如何下載文件?
方法一、直接通過nginx下載靜態文件
如果文件是保存在服務器上面的,可以直接用nginx下載文件
比如說可以供用戶下載pdf文件,那么我的nginx配置可以是這樣子的:
location ~ /document/(.*)\.pdf$ {
root /home/nemo/myfile;
try_files /$uri 404;
}
按照上面的配置,當我請求 http://fbd.intelleeegooo.cc/document/test.pdf 的時候,我服務器上的位于 /home/nemo/myfile/document/test.pdf 的這個文件就被下載了。當找不到相應的文件的時候,就會返回 404 。
方法二、通過php讀取文件并下載
但上面這種方式是所有人都可以下載pdf文件的,假如說下載文件這個動作是與賬號有關的,比如說某用戶只能下載某些文件,那么就需要在php里面對用戶賬戶進行處理并且下載相關文件。
看我在index.php里面這段示例代碼,這段代碼的功能下載test.txt文件
?php
$filePath = '/home/nemo/fun/testdownloadfile/test.txt';
$fileName = 'test.txt';
readfile($filePath);
比如說我開了一個8764端口,nginx配置如下:
server {
listen 8764;
server_name xx.xx.xx;
……
……
……
location / {
root /home/nemo/fun/testdownloadfile;
fastcgi_pass 127.0.0.1:xxxx;
fastcgi_index index.php;
include fastcgi.conf;
}
}
配置文件里面的 fastcgi_pass 后面可以是ip+端口,也可以是unix_socket的路徑。具體根據你安裝的php的里面的 php-fpm.conf 的 listen 來決定。
我們用 command + option + i 快捷鍵打開瀏覽器的調試模式,當我在瀏覽器里面請求 http://xx.xx.xx:8764/ 的時候,結果是瀏覽器直接把txt文件的內容顯示在了頁面上。
看一下調試模式里面的這個請求,它的response header如下:

可以看到它里面的 Content-Type 是 text/html ,表示是一個html文件,所以瀏覽器就直接展示在頁面上了。【關于常用的一些 Content-Type ,可以見本文最后】
那么我改一下代碼,在里面設置一下header,示例代碼如下:
?php
$filePath = '/home/nemo/fun/testdownloadfile/test.txt';
$fileName = 'test.txt';
header('Content-Disposition: attachment; filename=' . $fileName);
readfile($filePath);
我在chrome里面新建一個tab頁輸入url http://fbd.intelleeegooo.cc/document/test.pdf 的時候,成功下載了這個文件,如下圖所示:

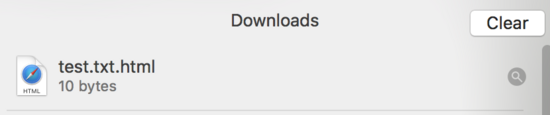
但是我在safari里面的時候,下載下來的文件多了一個 html 后綴,如下圖所示

我再改下代碼,設置 Content-Type ,看如下示例代碼:
?php
$filePath = '/home/nemo/fun/testdownloadfile/test.txt';
$fileName = 'test.txt';
header('Content-Type: application/octet-stream;charset=utf-8');
header('Content-Disposition: attachment; filename=' . $fileName);
readfile($filePath);
這樣改過之后,在safari里面下載的文件就是正常的了,不帶html后綴的。
2.2 在php里面讀取并輸出文件的幾種方法
在設置完header信息之后,下面幾種方法都可以用來輸出文件
file_get_contents() ,這個方法是把文件的內容以字符串的形式全部讀取到內存里面。當文件比較大的時候,會超過內存限制
$content = file_get_contents($filePath);
echo $content;
file() ,將文件以行的形式全部讀取到數組中。當文件比較大的時候,會超過內存限制
$f = file($filePath);
while(list($line, $content) = each($f)) { // $line是int類型表示是第幾行(從0開始), $content是字符串類型表示這一行的內容
echo $content;
}
readfile() ,讀取文件并且寫入到輸出緩沖區。這種方式可以輸出大文件,讀取單個文件不會超出內存限制。
ob_end_clean();
readfile($filePath);
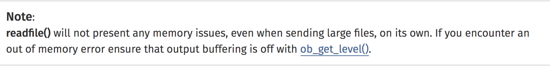
但是看官方手冊上面的這段話

readfile自身不會導致任何內存問題。如果出現內存不足的問題,使用 ob_get_level() 確保輸出緩存已經關閉。
但 readfile() 方法還是可以會引起內存耗盡
readfile實際上還是需要采用MMAP(如果支持), 或者是一個固定的buffer去循環讀取文件, 直接輸出。
fopen() ,這就類似于C語言里面的讀取文件。fopen每次可以指定讀取某個塊大小的內容,可以讀入大文件。不會超過內存限制
$file = @fopen($filePath,"rb");
while(!feof($file)) {
print(@fread($file, 1024*8));
ob_flush();
flush();
}
2.3 內存限制
在php的配置文件 php.ini 里面,有一個 memory_limit 這個設置項,設置的是每個腳本可以分配的內存。
如下圖所示,我自己放寬了一點變成了256M,默認是128M

正如上面所說,讀取大文件的時候,可能會內存耗盡。
php里面有 ini_set() 方法可以在腳本運行時保持新的值,在腳本結束時恢復。
并不是 php.ini 里面的所有設置項都可以被修改,所有可以被 ini_set() 修改的選項可以從 官方手冊里面的這個清單 知曉
有一種方法可以在執行的時候動態的修改腳本可以使用的內存大小,而不一定非要修改php.ini文件,畢竟php.ini是針對全局的。
在腳本里面動態的修改一些設置,只對該腳本有效,實際上并不真正地修改 php.ini 文件。
2.5 時間限制
一般情況下,使用php下載文件的時候,會加上一行 set_time_limit(0); ,表示不限制這個php腳本執行的時間
?php
$filePath = '/home/nemo/fun/testdownloadfile/test.txt';
$fileName = 'test.txt';
set_time_limit(0);
header('Content-Type: application/octet-stream;charset=utf-8');
header('Content-Disposition: attachment; filename=' . $fileName);
readfile($filePath);
看下 官方手冊上 的解釋

Content-Disposition 相關解釋
在常規的HTTP應答中, Content-Disposition 消息頭指示回復的內容該以何種形式展示,是以內聯的形式(即網頁或者頁面的一部分),還是以附件的形式下載并保存到本地
Content-Disposition 消息頭最初是在MIME標準中定義的,HTTP表單及POST 請求只用到了其所有參數的一個子集。只有form-data以及可選的name和filename三個參數可以應用在HTTP場景中
inline
inline展示txt文件
看如下示例代碼,設置inline內聯,將上面的test.txt文件在瀏覽器里面展示
?php
$filePath = '/home/nemo/fun/testdownloadfile/test.txt';
$fileName = 'test.txt';
header('Content-Disposition: inline; filename=' . $fileName);
readfile($filePath);
常用的幾種 Content-Type 類型
下面列一下常用的幾種Content-Type
- text/html ,內容是html格式
- text/plain ,內容是純文本格式
- image/gif , gif圖片格式
- image/jpeg , jpg圖片格式
- image/png , png圖片格式
- multipart/form-data ,常見的 POST 數據提交的方式。當需要上傳文件時,會用到這種類型
- application/json ,消息主體是序列化后的 JSON 字符串
- application/octet-stream ,二進制流數據。一般在下載文件的時候比較常見
- application/x-www-form-urlencoded , 瀏覽器的原生form表單,提交的數據按照 key1=val1key2=val2 的方式進行編碼,key和val都進行了URL轉碼
總結
以上所述是小編給大家介紹的safari下載文件自動加了html后綴問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- 微信頁面倒計時代碼(解決safari不兼容date的問題)
- JS IOS/iPhone的Safari瀏覽器不兼容Javascript中的Date()問題如何解決
- JavaScript的new date等日期函數在safari中遇到的坑
- safari cookie設置中文失敗的解決方法
- iOS9中的WebKit 與 Safari帶來的驚喜
- 禁止iPhone Safari video標簽視頻自動全屏的辦法
- js實現可兼容IE、FF、Chrome、Opera及Safari的音樂播放器
- javascript實現阻止iOS APP中的鏈接打開Safari瀏覽器
- iphone的safari瀏覽器中實現全屏瀏覽的方法
- node.js 使用ejs模板引擎時后綴換成.html