本文實(shí)例講述了Ajax對(duì)xml信息的接收和處理操作。分享給大家供大家參考,具體如下:
Ajax負(fù)責(zé)請(qǐng)求和接收xml信息,DOM負(fù)責(zé)處理xml信息。
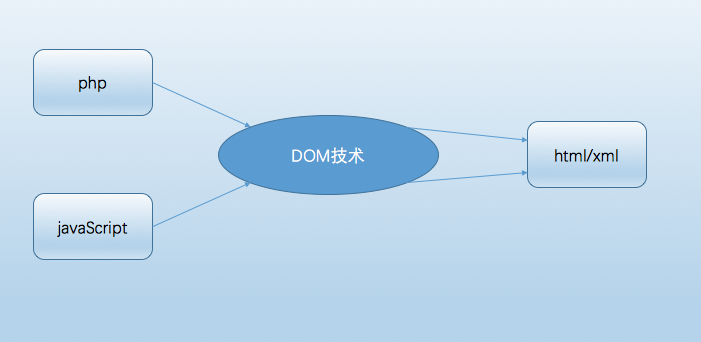
DOM:
php中,DOM是php 與 xml(html)之間溝通的橋梁
JavaScript中,DOM是JavaScript 與 html(xml)之間溝通的橋梁

xml需要從服務(wù)器端返回到客戶端被JavaScript處理
Ajax負(fù)責(zé)請(qǐng)求xml,DOM(JavaScript)負(fù)責(zé)處理xml信息
Ajax+JavaScript實(shí)現(xiàn)對(duì)xml的接收處理,可以方便我們后期實(shí)現(xiàn)一個(gè)靜態(tài)網(wǎng)站(html+css+JavaScript)實(shí)現(xiàn)對(duì)各個(gè)接口數(shù)據(jù)的處理。
自定義的xml文件
09.xml
?xml version="1.0" encoding="UTF-8"?>
weather>
city>
name>北京/name>
temp>23-31度/temp>
wind>東風(fēng)/wind>
/city>
city>
name>上海/name>
temp>25-32度/temp>
wind>東南風(fēng)/wind>
/city>
city>
name>深圳/name>
temp>29-35度/temp>
wind>西南風(fēng)/wind>
/city>
/weather>
Ajax對(duì)xml信息的接收和處理處理代碼
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
title>/title>
script type="text/javascript">
function f1(){
//ajax請(qǐng)求xml信息
//JavaScript的dom技術(shù)處理xml
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
//alert(xhr.responseXML);//object Document 其是xml根節(jié)點(diǎn)的父節(jié)點(diǎn)對(duì)象
var xmldom = xhr.responseXML;
//console.log(xmldom.firstChild);//weather>
var citys = xmldom.getElementsByTagName('city');
//console.log(citys);// HTMLCollection[city, city, city]
/*
citys[1];//第二個(gè)city的元素節(jié)點(diǎn)對(duì)象
for(var k in citys[1]){//k代表元素節(jié)點(diǎn)對(duì)象的成員名稱
console.log(k);
//有輸出這樣一個(gè)成員方法:getElementsByTagName
//結(jié)論:document對(duì)象和普通元素對(duì)象都有g(shù)etElementsByTagName()方法
}
*/
var s = "";
for(var i=0; icitys.length; i++){
var name = citys[i].getElementsByTagName('name')[0].firstChild.nodeValue;
var temp = citys[i].getElementsByTagName('temp')[0].firstChild.nodeValue;
var wind = citys[i].getElementsByTagName('wind')[0].firstChild.nodeValue;
s += "城市:" + name + "--溫度:" + temp + "--風(fēng)向:" + wind + "br />";
}
document.getElementById('result').innerHTML = s;
}
}
xhr.open('get','./09.xml');
xhr.send(null);
}
/script>
/head>
body>
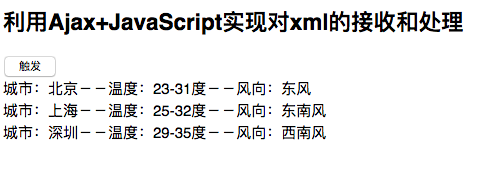
h2>利用Ajax+JavaScript實(shí)現(xiàn)對(duì)xml的接收和處理/h2>
input type="button" value="觸發(fā)" onclick="f1()" />
div id="result">/div>
/body>
/html>
運(yùn)行結(jié)果

更多關(guān)于ajax相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結(jié)》、《JavaScript中ajax操作技巧總結(jié)》、《PHP+ajax技巧與應(yīng)用小結(jié)》及《asp.net ajax技巧總結(jié)專題》
希望本文所述對(duì)大家ajax程序設(shè)計(jì)有所幫助。
您可能感興趣的文章:- AJAX使用post發(fā)送數(shù)據(jù)xml格式接受數(shù)據(jù)
- 用Ajax讀取xml文件的簡(jiǎn)單例子
- jQuery+ajax讀取并解析XML文件的方法
- Jquery Ajax學(xué)習(xí)實(shí)例 向頁(yè)面發(fā)出請(qǐng)求,返回XML格式數(shù)據(jù)
- javascript解析ajax返回的xml和json格式數(shù)據(jù)實(shí)例詳解
- jquery $.ajax()取xml數(shù)據(jù)的小問(wèn)題解決方法
- JS通過(guò)ajax動(dòng)態(tài)讀取xml文件內(nèi)容的方法
- 用Ajax讀取XML格式的數(shù)據(jù)
- 通過(guò)AJAX的JS、JQuery兩種方式解析XML示例介紹
- JS使用ajax從xml文件動(dòng)態(tài)獲取數(shù)據(jù)顯示的方法
- 用JQuery 實(shí)現(xiàn)AJAX加載XML并解析的腳本