一般返回數據格式
return response()->json(['status' => 'success','code' => 200,'message' => '關注成功']);
return response()->json(['status' => 'fail','code' => 500,'error' => '關注失敗',]);
基類控制器
?php
namespace App\Http\Controllers;
use Illuminate\Foundation\Bus\DispatchesJobs;
use Illuminate\Routing\Controller as BaseController;
use Illuminate\Foundation\Validation\ValidatesRequests;
use Illuminate\Foundation\Auth\Access\AuthorizesRequests;
class Controller extends BaseController
{
use AuthorizesRequests, DispatchesJobs, ValidatesRequests;
public function success($data = [])
{
return response()->json([
'status' => true,
'code' => 200,
'message' => config('errorcode.code')[200],
'data' => $data,
]);
}
public function fail($code, $data = [])
{
return response()->json([
'status' => false,
'code' => $code,
'message' => config('errorcode.code')[(int) $code],
'data' => $data,
]);
}
}
errorcode文件
?php
return [
/*
|--------------------------------------------------------------------------
| customized http code
|--------------------------------------------------------------------------
|
| The first number is error type, the second and third number is
| product type, and it is a specific error code from fourth to
| sixth.But the success is different.
|
*/
'code' => [
200 => '成功',
200001 => '缺少必要的參數',
//文章
503001 => '上傳文件的格式不正確',
503002 => '同步成功-記錄保存失敗',
503003 => '權限錯誤',
503004 => '文章保存失敗',
403017 => '臨近定時時間不能取消發(fā)送任務',
403018 => '臨近定時時間不能修改發(fā)送任務',
403019 => '超過發(fā)送時間不能發(fā)送',
403020 => '缺少發(fā)表記錄ID參數',
//SMS
416001 => '添加成功,審核中,請耐心等待',
416002 => '簽名添加失敗',
],
];
可以對狀態(tài)信息進行歸類,如4--為用戶端錯誤,5--位服務器端錯誤,2--為請求成功 。。。。。。。
返回引用
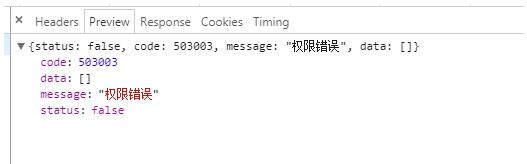
return $this->fail(503003);
return $this->Success();

以上這篇Laravel自定義 封裝便捷返回Json數據格式的引用方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 淺談Java代碼的 微信長鏈轉短鏈接口使用 post 請求封裝Json(實例)
- JS如何實現封裝列表右滑動刪除收藏按鈕
- echarts.js 動態(tài)生成多個圖表 使用vue封裝組件操作
- 原生JS封裝拖動驗證滑塊的實現代碼示例
- JavaScript面向對象三個基本特征實例詳解【封裝、繼承與多態(tài)】
- Nodejs封裝類似express框架的路由實例詳解
- 如何基于js及java分析并封裝排序算法