AdminLTE是一個很棒的單純的由 HTML 和 CSS 構建的后臺模板,在這片文章中,我將講述如何將 AdminLTE 和 Laravel 優(yōu)雅的整合在一起,而且我們可以通過 Bower 來及時的更新和管理 AdminLTE。
1、新建laravel項目
composer create-project laravel/laravel myapp --prefer-dist
2、使用前端包管理器添加AdminLte(可以使用npm或者yarn、bower),在項目根目錄下執(zhí)行如下命令:
會在項目根目錄下看到,node_modules\admin-lte\

3、將admin-lte文件夾復制到public目錄下,開始使用:
首先按照laravel模板的方式建立layouts基礎樣式模板 default.balde.php, 將admin-lte下的starter.html內(nèi)容復制到default中,
并將頭尾側(cè)邊欄等公用部分放入不同的子模板_header _footer _left中,如圖:

最后的default模板代碼:(注意修改好導入樣式和js文件的路徑)
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>后臺管理系統(tǒng)/title>
!-- Tell the browser to be responsive to screen width -->
meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
!-- Bootstrap 3.3.6 -->
link rel="stylesheet" href="/admin-lte/bootstrap/css/bootstrap.min.css" rel="external nofollow" >
!-- Font Awesome -->
link rel="stylesheet" rel="external nofollow" >
!-- Ionicons -->
link rel="stylesheet" rel="external nofollow" >
!-- Theme style -->
link rel="stylesheet" href="/admin-lte/dist/css/AdminLTE.min.css" rel="external nofollow" >
link rel="stylesheet" href="/admin-lte/dist/css/skins/skin-blue.min.css" rel="external nofollow" >
!--[if lt IE 9]>
script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js">/script>
script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js">/script>
![endif]-->
/head>
body class="hold-transition skin-blue sidebar-mini">
div class="wrapper">
@include('admin.layouts._header')
@include('admin.layouts._left')
@yield('content')
@include('admin.layouts._footer')
@include('admin.layouts._tip')
div class="control-sidebar-bg">/div>
/div>
!-- jQuery 2.2.3 -->
script src="/admin-lte/plugins/jQuery/jquery-2.2.3.min.js">/script>
!-- Bootstrap 3.3.6 -->
script src="/admin-lte/bootstrap/js/bootstrap.min.js">/script>
!-- AdminLTE App -->
script src="/admin-lte/dist/js/app.min.js">/script>
/body>
/html>
項目中的其他頁面就可以繼承使用layouts模板了:
@extends('admin.layouts.default')
@section('content')
div class="content-wrapper">
section class="content-header">
h1>
Page Header
small>首頁管理/small>
/h1>
ol class="breadcrumb">
li>a href="#" rel="external nofollow" >i class="fa fa-dashboard">/i> Level/a>/li>
li class="active">Here/li>
/ol>
/section>
section class="content">
div class='row'>
div class='col-md-6'>
!-- Box1 -->
div class="box box-primary">
div class="box-header with-border">
h3 class="box-title">盒子一/h3>
div class="box-tools pull-right">
button class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse">i class="fa fa-minus">/i>/button>
button class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="Remove">i class="fa fa-times">/i>/button>
/div>
/div>
div class="box-body">
table>/table>
/div>
div class="box-footer">
form action='#'>
input type='text' placeholder='New task' class='form-control input-sm' />
/form>
/div>
/div>
/div>
/div>
/section>
/div>
@stop
想要使用admin-lte自帶的任何樣式,直接復制那部分的頁面代碼粘貼到需要的位置即可,
在本地電腦上直接打開admin-lte下index.html就可以查看到所有的樣式效果
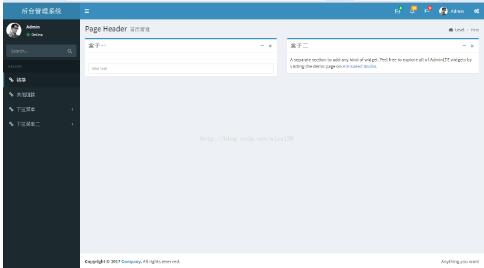
本例最后達到的效果如圖:

以上這篇Laravel-添加后臺模板AdminLte的實現(xiàn)方法就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 關于laravel后臺模板laravel-admin select框的使用詳解
- 基于Laravel-admin 后臺的自定義頁面用法詳解
- 基于laravel-admin 后臺 列表標簽背景的使用方法