今天,我在網(wǎng)頁模擬驗(yàn)證碼發(fā)送時(shí)發(fā)現(xiàn)了一個(gè)奇怪的問題。我采用以下代碼預(yù)設(shè)為發(fā)送驗(yàn)證碼的按鈕。
這是Node.js服務(wù)器
pre style="font-family: 宋體; font-size: 9pt; background-color: rgb(255, 255, 255);">pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("發(fā)生錯(cuò)誤");
}
});
});/pre>br>
br>
pre>/pre>
pre>/pre>
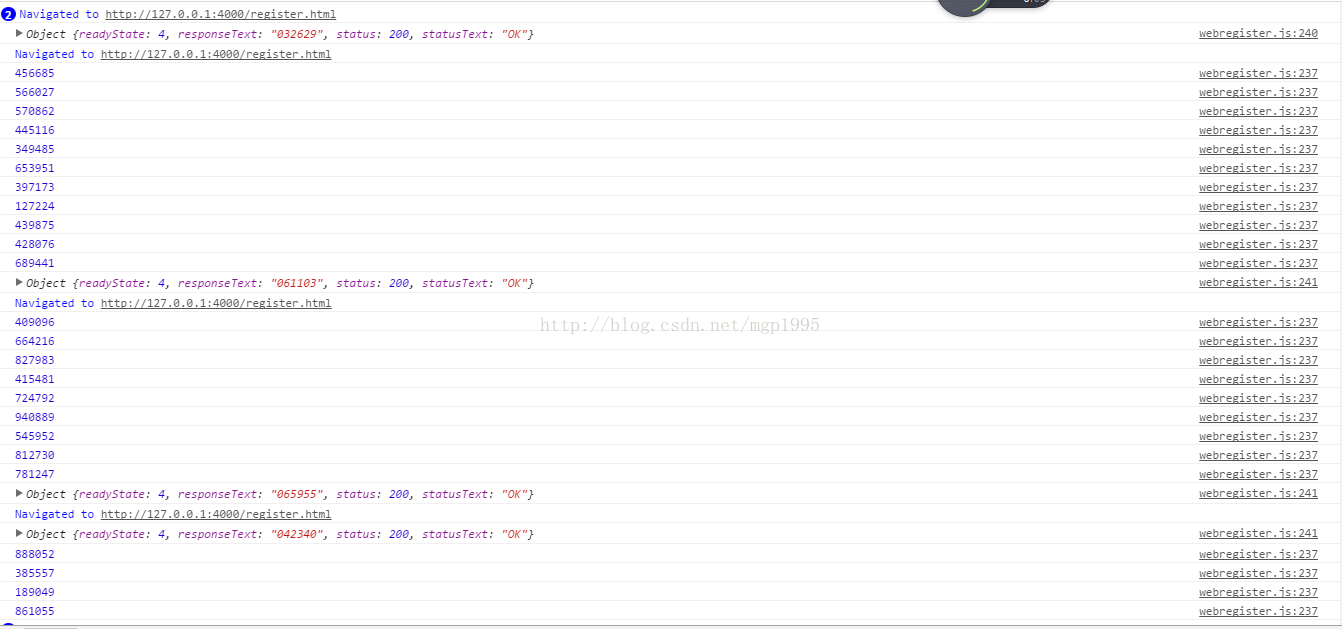
調(diào)試結(jié)果如下:/pre>

如果我們只查看自己的代碼部分,是不會(huì)發(fā)現(xiàn)應(yīng)有的問題的。但是如果我們?cè)谡{(diào)試下發(fā)現(xiàn)返回一個(gè)object對(duì)象的錯(cuò)誤返回值都有著一個(gè)相同的共性:
以0開頭
我將服務(wù)器的返回值改為JSON類型,則以上情況消失。

綜上,我們?cè)谑褂肁JAX返回?cái)?shù)據(jù)時(shí),盡量不要直接返回?cái)?shù)據(jù),使用JSON數(shù)據(jù)會(huì)更加安全。
以上所述是小編給大家介紹的Ajax中post方法直接返回以0開頭數(shù)字出錯(cuò)問題分析,希望對(duì)大家有所幫助,如果大家有任何疑問請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)腳本之家網(wǎng)站的支持!
您可能感興趣的文章:- 快速解決ajax請(qǐng)求出錯(cuò)狀態(tài)碼為0的問題