目錄
- 1.實例:
- 2. 需求分析
- 3.案例實現
- 表單的自動生成
本文實例講述了PHP Web表單生成器。分享給大家供大家參考,具體如下:
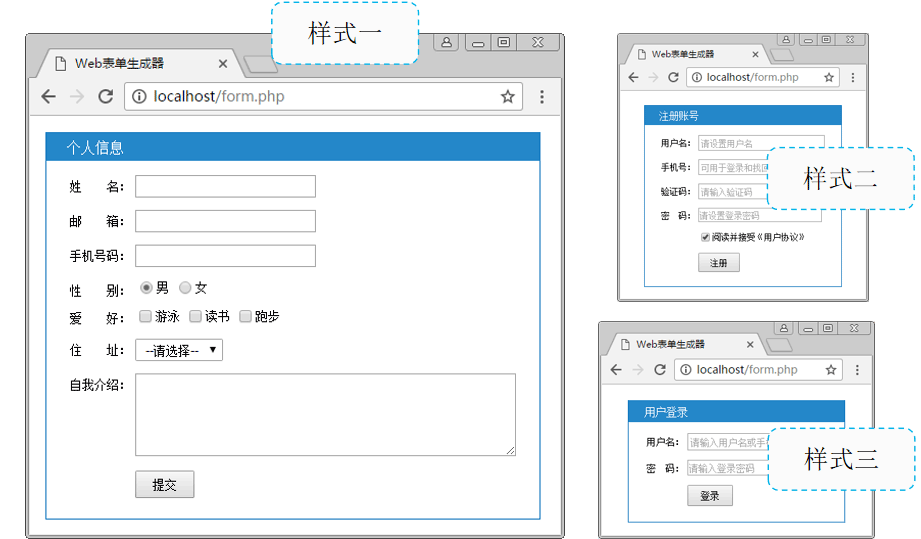
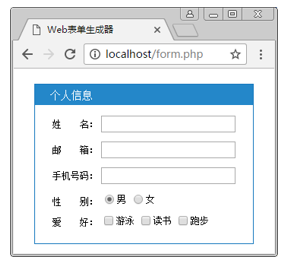
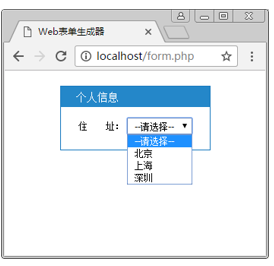
1.實例:

2. 需求分析
在項目的實際開發中,經常需要設計各種各樣表單。直接編寫HTML表單雖然簡單,但修改、維護相對麻煩。
因此,可以利用PHP實現一個Web表單生成器,使其可以根據具體的需求定制不同功能的表單。具體實現需求如下:
- 使用多維數組保存表單的相關信息
- 支持的表單項包括文本框、文本域、單選框、復選框和下拉列表5種類型
- 保存每個表單項的標記、提示文本、屬性、選項值、默認值等
- 將功能封裝成函數,根據傳遞的參數生成指定的表單
數據的保存形式決定了程序實現的方式。
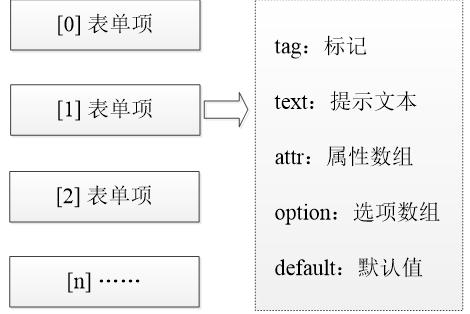
因此,根據上述開發要求,可以將每個表單項作為一個數組元素,每個元素利用一個關聯數組描述,分別為:標記tag、提示文本text、屬性數組attr、選項數組option和默認值default。

3.案例實現
1.準備表單
表單的主要功能:就是在網頁上用于輸入信息的區域,收集用戶輸入的信息,并將其提交給后端的服務器進行處理,實現用戶與服務器的交互。
例如:購物結算、信息搜索等都是通過表單實現的。
2.準備表單——創建表單
一個完整的表單是由表單域和表單控件組成的。其中,表單域由form標記定義,用于實現用戶信息的收集和傳遞。
form action="form.php" method="post" enctype="multipart/form-data">
!-- 各種表單控件 -->
/form>
“!-- –>”是HTML的注釋標記,用于解釋和說明。

- action屬性的值可以是絕對路徑、相對路徑,若省略該屬性則表示提交給當前文件進行處理。
GET方式傳遞的表單在URL地址欄中可見。
相比GET方式,POST方式提交的數據是不可見的,在交互時相對安全。因此,通常情況下使用POST方式提交表單數據。
- enctype屬性的默認值為application/x-www-form-urlencoded,表示在發送表單數據前編碼所有字符。除此之外還可以設置為multipart/form-data(POST方式)表示不進行字符編碼,尤其是含有文件上傳的表單必須使用該值;設置為text/plain(POST方式)表示傳輸普通文本。
3.準備表單—表單控件
//input控件
input type="text" name="user" value="test"> !-- 文本框 -->
input type="password" name="pwd" value=""> !-- 密碼框 -->
input type="file" name="upload"> !-- 文件上傳域 -->
input type="hidden" name="id" value="2"> !-- 隱藏域 -->
input type="reset" value="重置"> !-- 重置按鈕 -->
input type="submit" value="提交"> !-- 提交按鈕 -->
- type屬性設置不同的值,即可得到不同的表單控件
- name屬性用于指定控件的名稱,用以區分表單中多個相同的控件
- value屬性用于設置表單控件的默認值
//input控件
!-- 單選框 -->
input type="radio" name="gender" value="m" checked> 男
input type="radio" name="gender" value="w"> 女
!-- 復選框 -->
input type="checkbox" name="hobby[]" value="swimming"> 游泳
input type="checkbox" name="hobby[]" value="reading"> 讀書
input type="checkbox" name="hobby[]" value="running"> 跑步
//textarea控件
textarea name="introduce" cols="5" rows="10">
!-- 文本內容 -->
/textarea>
- textarea控件適用于自我評價、評論等可能需要輸入大量信息的功能
- 屬性cols和rows用于定義文本域的高度和寬度
//select控件
select name="area">
option selected>--請選擇--/option>
option value="Beijing">北京/option>
option value="Shenzhen">深圳/option>
option value="Shanghai">上海/option>
/select>
- select是定義下拉列表的標記
- option是定義下拉列表中具體選項的標記
- selected屬性用于設置默認選中項
4.準備表單—label標記
在編寫表單控件時,為了提供更好的用戶體驗,經常將input控件與label標記聯合使用,以擴大控件的選擇范圍。
例如,選擇性別時,單擊提示文字“男”或“女”,也可選中相應的單選按鈕。
使用label標記包裹單選按鈕和提示文本,即可實現單擊label標記里的內容時,相應的表單控件就會被選中。
label>input type="radio" name="gender" value="m">男/label>
label>input type="radio" name="gender" value="w">女/label>
5.多維數組
根據案例的需求分析可知,表單項的相關數據統一保存到一個多維數組中。其中,利用數字鍵名區分不同的表單項,每個表單項又是一個二維的關聯數組。
// 利用多維數組保存表單元素
[
0 => [], // 表單項---單選按鈕
1 => [], // 表單項
2 => [], // 表單項---文本框
3 => [], // 表單項
……
];
// 每個表單項的數組結構
0 => [
'tag' => '', // 標記----input、textarea、select
'text' => '', // 提示文本----label標簽內顯示的內容
'attr' => [], // 屬性數組----表單元素的屬性,如type
'option' => [], // 選項數組----單選框或復選框中的每個選項
'default' => '' // 默認值----默認值
],
//準備表單數組
// $elements數組保存整個表單
$elements = [
0 => [], // 第1個表單項數組
1 => [], // 第2個表單項數組
];
//文本框
0 => [
'tag' => 'input',
'text' => '姓 名:',
'attr' => ['type' => 'text', 'name' => 'user']
],
//單選框
3 => [
'tag' => 'input',
'text' => '性 別:',
'attr' => ['type' => 'radio', 'name' => 'gender'],
'option' => ['m' => '男', 'w' => '女'],
'default' => 'm'
],
option利用關聯數組保存具體的單選項,鍵名m、w為單選框的value屬性值,對應的值“男”、“女”為該單選項的提示信息
default的值為option關聯數組中的一個鍵名,表示默認選中哪一項
//復選框
4 => [
'tag' => 'input',
'text' => '愛 好:',
'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'],
'option' => ['swimming' => '游泳', 'reading' => '讀書', 'running' => '跑步'],
'default' => ['swimming', 'reading']
],
//下拉列表
5 => [
'tag' => 'select',
'text' => '住 址:',
'attr' => ['name' => 'area'],
'option' => ['' => '--請選擇--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳']
],
//文本域
6 => [
'tag' => 'textarea',
'text' => '自我介紹:',
'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5]
],
//提交按鈕
7 => [
'tag' => 'input',
'attr' => ['type' => 'submit', 'value' => '提交']
]
表單的自動生成
1.表單的自動生成——讀取$elements數組
實現思路
- 為了方便處理用戶提交的數據,將$elements中的每個表單項與指定的數組進行合并,使得每個表單項都含有鍵為tag、text、attr、option和default五個元素,且順序相同。
- 根據tag值,分別調用前綴為“generate_”的函數進行表單項的拼接
- 每個表單項占據一行,并返回拼接好的表單
2.表單的自動生成——拼接表單元素的屬性
實現思路
- 定義函數generate_attr($attr, $items = ‘')用于完成表單元素屬性的拼接
- $attr數組中元素的鍵為屬性名稱,元素的值為屬性的值
- 通過遍歷完成屬性與$items的拼接并返回,如type=“radio” name=“gender”
3.表單的自動生成——拼接input元素
實現思路
- 根據是否含有option元素,判斷是否是單選或多選
- 若不是,則直接調用屬性函數完成表單項的拼接
- 若是,則通過遍歷依次完成多個選項的拼接并返回

4.表單的自動生成——拼接select元素
實現思路
- 拼接下拉列表的選項option
- 完成select標記的完整拼接并返回

5.表單的自動生成——拼接textarea元素
實現思路
- 拼接textarea元素的屬性
- 完整拼接textarea并返回

更多關于PHP相關內容感興趣的讀者可查看本站專題:《php程序設計安全教程》、《php安全過濾技巧總結》、《PHP基本語法入門教程》、《php面向對象程序設計入門教程》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家PHP程序設計有所幫助。
您可能感興趣的文章:- PHP迭代器和生成器用法實例分析
- PHP生成器(generator)和協程的實現方法詳解
- PHP生成器功能與用法實例分析
- PHP中你可能忽略的性能優化利器:生成器
- PHP十六進制顏色隨機生成器功能示例
- PHP新特性詳解之命名空間、性狀與生成器
- php驗證碼生成器
- thinkPHP連接sqlite3數據庫的實現方法(附Thinkphp代碼生成器下載)
- PHP5.5迭代生成器用法實例詳解
- PHP 生成器的使用詳解