前言
之前自己搭建一個WordPress個人網(wǎng)站:https://zhanghan.xin;最近發(fā)現(xiàn)訪問比較慢,于是乎進行了排查,下面是優(yōu)化的方案。
優(yōu)化前:
加載耗時:21秒+
優(yōu)化后:
加載耗時:250毫秒
優(yōu)化后訪問速度提升84倍+
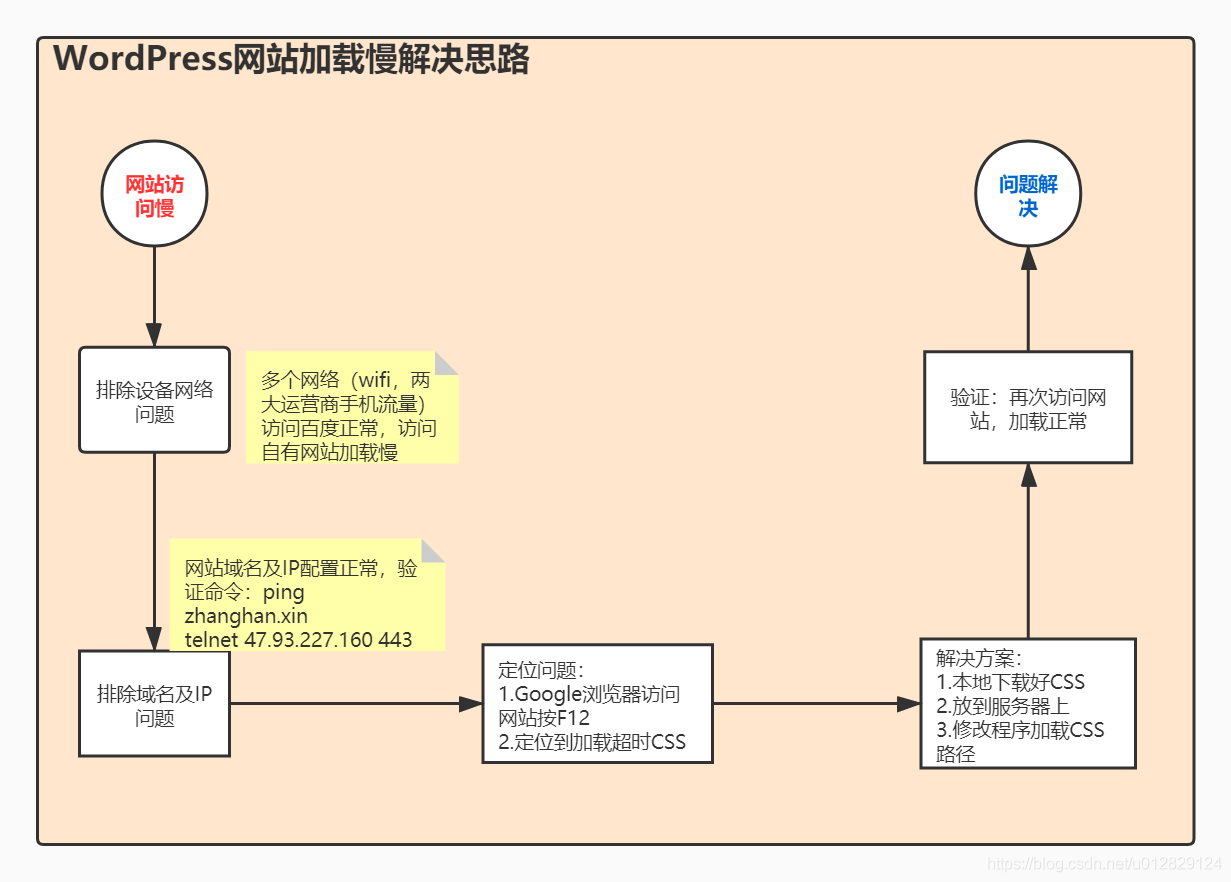
解決方案流程圖
流程圖

問題解決方案驗證
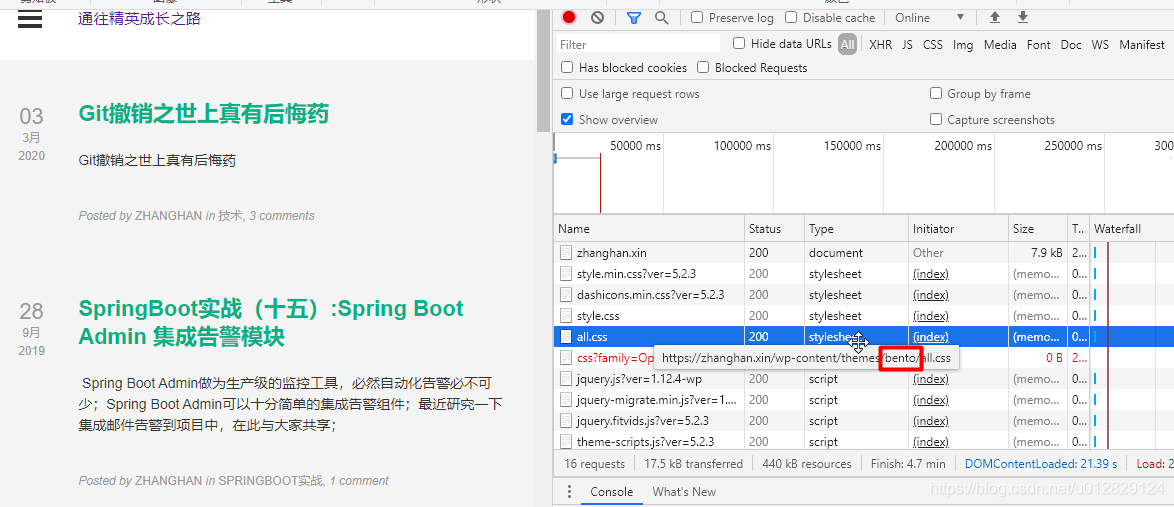
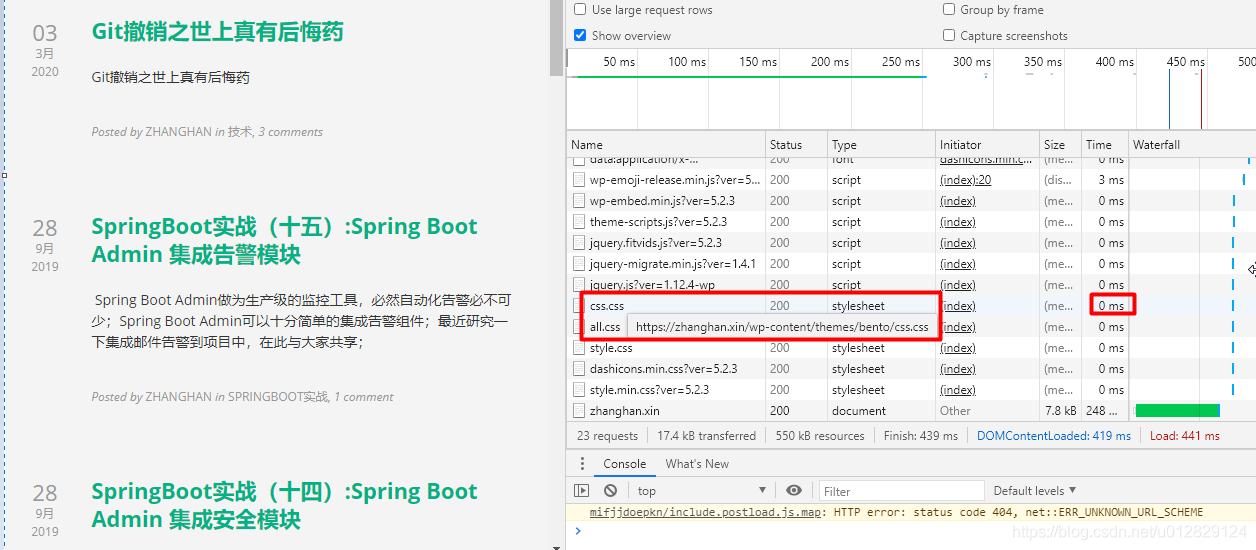
定位問題(加載一個CSS超時)

解決步驟
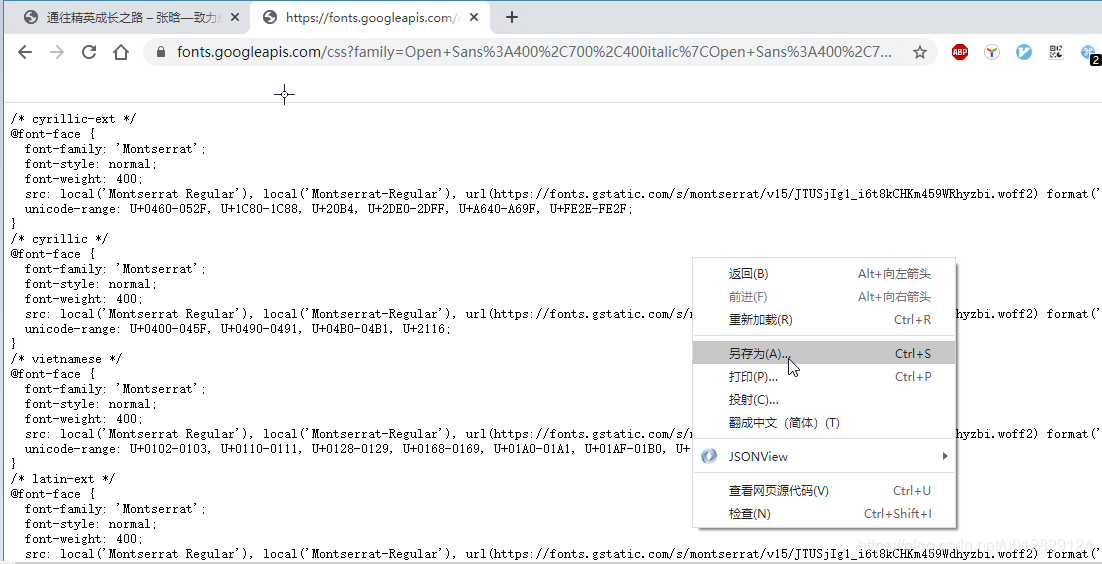
下載訪問超時的CSS(Google瀏覽器中F12中可以找到加載CSS地址)并保存到本地(用可以連上google網(wǎng)絡(luò))
https://fonts.googleapis.com/css?family=Open+Sans%3A400%2C700%2C400italic%7COpen+Sans%3A400%2C700%2C400italic%7CMontserrat%3A400%2C700subset=cyrillic%2Clatin%2Clatin-ext%2Cgreek-ext


查看當前WordPress使用主題(通過其他加載正常css可以看出當前使用bento主題)

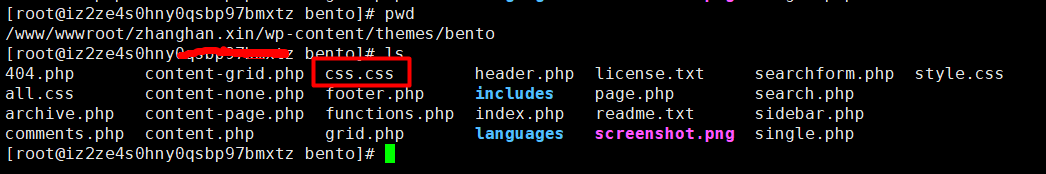
進入服務器WordPress程序及當前使用主題目錄下
cd /www/wwwroot/zhanghan.xin/wp-content/themes/bento/

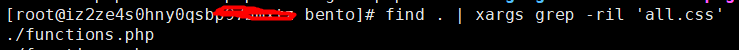
查找引用css的文件(在此以all.css為例,因為從F12結(jié)果可以看出all.css是本地加載)
find . | xargs grep -ril 'all.css'

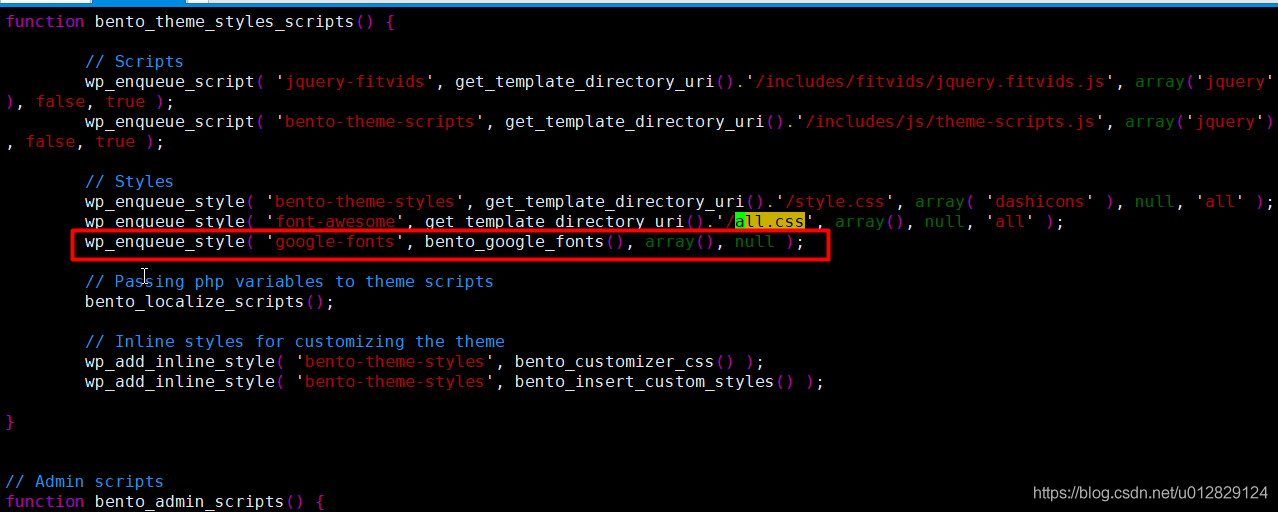
查看functions.php內(nèi)容,并定位到all.css位置,通過分析找出加載google的css代碼

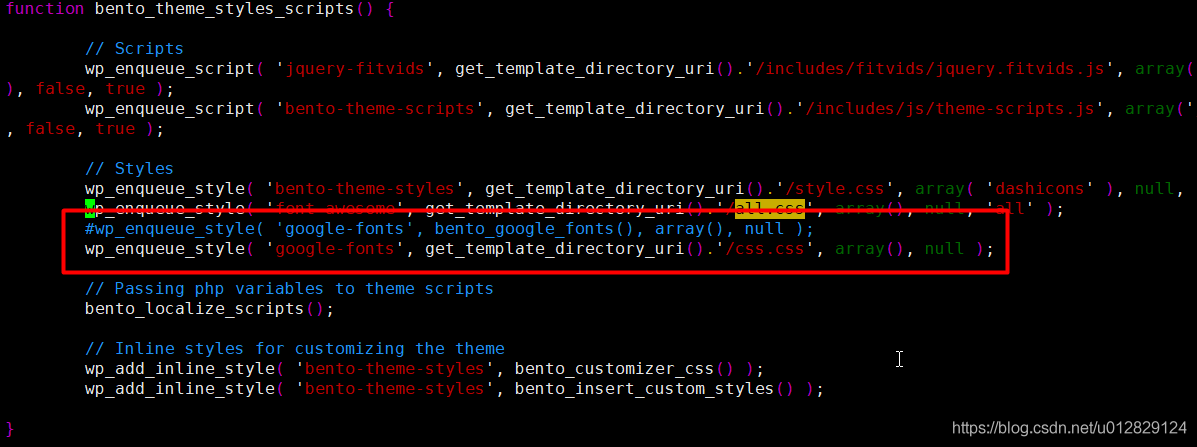
修改代碼從本地讀取css文件

將本地之前下載好的css.css上傳到服務器當前主題文件目錄下

驗證
再次訪問網(wǎng)站,發(fā)現(xiàn)加載速度正常且樣式加載正常

到此這篇關(guān)于WordPress網(wǎng)站訪問慢解決方案細圖文教程的文章就介紹到這了,更多相關(guān)WordPress網(wǎng)站訪問慢解決方案內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 六個步驟,從零開始教你搭建基于WordPress的個人博客
- 詳解用nginx+WordPress搭建個人博客全流程
- 主機Nginx + Docker WordPress Mysql搭建的詳細步驟
- Nginx環(huán)境下WordPress的多站點功能配置詳解
- Nginx設(shè)置wordpress偽靜態(tài)的方法示例
- 如何用nginx配置wordpress的方法示例