有些產品為了防止自己的產品被盜鏈訪問,會采用反盜鏈措施,如封閉型生態的音樂網站和視頻網站,他們已經為了版權付費,自然不希望你免費使用他們的資源。但因為很多人專門研究盜鏈,因此我們也需要了解下盜鏈、反盜鏈和逃避反盜鏈的原理。
盜鏈
引用百度百科對盜鏈的定義:
盜鏈是指服務提供商自己不提供服務的內容,通過技術手段繞過其它有利益的最終用戶界面(如廣告),直接在自己的網站上向最終用戶提供其它服務提供商的服務內容,騙取最終用戶的瀏覽和點擊率。受益者不提供資源或提供很少的資源,而真正的服務提供商卻得不到任何的收益。
常規盜鏈
我們知道,網站提供服務是向服務端請求一個 html 文件,這個文件中包含有 css/js 文件,也包含 img/video 標簽,這些靜態資源會在 html 文件加載時,依次的發起請求并填充在指定位置上,從而完成整個頁面的加載。

因此只要拿到這個圖片的 URL 并嵌入我們自己的 html 文件中,就能在我們的網站上訪問,由于資源是不同的 HTTP 請求獨立訪問的,因此我們也能過濾源站的 html 文件。這就是最簡單的盜鏈。
危害:在用戶訪問時,并沒有在訪問被盜鏈網站,但是依然會占用該網站的帶寬資源,而帶寬是要給運營商付費的。同時,該網站的廣告、周邊、宣傳等資源并不會被用戶訪問到。
分布式盜鏈
分布式盜鏈比較復雜,需要在服務端部署專門的程序,并不針對單個網站或單個 url ,而是對全網的所有有用的資源進行盜取,并存儲在自己的數據庫中,并在用戶實際訪問時,完全轉換為自己的流量。
危害:自己通過勞動、金錢、版權付費得到的資源,被盜鏈網站免費使用,如網店攝影圖、期刊、電視劇等。并因此導致自己的會員、服務無法實現盈利。
反盜鏈分類
我們了解了盜鏈對源站的危害后,自然要通過一些手段來阻止這種行為維護自己的利益。
加水印
這是最簡單的方法,通過后端程序批量對圖片等資源加上水印,這樣在盜鏈的同時,也在為自己的網站做宣傳,有時甚至會主動尋求這種盜鏈。
資源重命名
因為盜鏈是通過指定的url,這個 url 中一定包含該資源的路徑和名稱,因此通過不定期的更改文件或目錄的名稱,能夠快速避免盜鏈,但也會導致正在下載的資源被中斷。
限制引用頁
在 http 請求的頭部信息中,有一個字段: referer ,它代表這個請求是從哪個頁面發起的,如果是單獨在頁面中打開或者服務端請求的,則這個字段為空。因此我們可以通過 referer 這個字段的值做限制,如果是自己認可的頁面,則返回資源,否則,禁止該請求。但是由于每次都要打開一個白名單的文件做 url 匹配,因此會降低性能。
加密認證
在客戶端通過將用戶認證的信息和資源的名稱進行組合后加密,將加密的字符串作為 url 的參數發起請求,在服務端進行解密并認證通過后,才會返回請求的資源。這個方式主要用于防范分布式盜鏈。
反盜鏈程序
上面的3種反盜鏈方式,我們常用的是第三種,通過 referer 屬性來完成反盜鏈,今天也主要分享這一種方法的反盜鏈與防反盜鏈。
后端程序限制
這種限制需要消耗服務端計算資源,因此不如 Nginx 限制常用。
$from = parse_url($_SERVER['HTTP_REFERER']);
if ($from['host']!='xxx.com' $from['host']!='www.xxx.com') {
die('你丫在盜鏈');
}
Nginx 限制
通過修改 nginx 配置文件可以做到,修改完成后記得重啟 nginx :
// 這里指定需要防盜鏈的資源,如gif/jpg等
location ~* \.(gif|jpg|png|jpeg)$ {
// 設置資源的過期時間
expires 30d;
// 設置合法的引用頁,也就是防盜鏈的白名單;
// none blocked保證用戶在新頁面打開時依然能夠打開,如果不希望用戶能夠保存刪掉這兩項
valid_referers none blocked *.hugao8.com *.baidu.com *.google.com;
// 對于非法的引用頁,可以重寫圖片,也可以直接返回403或404頁面
if ($invalid_referer) {
rewrite ^/http://www.it300.com/static/images/404.jpg;
#return 404;
}
}
Referer-Policy
Referer 首部包含了當前請求頁面的來源頁面的地址,即表示當前頁面是通過此來源頁面里的鏈接進入的。服務端一般使用 Referer 首部識別訪問來源,可能會以此進行統計分析、日志記錄以及緩存優化等。
Referer 屬性出現在請求頭中,也在請求頭中被設置,但是在瀏覽器的安全策略里,該值無法被 js 所指定:
$.ajax({
url: 'http://www.baidu.com',
beforeSend(xhr) {
// 在發送ajax請求前設置header頭部
xhr.setRequestHeader("Referer", "http://translate.google.com/");
xhr.setRequestHeader("User-Agent", "stagefright/1.2 (Linux;Android 5.0)");
},
success(data) {
console.log(data);
},
error(err) {
console.log(err);
}
});
然而瀏覽器會報錯:

那么 Referer 是怎么被自動設置的呢?這個得看 Referer-Policy屬性 是怎么定義的:
- no-referrer : 整個 Referer 首部會被移除。訪問來源信息不隨著請求一起發送。
- no-referrer-when-downgrade (默認值): 在沒有指定任何策略的情況下用戶代理的默認行為。在同等安全級別的情況下,引用頁面的地址會被發送(HTTPS->HTTPS),但是在降級的情況下不會被發送 (HTTPS->HTTP)。
- origin : 在任何情況下,僅發送文件的源作為引用地址。例如 https://example.com/page.html 會將 https://example.com/ 作為引用地址。
- origin-when-cross-origin : 對于同源的請求,會發送完整的URL作為引用地址,但是對于非同源請求僅發送文件的源。
- same-origin : 對于同源的請求會發送引用地址,但是對于非同源請求則不發送引用地址信息。
- strict-origin : 在同等安全級別的情況下,發送文件的源作為引用地址(HTTPS->HTTPS),但是在降級的情況下不會發送 (HTTPS->HTTP)。
- strict-origin-when-cross-origin : 對于同源的請求,會發送完整的URL作為引用地址;在同等安全級別的情況下,發送文件的源作為引用地址(HTTPS->HTTPS);在降級的情況下不發送此首部 (HTTPS->HTTP)。
- unsafe-url : 無論是同源請求還是非同源請求,都發送完整的 URL(移除參數信息之后)作為引用地址。
這個值可以通過三種方式來設置:
meta name="referrer" content="origin">
a rel="external nofollow" rel="external nofollow" referrerpolicy="origin">
a rel="external nofollow" rel="external nofollow" rel="noreferrer">
防反盜鏈
前端 JS 不能在頭部設置 Referer 字段,和跨域一樣是因為瀏覽器的安全策略,那么同樣的在服務端進行請求就不會有這些限制,我們在服務端請求時就可以自由的修改 Referer 字段。
我們通過簡單的 PHP 例子來完成這個功能:
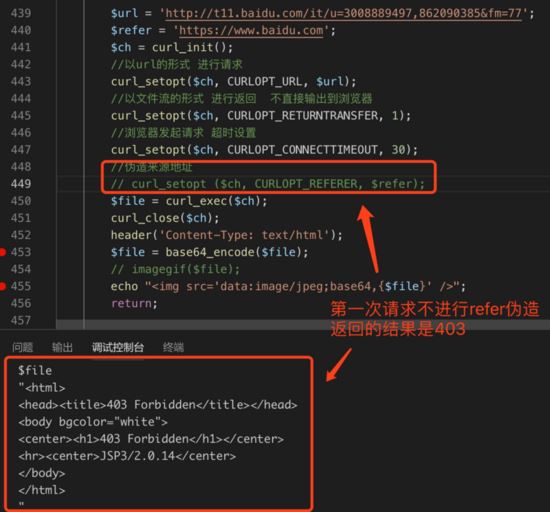
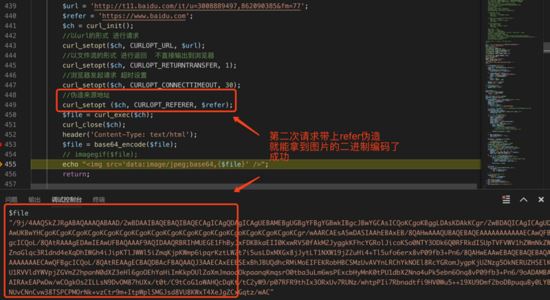
?php
$url = 'http://t11.baidu.com/it/u=3008889497,862090385fm=77';
$refer = 'https://www.baidu.com';
$ch = curl_init();
//以url的形式 進行請求
curl_setopt($ch, CURLOPT_URL, $url);
//以文件流的形式 進行返回 不直接輸出到瀏覽器
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
//瀏覽器發起請求 超時設置
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 30);
//偽造來源地址
curl_setopt ($ch, CURLOPT_REFERER, $refer);
$file = curl_exec($ch);
curl_close($ch);
header('Content-Type: text/html');
// 對圖片進行base64編碼,然后返回給前端展示
$file = base64_encode($file);
echo "img src='data:image/jpeg;base64,{$file}' />";
?>
我們第一次請求注釋了 偽造來源地址 這一行,第二次請求不注釋這一行,這樣可以驗證執行結果:


總結
盜鏈和反盜鏈是一個對立面,技術不斷升級,最終的目標也是為了開放資源和保護知識產權。在互聯網生態里,我們通過反盜鏈保護我們的利益,也使用防反盜鏈的這種方式來擴大我們的內容,無論站在哪一方,都需要做到知己知彼。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- php 偽造HTTP_REFERER頁面URL來源的三種方法
- PHP偽造來源HTTP_REFERER的方法實例詳解
- php中HTTP_REFERER函數用法實例
- 使用php偽造referer的方法 利用referer防止圖片盜鏈
- PHP利用REFERER根居訪問來地址進行頁面跳轉
- php中XMLHttpRequest(Ajax)不能設置自定義的Referer的解決方法
- php中突破基于HTTP_REFERER的防盜鏈措施(stream_context_create)
- php獲取referer防非法訪問