本文實例為大家分享了Ajax跨域請求的具體實現過程,供大家參考���,具體內容如下
下面我們在本地建兩個站點演示一下
第一步首先我們在本地搭建好一個Apache服務器����;下載地址�;
第二步服務器配置好以后,在本地配置好兩個虛擬的域名���;
第三步我們在C盤建一個文件夾命名為”HTML5”;
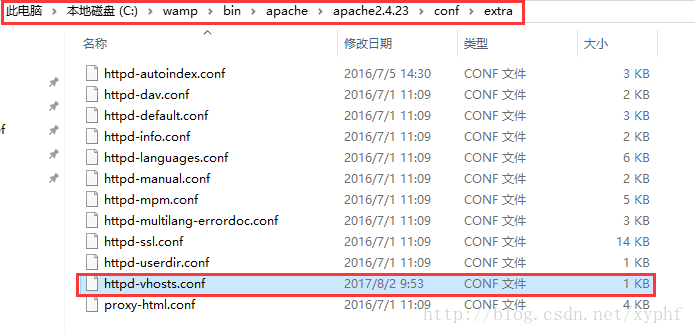
第四步找到Apache虛擬主機的配置文件��,然后打開配置文件

第五步在第三步建的HTML5文件夾下分別建一個文件夾a和文件夾b;
第六步修改Apache虛擬主機的配置文件,如圖

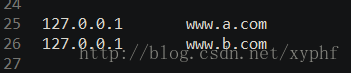
第七步修改一下host文件�,添加a和b的網址�,通常host文件路徑在C:\Windows\System32\drivers\etc 下

我們在HTML5/a文件夾下建一個7.ajax.html文件
!DOCTYPE HTML>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>獲取同域下內容/title>
script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//創建一個ajax對象
var xhr = new XMLHttpRequest();
//監聽事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'ajax.php', true);
xhr.send();
}
}
/script>
/head>
body>
input type="button" value="獲取同域下內容" id="btn" />
/body>
/html>
我們先看一下同域下的請求
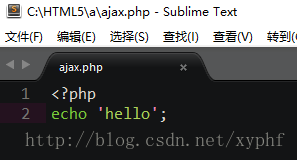
我們在HTML5/a下建一個php文件,返回'hello'�;

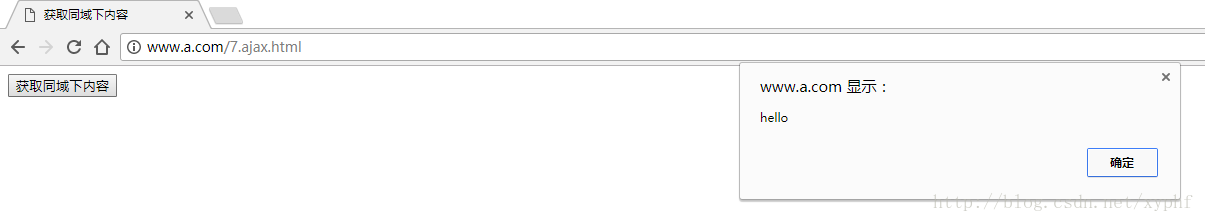
這時候我們在打開當前頁面 http://www.a.com/7.ajax.html ,點擊按鈕我們發現請求到了數據���;
http://www.a.com/7.ajax.html

但是如果跨域的話�����,即你所請求的數據和當前文件不在一個域下面,這樣的話就會產生跨域請求����,通常在這種情況下就會禁止你去訪問
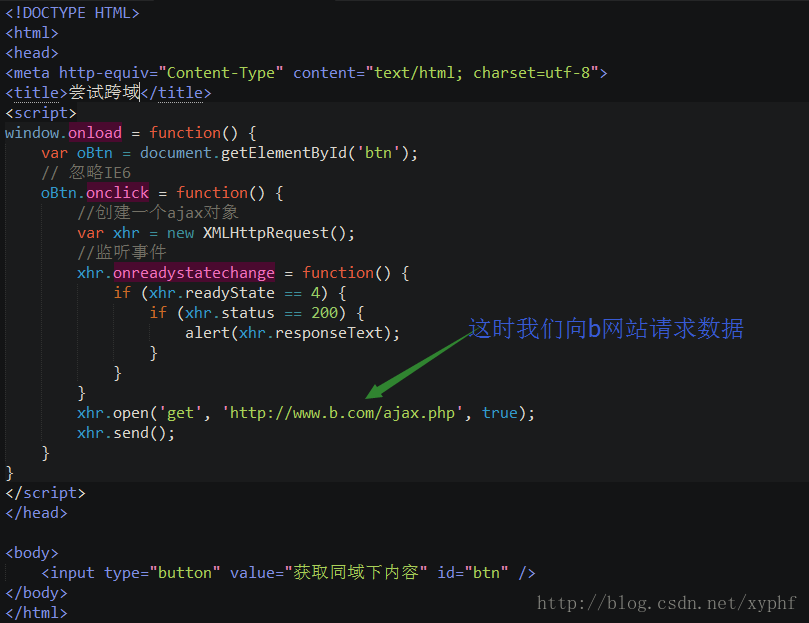
例如我們現在將剛才在HTML5/a文件夾下的ajax.php文件放到b文件夾下

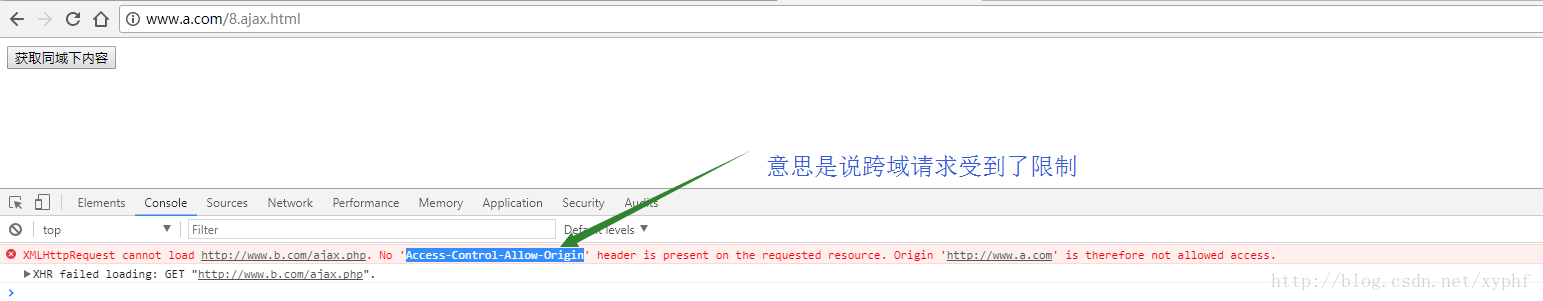
這時候點擊后我們發現請求報錯了��,意思是跨域請求受到了限制

這時候我們需要后端配合,你需要告訴后端在輸出的時候加一個”Access-Control-Allow-Origin”頭信息
比如說:如圖��,意思只要是這個域名的跨域請求就不受跨域策略的影響

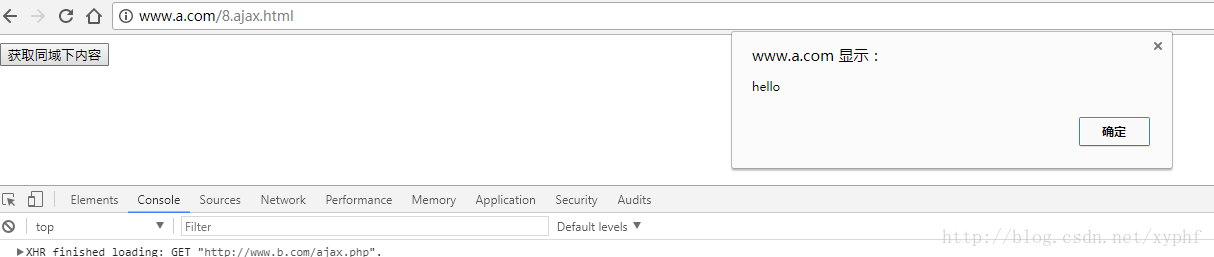
這時候我點擊的時候��,就可以正常獲取跨域的數據了

如果你想兼容IE需要
!DOCTYPE HTML>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>ajax跨域請求/title>
script>
window.onload = function() {
/*
在標準瀏覽器下�����,XMLHttpRequest對象已經是升級版本,支持了更多的特性�����,可以跨域了
但是���,如果想實現跨域請求����,還需要后端的相關配合才可以
XMLHttpRequest : 增加很多功能,他也不推薦使用onreadystatechange這個事件來監聽����,推薦使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 這是標準瀏覽器寫法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/ajax.php', true);
xhr.send();
/*
如果你想兼容IE瀏覽器,可以特地為IE做兼容,忽略IE6
XDomainRequest : IE如果想實現跨域請求,則需要使用這個對象去實現
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/ajax.php', true);
oXDomainRequest.send();
*/
}
}
/script>
/head>
body>
input type="button" value="獲取同域下內容" id="btn" />
/body>
/html>
關于IE,詳情請訪問 https://msdn.microsoft.com/en-us/library/cc288060(VS.85).aspx
Ajax最新標準請訪問 https://www.w3.org/TR/XMLHttpRequest2/
以上就是本文的全部內容,希望對大家的學習有所幫助���,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 詳解自定義ajax支持跨域組件封裝
- vue-cli開發時,關于ajax跨域的解決方法(推薦)
- ajax跨域獲取網站json數據的實例
- 原生JS實現ajax與ajax的跨域請求實例
- 淺談jquery中ajax跨域提交的時候會有2次請求的問題
- 原生JS實現Ajax跨域請求flask響應內容
- Springmvc ajax跨域請求處理方法實例詳解
- 原生js的ajax和解決跨域的jsonp(實例講解)
- 基于CORS實現WebApi Ajax 跨域請求解決方法
- AJAX跨域請求數據的四種方法(實例講解)
- 詳解ajax跨域問題解決方案
- ajax前臺后臺跨域請求處理方式