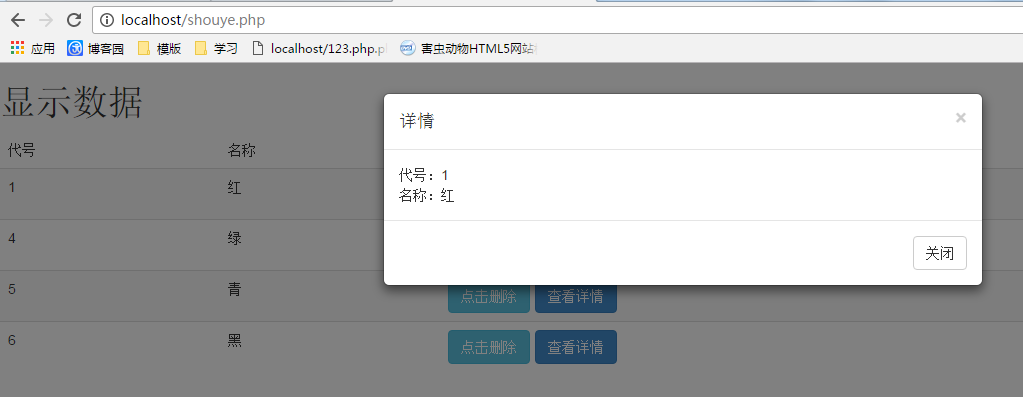
圖:

頁面總代碼:
表格頁:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>無標題文檔/title>
link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
script src="jquery-1.11.2.min.js">/script>
script src="dist/js/bootstrap.min.js">/script>
style type="text/css">
.xq{
margin-left: 5px;
}
/style>
/head>
body>
h1>顯示數(shù)據/h1>
table class="table table-striped">
thead>
tr>
td>代號/td>
td>名稱/td>
td>操作/td>
/tr>
/thead>
tbody id="td">
/tbody>
/table>
!--模態(tài)框-->
!-- 模態(tài)框(Modal) -->
div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
div class="modal-dialog">
div class="modal-content">
div class="modal-header">
button type="button" class="close" data-dismiss="modal" aria-hidden="true">times;/button>
h4 class="modal-title" id="myModalLabel">詳情/h4>
/div>
div class="modal-body" id="nr">
/div>
div class="modal-footer">
button type="button" class="btn btn-default" data-dismiss="modal">關閉/button>
/div>
/div>!-- /.modal-content -->
/div>!-- /.modal -->
/div>
/body>
/html>
script>
//調用load方法
load();
//把加載數(shù)據封裝成一個方法
function load()
{
$.ajax({
url: "jiazai.php",
// 顯示所有的數(shù)據不用寫data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i hang.length; i++) {
//通過循環(huán)取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"tr>td>"
+ lie[0] +
"/td>td>"
+ lie[1] +
"/td>td>" +
"button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>點擊刪除/button>button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看詳情/button>" +
//ids里面存上主鍵值
"/td>/tr>";
}
$("#td").html(str);
//找到td把html代碼扔進去
addshanchu();
addxiangqing();
}
});
}
//給查看詳情加事件
function addxiangqing()
{
$(".xq").click(function(){
$('#myModal').modal('show')
//打開模態(tài)框
var ids = $(this).attr("ids");
$.ajax({
url:"xiangqing.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function(data){
//拆分
var lie = data.split("^");
// var str = "div>代號:"+lie[0]+"/div>div>名稱:"+lie[1]"/div>";
//造字符串
var str = "div>代號:"+lie[0]+"/div>div>名稱:"+lie[1]+"/div>";
$("#nr").html(str);
}
});
//在模態(tài)框里面要顯示的內容
})
}
//把刪除事件封裝成方法:
function addshanchu()
{
//給刪除按鈕加上事件
$(".sc").click(function () {
var ids = $(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
dataType: "TEXT",
type: "POST",
success: function (d) {
if (d.trim() == "ok") {
alert("刪除成功");
//調用加載數(shù)據的方法
load();
}
else {
alert("刪除失敗");
}
}
});
})
}
/script>
加載:
?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍歷
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起來,拼出來是1-紅2-藍,用|分割,拼出來是1-紅|2-藍|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:從第0個開始,截取它的長度-1
//strlen獲取字符串長度
echo $str;
刪除處理頁
?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}
詳情處理頁面:
?php
$ids = $_POST["ids"];
include ("db.class.php");
$db = new db();
$sql = "select * from min where ids = '{$ids}'";
echo $db->strQuery($sql);
用Bootstrap比正常寫的網頁美觀一些
以上所述是小編給大家介紹的Ajax bootstrap美化網頁并實現(xiàn)頁面的加載刪除與查看詳情,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- bootstrap flask登錄頁面編寫實例
- ajax實現(xiàn)加載頁面、刪除、查看詳細信息 bootstrap美化頁面!
- 一個基于flask的web應用誕生 bootstrap框架美化(3)