Ajax 是 Asynchronous JavaScript and XML的縮寫。
Ajax的優點:
優點:減輕服務器的負擔,按需取數據,最大程度的減少冗余請求
局部刷新頁面,減少用戶心理和實際的等待時間,帶來更好的用戶體驗
基于xml標準化,并被廣泛支持,不需安裝插件等
進一步促進頁面和數據的分離
Ajax包含下列技術:
基于web標準(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)進行動態顯示及交互;
使用 XML 和 XSLT 進行數據交換及相關操作;
使用 XMLHttpRequest 進行異步數據查詢、檢索;
使用 JavaScript 將所有的東西綁定在一起。
也就是說Ajax最大的特點就是可以實現動態不刷新
使用Ajax:
例子:
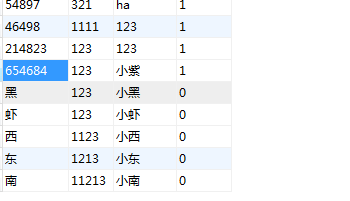
在數據庫中的一張表:

實現點擊查看用戶名是否可用:
主頁面代碼:
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>/title>
script src="jquery-1.11.2.min.js">/script>
/head>
body>
輸入一個用戶名:input type="text" id="zhang" />
span id="tishi">/span>
/body>
/html>
script>
//給文本框加上事件
$("#zhang").blur(function(){
//1取內容
var zhang = $(this).val();
//val取到表單元素、給變量
//2將取到的內容內容區數據庫驗證
//調用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//請求哪一個php文件(請求地址)
data:{yhm:zhang},
//給zhang取名yhm,傳過去,是一個json
//請求處理頁面需不需要傳數據過去,不需要傳不用寫
dataType:"TEXT",
//處理頁面返回的類型:TEXT字符串 JSON,JSON,XML,只有三種類型
success:function(data){
//回調函數
// data為返回的值
//成功之后要調用的函數
if(data==0)
{
//如果為0
$("#tishi").text("該用戶名為0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("該用戶名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3給出提示
})
/script>
接下來做處理頁面:
?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接輸出相當于返回
?>
圖:
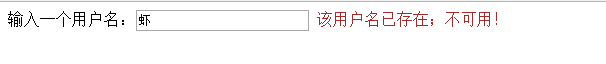
輸入已存在用戶名:

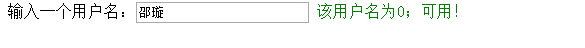
輸入不存在的用戶名:

再來寫一個登入:
登入頁面的代碼:
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>/title>
script src="jquery-1.11.2.min.js">/script>
/head>
body>
h1>登入頁面/h1>
div>帳號input type="text" id="zhang"/>/div>
div>密碼input type="text" id="mi"/>/div>
input type="button" id="btn" value="登入"/>
/body>
/html>
script>
$("#btn").click(function(){
//1取數據
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2驗證數據
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回調函數
//判斷返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用戶名或密碼錯誤");
}
}
});
//提示
})
/script>
接下來是登入處理頁面:
?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
?>
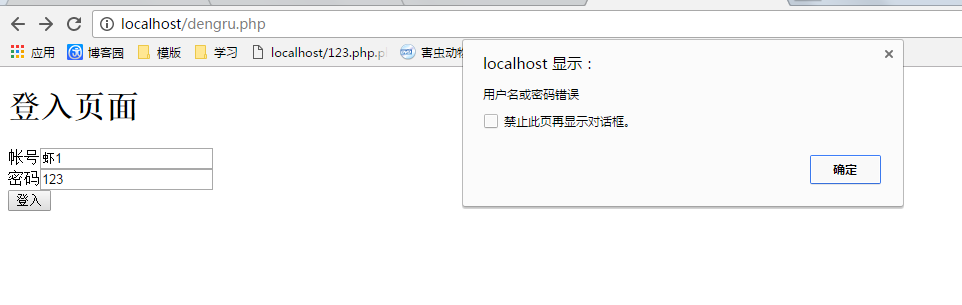
來看一下圖,如果輸入的不對 直接在本頁面提示:

輸入的對就跳轉:

用Ajax寫登入的好處就是提示錯誤的時候不用跳到別的頁面。
以上所述是小編給大家介紹的Ajax基礎與登入教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- 使用jQuery處理AJAX請求的基礎學習教程
- ajax跨域(基礎域名相同)表單提交的方法
- JQuery的ajax基礎上的超強GridView展示
- ajax 入門基礎之 XMLHttpRequest對象總結
- Ajax+PHP簡單基礎入門實例教程
- Ajax.基礎教程 電子書版 提供下載