手頭上有幾個小項目用到了easyUI,一開始決定使用easyUI就注定了項目整體上前后端分離,基本上所有的請求都采用Ajax來完成。在文件上傳的時候用到了Ajax上傳文件,以及圖片在上傳之前的預覽效果,解決了這兩個小問題,和小伙伴們分享下。
上傳之前的預覽
方式一
先來說說圖片上傳之前的預覽問題。這里主要采用了HTML5中的FileReader對象來實現,關于FileReader對象,如果小伙伴們不了解,可以查看這篇文章HTML5學習之FileReader接口。我們來看看實現方式:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Ajax上傳文件/title>
script src="jquery-3.2.1.js">/script>
/head>
body>
用戶名:input id="username" type="text">br>
用戶圖像:input id="userface" type="file" onchange="preview(this)">br>
div id="preview">/div>
input type="button" id="btnClick" value="上傳">
script>
$("#btnClick").click(function () {
var formData = new FormData();
formData.append("username", $("#username").val());
formData.append("file", $("#userface")[0].files[0]);
$.ajax({
url: '/fileupload',
type: 'post',
data: formData,
processData: false,
contentType: false,
success: function (msg) {
alert(msg);
}
});
});
function preview(file) {
var prevDiv = document.getElementById('preview');
if (file.files file.files[0]) {
var reader = new FileReader();
reader.onload = function (evt) {
prevDiv.innerHTML = 'img src="' + evt.target.result + '" />';
}
reader.readAsDataURL(file.files[0]);
} else {
prevDiv.innerHTML = 'div class="img" style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src=\'' + file.value + ''">/div>';
}
}
/script>
/body>
/html>
這里對于支持FileReader的瀏覽器直接使用FileReader來實現,不支持FileReader的瀏覽器則采用微軟的濾鏡來實現(注意給圖片上傳的input標簽設置onchange函數)。
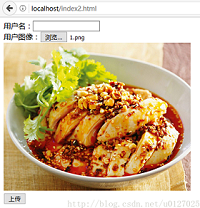
實現效果如下:

方式二
除了這種方式之外我們也可以采用網上現成的一個jQuery實現的方式。這里主要參考了這里。
不過由于原文年代久遠,里邊使用的$.browser.msie從jQuery1.9就被移除掉了,所以如果我們想使用這個得做一點額外的處理,我修改后的uploadPreview.js文件內容如下:
jQuery.browser={};(function(){jQuery.browser.msie=false; jQuery.browser.version=0;if(navigator.userAgent.match(/MSIE ([0-9]+)./)){ jQuery.browser.msie=true;jQuery.browser.version=RegExp.$1;}})();
jQuery.fn.extend({
uploadPreview: function (opts) {
var _self = this,
_this = $(this);
opts = jQuery.extend({
Img: "ImgPr",
Width: 100,
Height: 100,
ImgType: ["gif", "jpeg", "jpg", "bmp", "png"],
Callback: function () {}
}, opts || {});
_self.getObjectURL = function (file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file)
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file)
}
return url
};
_this.change(function () {
if (this.value) {
if (!RegExp("\.(" + opts.ImgType.join("|") + ")$", "i").test(this.value.toLowerCase())) {
alert("選擇文件錯誤,圖片類型必須是" + opts.ImgType.join(",") + "中的一種");
this.value = "";
return false
}
if ($.browser.msie) {
try {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
} catch (e) {
var src = "";
var obj = $("#" + opts.Img);
var div = obj.parent("div")[0];
_self.select();
if (top != self) {
window.parent.document.body.focus()
} else {
_self.blur()
}
src = document.selection.createRange().text;
document.selection.empty();
obj.hide();
obj.parent("div").css({
'filter': 'progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)',
'width': opts.Width + 'px',
'height': opts.Height + 'px'
});
div.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = src
}
} else {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
}
opts.Callback()
}
})
}
});
然后在我們的html文件中引入這個js文件即可:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Ajax上傳文件/title>
script src="jquery-3.2.1.js">/script>
script src="uploadPreview.js">/script>
/head>
body>
用戶名:input id="username" type="text">br>
用戶圖像:input id="userface" type="file" onchange="preview(this)">br>
div>img id="ImgPr" width="200" height="200"/>/div>
input type="button" id="btnClick" value="上傳">
script>
$("#btnClick").click(function () {
var formData = new FormData();
formData.append("username", $("#username").val());
formData.append("file", $("#userface")[0].files[0]);
$.ajax({
url: '/fileupload',
type: 'post',
data: formData,
processData: false,
contentType: false,
success: function (msg) {
alert(msg);
}
});
});
$("#userface").uploadPreview({Img: "ImgPr", Width: 120, Height: 120});
/script>
/body>
/html>
這里有如下幾點需要注意:
1.HTML頁面中要引入我們自定義的uploadPreview.js文件
2.預先定義好要顯示預覽圖片的img標簽,該標簽要有id。
3.查找到img標簽然后調用uploadPreview函數
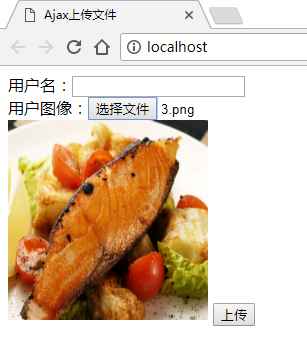
執行效果如下:

Ajax上傳圖片文件
Ajax上傳圖片文件就簡單了,沒有那么多方案,核心代碼如下:
var formData = new FormData();
formData.append("username", $("#username").val());
formData.append("file", $("#userface")[0].files[0]);
$.ajax({
url: '/fileupload',
type: 'post',
data: formData,
processData: false,
contentType: false,
success: function (msg) {
alert(msg);
}
});
核心就是定義一個FormData對象,將要上傳的數據包裝到這個對象中去。然后在ajax上傳數據的時候設置data屬性就為formdata,processData屬性設置為false,表示jquery不要去處理發送的數據,然后設置contentType屬性的值為false,表示不要設置請求頭的contentType屬性。OK,主要就是設置這三個,設置成功之后,其他的處理就和常規的ajax用法一致了。
后臺的處理代碼大家可以在文末的案例中下載,這里我就不展示不出來了。
源碼下載:http://xiazai.jb51.net/201707/yuanma/AjaxFileUpload.rar
總結
以上所述是小編給大家介紹的Ajax上傳圖片及上傳前先預覽功能實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- jQuery AjaxUpload 上傳圖片代碼
- php+ajax無刷新上傳圖片實例代碼
- swfupload ajax無刷新上傳圖片實例代碼
- jquery的ajaxSubmit()異步上傳圖片并保存表單數據演示代碼
- JQuery+ajax實現批量上傳圖片(自寫)
- Jquery ajaxsubmit上傳圖片實現代碼
- AJAX實現圖片預覽與上傳及生成縮略圖的方法
- Ajax 上傳圖片并預覽的簡單實現
- 基于HTML5的可預覽多圖片Ajax上傳
- 用ajax實現預覽鏈接可以看到鏈接的內容