簡介:
AJAX = Asynchronous JavaScript and XML(異步的 JavaScript 和 XML)。
AJAX 不是新的編程語言,而是一種使用現有標準的新方法。
AJAX 是與服務器交換數據并更新部分網頁的藝術,在不重新加載整個頁面的情況下。
Ajax
很多時候,我們在網頁上請求操作時,不需要刷新頁面。實現這種功能的技術就要Ajax!
jQuery中的ajax就可以實現不刷新頁面就能向后臺請求或提交數據的功能,現用它來做django中的ajax,所以先把jquey下載下來,版本越高越好。
一、ajax發送簡單數據類型:
html代碼:在這里我們僅發送一個簡單的字符串
views.py
#coding:utf8
from django.shortcuts import render,HttpResponse,render_to_response
def Ajax(request):
if request.method=='POST':
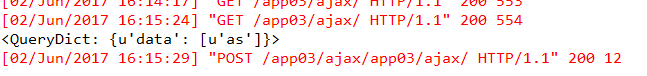
print request.POST
return HttpResponse('執行成功')
else:
return render_to_response('app03/ajax.html')
ajax.html
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>Ajax/title>
/head>
body>
input id='name' type='text' />
input type='button' value='點擊執行Ajax請求' onclick='DoAjax()' />
script src='/static/jquery/jquery-3.2.1.js'>/script>
script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
console.log(arg);
},
error:function(){
console.log('failed')
}
});
}
/script>
/html>
運行,結果:


二、ajax發送復雜的數據類型:
html代碼:在這里僅發送一個列表中包含字典數據類型
由于發送的數據類型為列表 字典的格式,我們提前要把它們轉換成字符串形式,否則后臺程序接收到的數據格式不是我們想要的類型,所以在ajax傳輸數據時需要JSON
!DOCTYPE html>
html>
head>
meta charset="UTF-">
title>Ajax/title>
/head>
body>
input id='name' type='text' />
input type='button' value='點擊執行Ajax請求' onclick='DoAjax()' />
script src='/static/jquery/jquery-3.2.1.js'>/script>
script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
var obj=jQuery.parseJSON(arg);
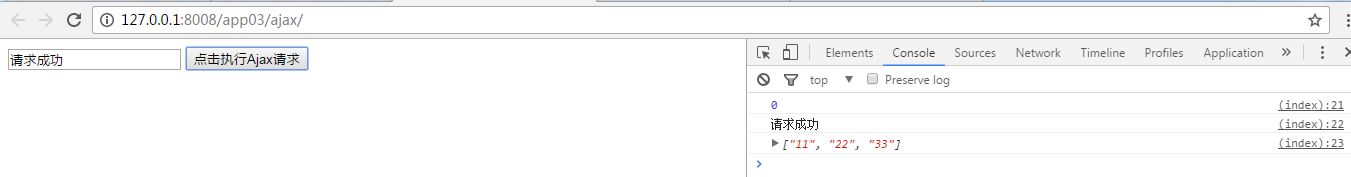
console.log(obj.status);
console.log(obj.msg);
console.log(obj.data);
$('#name').val(obj.msg);
},
error:function(){
console.log('failed')
}
});
}
/script>
/html>
views.py
#coding:utf
from django.shortcuts import render,HttpResponse,render_to_response
import json
# Create your views here.
def Ajax(request):
if request.method=='POST':
print request.POST
data = {'status':,'msg':'請求成功','data':['','','']}
return HttpResponse(json.dumps(data))
else:
return render_to_response('app/ajax.html')
打印數據樣式:


以上所述是小編給大家介紹的Django Ajax的使用教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- django中的ajax組件教程詳解
- 詳解Django解決ajax跨域訪問問題
- 基于Django框架利用Ajax實現點贊功能實例代碼
- 基于Django與ajax之間的json傳輸方法
- Django 使用Ajax進行前后臺交互的示例講解
- django 通過ajax完成郵箱用戶注冊、激活賬號的方法
- Django中使用jquery的ajax進行數據交互的實例代碼
- django獲取ajax的post復雜對象的實現方法
- django+js+ajax實現刷新頁面的方法
- Python的Django應用程序解決AJAX跨域訪問問題的方法
- 使用Python的Django框架結合jQuery實現AJAX購物車頁面
- Django框架利用ajax實現批量導入數據功能
- Django中的ajax請求