完整測試代碼
script>
var str='p>';
str='table id="tblSort" cellspacing="0" helvetica="" sans="">tr id="sdf">td style="color:red" class="ok" colspan="8" height="500" rowspan="5">';
str+='td style = "color:blue" style="color:blue" colspan="8" style="color:red" rowspan="5">';
str+='td id="asdfj" class="dbclick">span id="s159015" class="p_check">a style="text-decoration: none; color: rgb(0,136,255)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >GET/a> a style="text-decoration: none; color: rgb(0,136,255)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >PING/a> a style="text-decoration: none; color: rgb(0,136,255)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Trace/a> a style="text-decoration: none; color: rgb(0,136,255)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Dig/a>/span>/td>';
str+='td class="sdf" colspan="8" style="color:red" rowspan="5">p style="color:red">jb51.net/p>/td>';
str+='td class="sdf" colspan="8" style="color:red" rowspan="5" width="100">/td>/tr>/table>';
str+='table>tr style = "color:bluefffffffffffffffffffffffffffffffffffffffffff">td style="color:green" class="ok" colspan="8" height="500" rowspan="5">';
str+='tr id="trinfo146798" class="alt"> td id="tdinfo146798" colspan="16">/td> /tr>';
str+='td id="asdfj" class="dbclick">span id="s159015" class="p_check">a style="text-decoration: none; color: rgb(0,136,255)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >GET/a> a style="text-decoration: none; color: rgb(0,136,255)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >PING/a> a style="text-decoration: none; color: rgb(0,136,255)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Trace/a> a style="text-decoration: none; color: rgb(0,136,255)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Dig/a>/span>/td>';
str+='td class="sdf" colspan="8" style="color:red" rowspan="5">p style="color:red">jb51.net/p>/td>';
str+='td class="sdf" colspan="8" style="color:red" rowspan="5" width="100"> font color="#0f0000">122.227.189.106 [中國浙江寧波電信]/font>br />/td>/tr>/table>';
str+='p>img alt="" src="http://img.jbzj.com/file_images/article/202004/2020041112113912.png" />/p>';
str+='p>選擇安裝然后選擇全新的sql server獨立安裝/p>';
str+='p>img alt="" src="http://img.jbzj.com/file_images/article/202004/2020041112113913.png" />/p>';
console.log(str);
//去除table的寬度
str=str.replace(/table[^>]*>/ig, "table>");
str=str.replace(/table[^>]*>[\s\S]*?\/table>/gi,function(match,capture){
match=match.replace(/(style|class|id)[\s]*=[\s]*("|')[^>"']*?\2/gi,'');
match=match.replace(/\/?span[^>]*>/gi,'');
match=match.replace(/p [^>]*>|\/p>/gi,'');
match=match.replace(/font[^>]*>|\/font>/gi,'');
return match;
});
//alert(str);
console.log(str);
/script>
原來的代碼是這樣的
//普通替換
function doRepNormal(s){
var str=s.replace(/p>br type="_moz">\s*?\/p>/ig,"");
str=str.replace(/p>\s*?br type="_moz">\s*?\/p>/ig, "");
str=str.replace(/p>(\s|\nbsp\;| | |\xc2\xa0)*?\/p>/ig, "");
str=str.replace(/p>\s*?\/p>/ig,"");
str=str.replace(/p>nbsp;\/p>/ig,"");
str=str.replace(/br type="_moz">\nnbsp;\/p>/ig, "/p>");
str=str.replace(/br type="_moz">\s*?\/p>/ig, "/p>");
str=str.replace(/br\s*?\/?>\s*?\/p>/ig, "/p>");
str=str.replace(/br \/>\nnbsp;\/p>/ig, "/p>");
str=str.replace(/br>\nnbsp;\/p>/ig, "/p>");
//表格替換
str=str.replace(/table[^>]*>/ig, "table>");
str=str.replace(/table[^>]*>[\s\S]*?\/table>/gi,function(match,capture){
match=match.replace(/style[\s]*=[\s]*("|')[^>"']*?\1/gi,'');
match=match.replace(/cl\ass[\s]*=[\s]*("|')[^>"']*?\1/gi,'');
match=match.replace(/id[\s]*=[\s]*("|')[^>"']*?\1/gi,'');
match=match.replace(/font[^>]*>|\/font>/gi,'');
return match;
});
str=str.replace(/td[^>]*>/gi,function(match,capture){
match=match.replace(/style[\s]*=[\s]*("|')[^>"']*?\1/gi,'');
match=match.replace(/cl\ass[\s]*=[\s]*("|')[^>"']*?\1/gi,'');
match=match.replace(/id[\s]*=[\s]*("|')[^>"']*?\1/gi,'');
return match;
});
return str;
}
后臺修改成這樣的
str=str.replace(/table[^>]*>/ig, "table>");
str=str.replace(/table[^>]*>[\s\S]*?\/table>/gi,function(match,capture){
match=match.replace(/(style|class|id)[\s]*=[\s]*("|')[^>"']*?\2/gi,'');
match=match.replace(/\/?span[^>]*>/gi,'');
match=match.replace(/p [^>]*>|\/p>/gi,'');
match=match.replace(/font[^>]*>|\/font>/gi,'');
return match;
});
經過測試發現chrome中正常�����,但在ie8與ie7中有bug無法實現class與id的替換�,文檔聲明!DOCTYPE html>都會影響一些結果����,真是漲了見識
正好看到別的人分享的先留存一份,后續更新
用正則表達式取出table中的所有行(支持嵌套table)
此是通過csdn詢問得高人之手寫的�。
謝謝gzdiablo
表達式:
tr[^>]*>(?:(?:\s|\S)*?(?=table|/tr>)(?(table)table[^>]*>(?:\s|\S)*?(?:/table>|(?:(?:table[^>]*>(?:\s|\S)*?/table>(?:\s|\S)*?)*?/table>))(?:\s|\S)*?|))*/tr>
一條表達式就可以獲取你想要的
寫得好辛苦
測試:
table width="300" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
td>table width="100%" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
/tr>
/table>
table width="100%" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
/tr>
/table>/td>
td>nbsp;/td>
/tr>
tr>
td>nbsp;/td>
td>nbsp;/td>
td>table width="100%" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
/tr>
/table>/td>
/tr>
tr>
td>table width="100%" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
/tr>
/table>/td>
td>nbsp;/td>
td>nbsp;/td>
/tr>
/table>
-------------------獲取3個match
============================================match1
tr>
td>nbsp;/td>
td>table width="100%" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
/tr>
/table>
table width="100%" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
/tr>
/table>/td>
td>nbsp;/td>
/tr>
==============================================match2
tr>
td>nbsp;/td>
td>nbsp;/td>
td>table width="100%" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
/tr>
/table>/td>
/tr>
==============================================match3
tr>
td>table width="100%" border="1" cellspacing="0" cellpadding="0">
tr>
td>nbsp;/td>
/tr>
/table>/td>
td>nbsp;/td>
td>nbsp;/td>
/tr>
正則表達式匹配html標簽table
首先�,要匹配任意內容“.”是不行的�,因為不匹配“\n”,取不到想要的內容�,所以有了如下表達式:
[\s\S]*
當然�����,你也可以用 “[\d\D]*”、“[\w\W]*” 來表示。
現在我們來匹配一個html標簽����,匹配table如下:
table.*?>[\s\S]*\/table>
或
table.*?>[\s\S]*?\/table>
以上兩個表達式,一個加了"?"和一個卻不加“?”��,那么這有什么區別呢����?
我們知道“?”在正則表達式里是一個通配符:匹配前面的子表達式零次或一次,或指明一個非貪婪限定符��。
在這里����,通過測試,我們得出這樣的結論:在不加“?”的情況下�,在匹配下面一段內容的時候:
table>這是第一個table/table>
我不是table里的內容
table>這是第二個table/table>
我也不是table里的內容
table>這是第三個table/table>
會把以table>開始�,/table>結束的內容都匹配出來
加了“?”之后,只匹配第n個匹配的內容
完整測試代碼腳本之家小編提供
script>
var str='table>這是第一個table/table>';
str+='我不是table里的內容';
str+='table>這是第二個table/table>';
str+='我也不是table里的內容';
str+='table>這是第三個table/table>';
var reg1 = /table.*?>[\s\S]*\/table>/gi;
var res1 = str.match(reg1);
console.log(res1)
var reg2 = /table.*?>[\s\S]*?\/table>/gi;
var res2 = str.match(reg2);
console.log(res2)
/script>
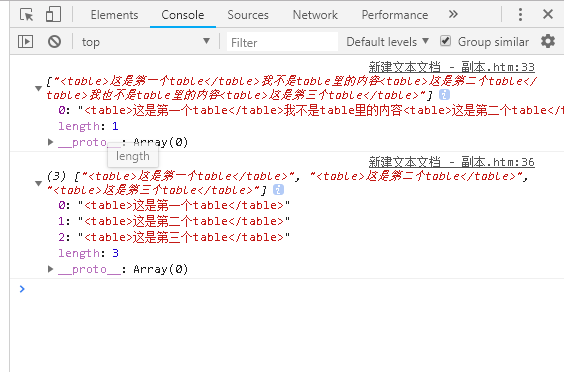
效果圖

以上就是正則表達式替換table表格中的樣式與空標記(保留rowspan與colspan)的詳細內容��,更多關于正則表達式替換table表格的資料請關注腳本之家其它相關文章��!