安裝laravel框架
命令行cd進(jìn)入指定目錄下,執(zhí)行
composer create-project --prefer-dist laravel/laravel datatable
在指定目錄下創(chuàng)建最新的laravel項(xiàng)目框架
安裝yajra插件
命令行cd進(jìn)入項(xiàng)目根目錄下,執(zhí)行
composer require yajra/laravel-datatables-oracle
安裝yajra datatables軟件包
發(fā)布yajra datatables軟件包
打開(kāi)config/app.php文件,修改providers和aliases配置
'providers' => [
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
view的創(chuàng)建
!DOCTYPE html>
html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
head>
meta charset="utf-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>Laravel-datatable/title>
!-- Fonts -->
link rel="external nofollow" rel="stylesheet">
link rel="stylesheet" type="text/css" rel="external nofollow" />
script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js">/script>
script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.10.23/datatables.min.js">/script>
style>
body {
font-family: 'Nunito';
}
/style>
/head>
body class="antialiased">
{{\Carbon\Carbon::now()}}
table id="example">
thead>
tr>
th>/th>
th>姓名/th>
th>生日/th>
th>性別/th>
th>工作/th>
th>電話/th>
th>郵箱/th>
th>地址/th>
/tr>
/thead>
/table>
/body>
script>
$(document).ready(function (){
let datatable = $('#example').DataTable({
searching:false,
paging:false,
ajax:{
url:"{{route('getData')}}",
},
columns:[
{
data:"id",
name:"id",
},
{
data:"name",
name:"name",
},
{
data:"birthday",
name:"birthday",
},
{
data:"sex",
name:"sex",
},
{
data:"job",
name:"job",
},
{
data:"tel",
name:"tel",
},
{
data:"email",
name:"email",
},
{
data:"address",
name:"address",
},
],
});
});
/script>
/html>
創(chuàng)建控制器
cmd執(zhí)行
php artisan make:controller DatatableController
設(shè)定路由并編輯控制器
//web.php文件
Route::get('/datatable',[App\Http\Controllers\DatatableController::class,'index']);
Route::get('/datatable',[App\Http\Controllers\DatatableController::class,'getData'])->name('getData');
//控制器
?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class DatatableController extends Controller
{
public function index(){
return view('welcome');
}
public function getData(){
$datas = DB::table('user')->select('*')->get();
return datatables()->of($datas)
->editColumn('id', 'input type="hidden" value="{{$id}}">input type="checkbox" name="select">')->editColumn('name', '{{$name}}')
->editColumn('birthday', '{{$birthday}}')->editColumn('sex', '{{$sex}}')
->editColumn('job', '{{$job}}')->editColumn('tel', '{{$tel}}')
->editColumn('email', '{{$email}}')->editColumn('address', '{{$address}}')
->escapeColumns([])->make(true);
}
}
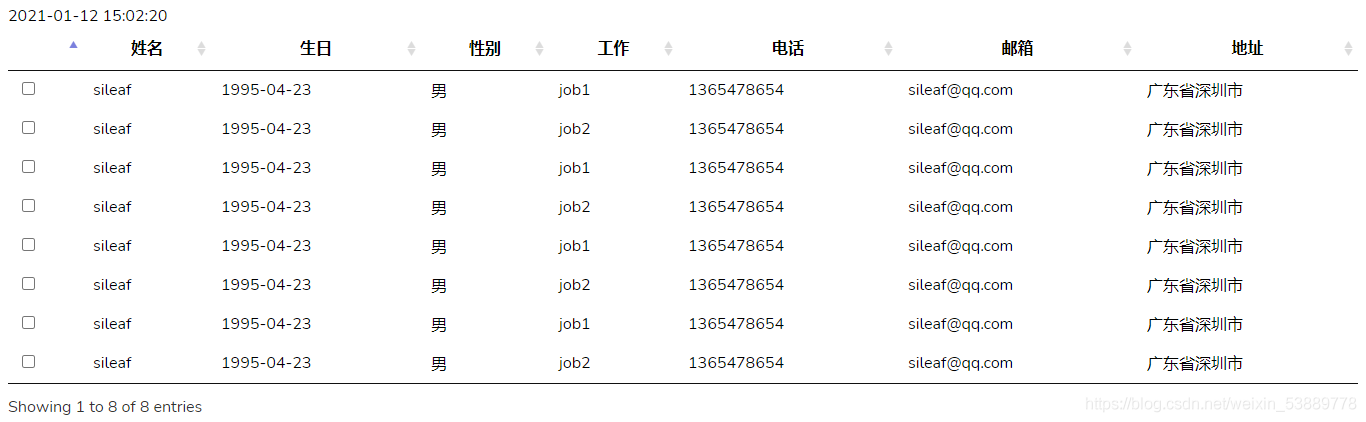
效果圖

到此這篇關(guān)于laravel yajra插件 datatable的使用詳解的文章就介紹到這了,更多相關(guān)laravel yajra插件 datatable使用內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 在Laravel中使用DataTables插件的方法
- PHP框架Laravel插件Pagination實(shí)現(xiàn)自定義分頁(yè)
- 推薦幾款用 Sublime Text 開(kāi)發(fā) Laravel 所用到的插件